标签:abs nbsp 定位 其他 com css set absolute utf-8
1.元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,top这些偏移属性都是没有效果的, 使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间, 绝对定位:position:absolute, 被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除.
2.父容器使用相对定位,子元素使用绝对定位后,这样的位置不再于浏览器左上角,而是相对于父容器左上角
3.相对定位和绝对定位需要top,right,bottom。Left使用来定制具体位置,这四个属性只有在该元素使用定位后才会生效,其他情况下无效。另外这四个属性同时只能使用相邻的两个,不能即使用上又使用下。或及时使用左,又使用右。
4.使用相对定位和绝对定位后,当频幕放大缩小,视图的位置也不会乱跑
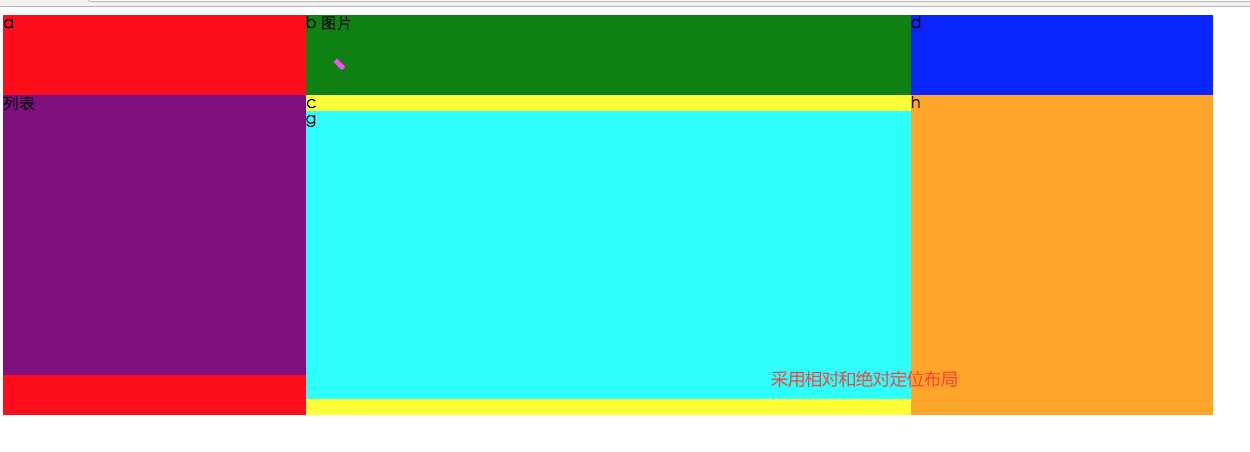
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>布局</title> 6 <style type="text/css"> 7 .main{ 8 width: 100%; 9 height: 800px; 11 margin: auto; 12 } 13 .a{ 14 15 width: 20%; 16 height: 50%; 17 background-color: red; 19 position: relative; 20 21 } 22 23 .b{ 24 margin-top: -400px; 25 width: 50%; 26 height: 80px; 27 margin-left: 20%; 28 background-color: green; 29 } 30 .c{ 31 32 width: 50%; 33 height: 320px; 34 margin-left: 20%; 35 top: 80px; 36 background-color: yellow; 37 38 39 40 } 41 .d{ 42 margin-top: -400px; 43 margin-left: 60%; 44 width: 20%; 45 height: 400px; 46 background-color: blue; 47 position: relative; 48 49 50 } 51 .g{ 52 53 height: 90%; 54 background-color: cyan; 55 56 57 } 58 59 .h{ 60 position: absolute; 61 top: 20%; 62 height: 80%; 63 width: 100%; 64 background-color: orange; 65 66 } 67 .f{ 68 position: absolute; 69 top: 20%; 70 width: 100%; 71 height: 70%; 72 background-color: purple; 73 74 } 75 </style> 76 </head> 77 <body> 78 <div class="main"> 79 80 <div class="a">a 81 <div class="f">列表</div> 82 </div> 83 84 85 86 <div class="b">b 图片</div> 87 88 <div class="c">c 89 <div class="g">g</div> 90 91 </div> 92 93 <div class="d">d 94 <div class="h">h</div> 95 </div> 96 </div> 97 </body> 98 </html>

标签:abs nbsp 定位 其他 com css set absolute utf-8
原文地址:http://www.cnblogs.com/lanyinhao/p/6004778.html