标签:position content bag str stat 插件 dash 方法 .class
题外话:前段时间逛博客园,偶然看到一个大神写的帖子:上层人员决定底层人员所用的技术,来论述了一下为什么java工资会大致比.net高,没办法因为这两个技术就像两个帝国一样,以至于平常的互撕完全是站在利益的角度上,没办法!他说如果.net的管理人员多了,那么.net所用的人也就多了,为此,又让我想到了开源的分享的真正意义:为了自己的技术,为了阐述自己写完这个项目的兴奋,同时每一个开源,也会让属于这个技术的人多一点提升。这就不是1+1=2那么简单了:理想的状态就是,高层管理人员越多,开源分享的越多,咱们的日子也就越好过,从而形成一个良性循环。
这个mvc分页自己愣是拖了从刚开始工作,几个月了,技术功底稍微有了,懒了好久才愿意动手写,而之所以写呢,则是因为前几天看到一个挺好玩的分页插件。
http://tympanus.net/jPaginate/ (官方演示文档)
一下完全就是自己当初从新手角度希望有一个完整分页的小项目来写的,
实现思路:添加分页插件,写好分页sql语句,页面js,后台与页面的传值,实现

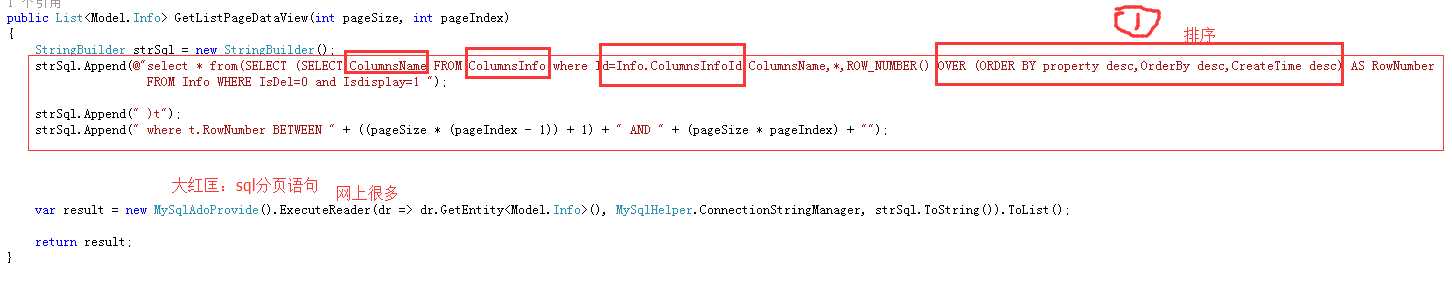
using System; using System.Collections.Generic; using System.Data; using System.Data.SqlClient; using System.Linq; using System.Text; using System.Threading.Tasks; using YL.MySQL; namespace DAL { public class InfoDAL { /// <summary> /// 分页方法 /// </summary> /// <param name="pageSize">页大小</param> /// <param name="pageIndex">页索引</param> /// <param name="keyword">关键字</param> /// <param name="TotalNumber">总数</param> /// <returns></returns> public List<Model.Info> GetListPageDataView(int pageSize, int pageIndex) { StringBuilder strSql = new StringBuilder(); strSql.Append(@"select * from(SELECT (SELECT ColumnsName FROM ColumnsInfo where Id=Info.ColumnsInfoId)ColumnsName,*,ROW_NUMBER() OVER (ORDER BY property desc,OrderBy desc,CreateTime desc) AS RowNumber FROM Info WHERE IsDel=0 and Isdisplay=1 "); strSql.Append(" )t"); strSql.Append(" where t.RowNumber BETWEEN " + ((pageSize * (pageIndex - 1)) + 1) + " AND " + (pageSize * pageIndex) + ""); var result = new MySqlAdoProvide().ExecuteReader(dr => dr.GetEntity<Model.Info>(), MySqlHelper.ConnectionStringManager, strSql.ToString()).ToList(); return result; } } }


三层就差不多了,数据库自己需要什么就添加个什么字段吧
sql帮助类,网上有下载直接引用就好
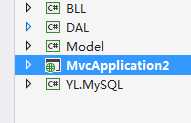
MVC引用-modeo,DAL,BLL
DAL引用,mysql,model
bll引用,model,DAL
然后下载分页插件

并添加到页面中来
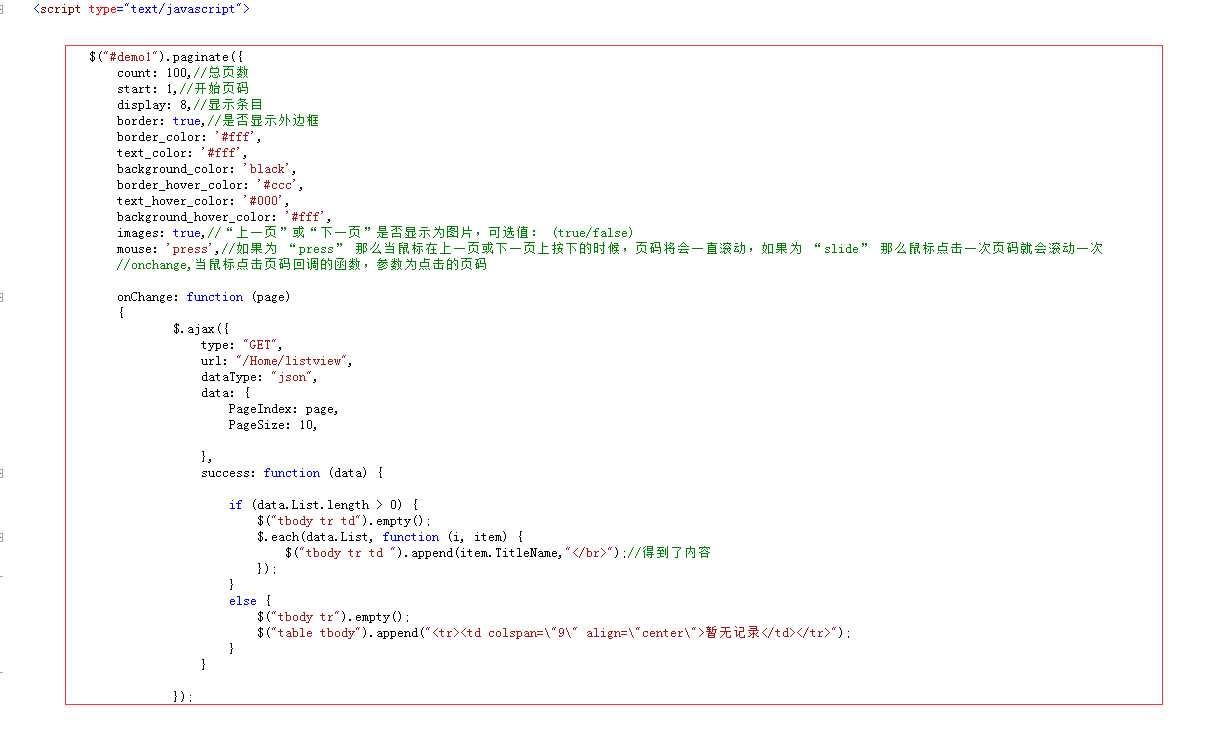
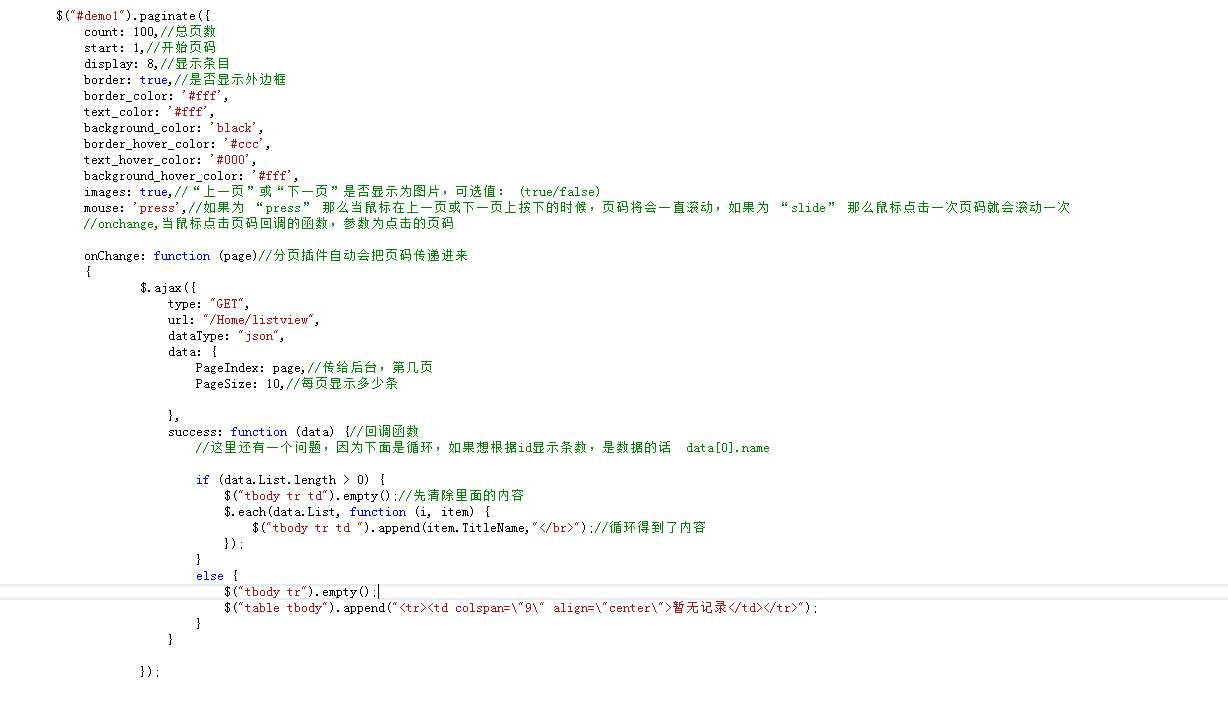
@model MvcApplication2.Controllers.Class1 <html> <head> <title>jQuery Pagination - jPaginate</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="description" content="jPaginate - jQuery Pagination Plugin" /> <meta name="keywords" content="jquery, plugin, pagination, fancy" /> <link rel="stylesheet" type="text/css" href="/css/style.css" media="screen" /> <style> body { /*background: #a7c7dc url(/images/bg.png) repeat-x top left;*/ font-family: verdana; padding: 0px; margin: 0px; letter-spacing: 2px; } .header { position: absolute; top: 0px; left: 0px; width: 100%; height: 80px; } .header h1 { color: #fff; font-size: 38px; margin: 0px 0px 0px 30px; font-weight: 100; line-height: 80px; padding: 0px; } .footer { width: 100%; margin: 10px 0px 5px 0px; } a img { border: none; outline: none; } .content { margin-top: 100px; padding: 0px; bottom: 0px; } .about { width: 100%; height: 400px; background: transparent url(about.png) repeat-x top left; border-top: 2px solid #ccc; border-bottom: 2px solid #000; } .about .text { width: 16%; margin: 5px 2% 10px 2%; height: 380px; float: left; color: #FCFEF3; font-size: 16px; text-align: justify; letter-spacing: 0px; } .about .text h1 { border-bottom: 1px dashed #ccc; color: #fff; } .demo { width: 580px; padding: 10px; margin: 10px auto; border: 1px solid #fff; background-color: #f7f7f7; } h1 { color: #404347; margin: 5px 30px 20px 0px; font-weight: 100; } .pagedemo { border: 1px solid #CCC; width: 310px; margin: 2px; padding: 50px 10px; text-align: center; background-color: white; } </style> </head> <body> <table id="testtable"> <thead style="text-align:left"> <tr style="text-align:left"> <th>归属栏目</th> <th>标题</th> <th id="time">日期</th> <th>置顶</th> <th>排序</th> <th>最新</th> <th class="project-status">状态</th> <th class="project-actions">操作</th> </tr> </thead> <tbody> <tr style="display:block"> <td></td> </tr> </tbody> </table> <div class="content"> <div class="demo"> <h1>Demo 1</h1> <div id="demo1"> </div> </div> <!--<div id="paginationdemo" class="demo"> <h1>Demo 5</h1> <div id="p1" class="pagedemo _current" style="">Page 1</div> <div id="p2" class="pagedemo" style="display:none;">Page 2</div> <div id="p3" class="pagedemo" style="display:none;">Page 3</div> <div id="p4" class="pagedemo" style="display:none;">Page 4</div> <div id="p5" class="pagedemo" style="display:none;">Page 5</div> <div id="p6" class="pagedemo" style="display:none;">Page 6</div> <div id="p7" class="pagedemo" style="display:none;">Page 7</div> <div id="p8" class="pagedemo" style="display:none;">Page 8</div> <div id="p9" class="pagedemo" style="display:none;">Page 9</div> <div id="p10" class="pagedemo" style="display:none;">Page 10</div> <div id="demo5"> </div> </div>--> </div> <script src="~/Scripts/jquery-1.8.2.js"></script> <script src="~/Scripts/jquery.paginate.js"></script> <script type="text/javascript"> $("#demo1").paginate({ count: 100,//总页数 start: 1,//开始页码 display: 8,//显示条目 border: true,//是否显示外边框 border_color: ‘#fff‘, text_color: ‘#fff‘, background_color: ‘black‘, border_hover_color: ‘#ccc‘, text_hover_color: ‘#000‘, background_hover_color: ‘#fff‘, images: true,//“上一页”或“下一页”是否显示为图片,可选值: (true/false) mouse: ‘press‘,//如果为 “press” 那么当鼠标在上一页或下一页上按下的时候,页码将会一直滚动,如果为 “slide” 那么鼠标点击一次页码就会滚动一次 //onchange,当鼠标点击页码回调的函数,参数为点击的页码 onChange: function (page) { $.ajax({ type: "GET", url: "/Home/listview", dataType: "json", data: { PageIndex: page, PageSize: 10, }, success: function (data) { if (data.List.length > 0) { $("tbody tr td").empty(); $.each(data.List, function (i, item) { $("tbody tr td ").append(item.TitleName,"</br>");//得到了内容 }); } else { $("tbody tr").empty(); $("table tbody").append("<tr><td colspan=\"9\" align=\"center\">暂无记录</td></tr>"); } } }); } }); //$("#demo5").paginate({ // count : 10, // start : 1, // display : 7, // border : true, // border_color : ‘#fff‘, // text_color : ‘#fff‘, // background_color : ‘black‘, // border_hover_color : ‘#ccc‘, // text_hover_color : ‘#000‘, // background_hover_color : ‘#fff‘, // images : false, // mouse : ‘press‘, // onChange : function(page){ // $(‘._current‘,‘#paginationdemo‘).removeClass(‘_current‘).hide(); // $(‘#p‘+page).addClass(‘_current‘).show(); // } //}); function ChangeDateFormat(val) { if (val != null) { var date = new Date(parseInt(val.replace("/Date(", "").replace(")/", ""), 10)); //月份为0-11,所以+1,月份小于10时补个0 var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); return date.getFullYear() + "-" + month + "-" + currentDate; } return ""; } </script> </body> </html>
页面添加了分页插件会有一个提示找不到分页插件的方法:原因是,必须保证红框里的为顶级父元素


控制器代码
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcApplication2.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index(Model.Info model) { model.pageIndex = 1; model.pageSize = 10; var list = new BLL.InfoBLL().GetListPageDataView(model.pageSize, model.pageIndex); ViewBag.model = list; return View(); } [HttpGet] public JsonResult listview(Model.Info model) { var list = new BLL.InfoBLL().GetListPageDataView(model.pageSize, model.pageIndex); return Json(new{List=list},JsonRequestBehavior.AllowGet); } } }
不知道是不是说的太简单,但是也就是这样
标签:position content bag str stat 插件 dash 方法 .class
原文地址:http://www.cnblogs.com/LZXX/p/6003349.html