标签:checkbox 标题 hid table contract 收集 账户 tor 消失
图片热点:
划出图片中的区域,做超链接,点击该区域就可以直接跳转到链接网站
<img src="../../../3.jpg" title="血精灵" usemap="jingling" /> <map name="jingling"> <area shape="rect" coords="52,217,288,395" href="http://www.baidu.com" /> <area shape="circle" coords="113,130,72" href="http://www.xd.com" />

上面指定的链接是心动,下面矩形是百度的超链接
网页划区:划一个区域用来引用另外网页的内容
<iframe src="../1024/Untitled-1.html" width="400" height="300" frameborder="1"></iframe>

表单:
1.文本输入
文本框
账号:<input type="text" value="" required="required" placeholder="请输入账号" /><br />
 输入时:灰色字(placeholder)自动消失,required:必须输入指令
输入时:灰色字(placeholder)自动消失,required:必须输入指令
密码框
<input type="password" />

文本域
<textarea cols="20" rows="5"></textarea>
 cols(字符多少) rows(几行高)
cols(字符多少) rows(几行高)
隐藏域
<input type="hidden" name="" id="" value="" />
注:
placeholder:使文本框中限时提示性文字,当文本框中未输入任何内容时才显示。
2、按钮
提交按钮
<input type="submit" value="提交" />
点击后转到form内的提交服务器的地址 (提交表单所有内容并刷新页面)
重置按钮
<input type="reset" />
普通按钮
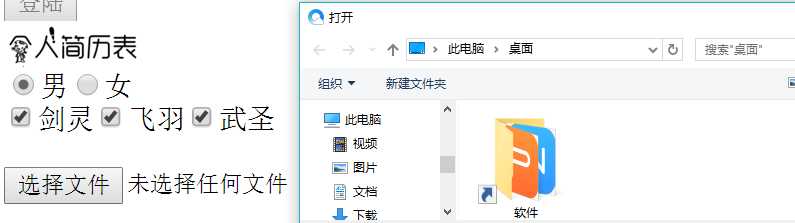
<input type="button" value="登陆" disabled="disabled" />
图片按钮
<input type="image" src="QQ图片20161025152150.png" width="80" />
(图片按钮默认功能与提交按钮一致)

附:disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组
<input type="radio" name="sex" checked="checked" />男<input type="radio" name="sex" />女
name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
复选框组
<input type="checkbox" />剑灵<input type="checkbox" />飞羽<input type="checkbox" />武圣
文件上传
<input type="file" />

下拉列表框:
<select size="1"> <option>圣光</option> <option>背水一战</option> <option>回旋击</option> <option>血镇</option> <option>不动如山</option> <option>无极护体</option>

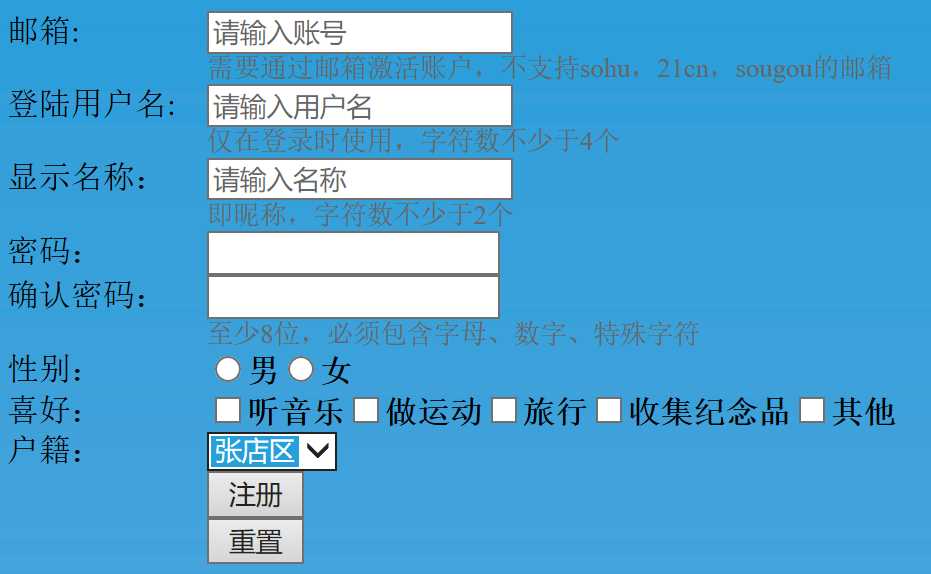
作业:

<body background="未标题-1.jpg"> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="100">邮箱:</td> <td><input type="text" value="" required="required" placeholder="请输入账号" /></td> </tr> <tr> <td></td> <td><font color="#666666" size="-1">需要通过邮箱激活账户,不支持sohu,21cn,sougou的邮箱</font></td> </tr> <tr> <td width="100">登陆用户名:</td> <td><input type="text" value="" required="required" placeholder="请输入用户名" /></td> </tr> <tr> <td></td> <td><font color="#666666" size="-1">仅在登录时使用,字符数不少于4个</font></td> </tr> <tr> <td>显示名称:</td> <td><input type="text" value="" required="required" placeholder="请输入名称" /></td> </tr> <tr> <td></td> <td><font color="#666666" size="-1">即昵称,字符数不少于2个</font></td> </tr> <tr> <td>密码:</td> <td><input type="password" /></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" /></td> </tr> <tr> <td></td> <td><font color="#666666" size="-1">至少8位,必须包含字母、数字、特殊字符</font></td> </tr> <tr> <td>性别:</td> <td><input type="radio" name="sex" /><b>男</b><input type="radio" name="sex" /><b>女</b></td> </tr> <tr> <td>喜好:</td> <td><input type="checkbox" /><b>听音乐</b><input type="checkbox" /><b>做运动</b><input type="checkbox" /><b>旅行</b><input type="checkbox" /><b>收集纪念品</b><input type="checkbox" /><b>其他</b></td> </tr> <tr> <td>户籍:</td> <td><select size="1"> <option>张店区</option> <option>淄川区</option> <option>博山区</option> <option>周村区</option> <option>高新区</option> <option>临淄区</option> <option>桓台县</option> <option>高青县</option> <option>沂源县</option></td> </tr> <tr> <td></td> <td><input type="submit" value="注册" /></td> </tr> <tr> <td></td> <td><input type="reset" /></td> </tr> </table> </body>

标签:checkbox 标题 hid table contract 收集 账户 tor 消失
原文地址:http://www.cnblogs.com/jiuban2391/p/6002009.html