标签:有意思 com 图片 images 响应 nbsp anim 伪类 像素
大家还好吗,我又来博客园了。
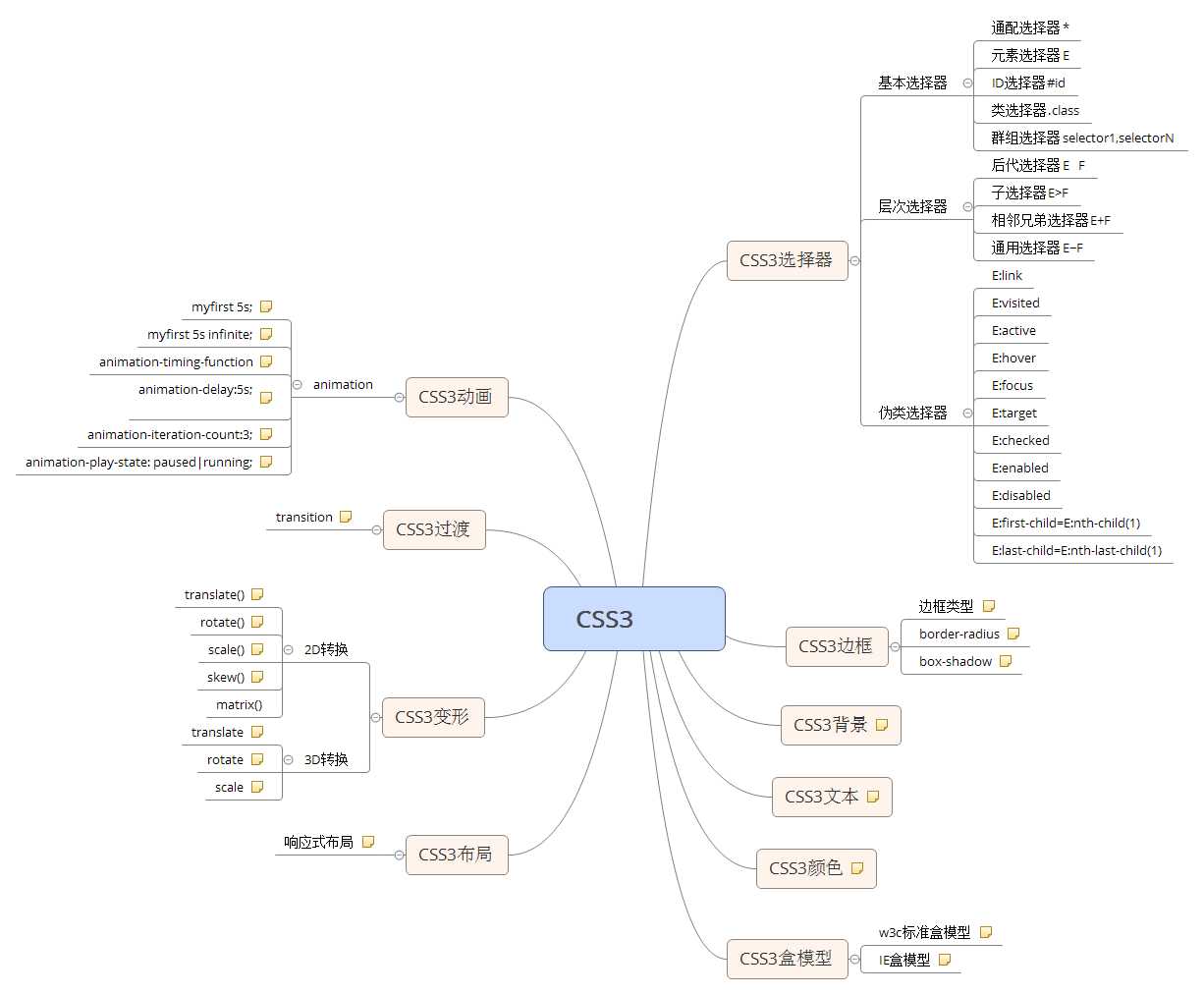
前段时间一直在学习,学的东西都是东凑一点,西凑一点,感觉特别的凌乱,因此特地抽出了一点时间将css部分简单的整理了一下,废话不多说,直接上脑图吧。

一共写了css的十大属性,其中一是选择器,选择器有很多,但是平时能用上的却是不多,主要是伪类选择器会用的比较多,其余的几乎都是基本选择器,。在说一下边框,边框主要就是讲的border-radius,这个可以做出漂亮的圆角,当宽和高还有这个值 设的像素是一样的时候,会出现一个圆,在就是box-shadow,会一点英文的人就能知道这是盒子阴影的意思了,里面跟的几个什么值就得自行百度了,。
另外布局的话主要就是响应式布局了,CSS变形是一个很有意思的东西,主要就死一些transform的一些属性,可以实现一个图形的各种移动和转换放大缩小等等,想掌握不是件容易的事,。
再就是transition过渡,过渡主要在元素hover的时候使用,使其hover后的状态以动画的形式呈现出来。
最后是css动画animation,动画主要涉及的有动画名,动画名存在的意义主要是方便@keyframes对元素加以控制,。
主要内容就是这么多了,由主要内容散发出来的一些小内容请看上面的图片,。当然也不要忘了看下面的照片。

标签:有意思 com 图片 images 响应 nbsp anim 伪类 像素
原文地址:http://www.cnblogs.com/hopeelephant/p/6002476.html