标签:initial 失败 type htc ctr d3d 独立 而且 view
深究angularJS系列 - 第三弹,我们一起深入探究angular的服务和自定义指令O(∩_∩)O~~
下面通过JSONP方法进行$http服务的使用说明,如下:
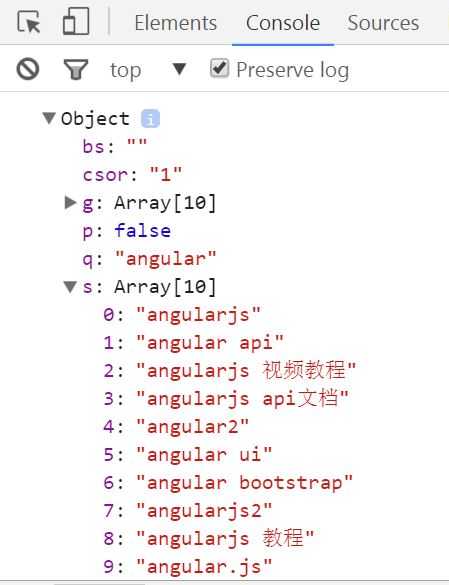
1 //$http 利用XMLHttpRequest/JSONP 2 var url = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=angular&json=1&p=3&sid=1461_21107_17001_21407_21378_21190_20929&req=2&csor=7&pwd=angula&cb=JSON_CALLBACK&_=1477454603449"; 3 $http({ 4 url:url, 5 method:"JSONP" //方式有(GET/POST/DELETE/UPDATE/JSONP)等 6 }).success(function(data){ //成功回调 7 console.log(data.s); 8 }).error(function(data){ //错误回调 9 })
1 <!DOCTYPE html> 2 <html lang="en" ng-app="demo"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo</title> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> 7 <link rel="stylesheet" href="lib/bootstrap.css"> 8 </head> 9 <body ng-controller="oneCtrl"> 10 <div>{{ view1 }}</div> 11 <div>{{ view2 }}</div> 12 <div>{{ view3 }}</div> 13 <script src="lib/angular.js"></script> 14 <script> 15 (function(){ 16 angular.module("demo",[]) 17 .provider("oneProvider",function(){ 18 this.$get = function(){ 19 return "one provider"; 20 } 21 }) 22 .factory("oneFactory",function(){ 23 return{ 24 lable: function(){ 25 return "two factory"; 26 } 27 } 28 }) 29 .service("oneService",function(){ 30 this.lable = "three service"; 31 }) 32 .controller("oneCtrl",function($scope,oneProvider,oneFactory,oneService){ 33 $scope.view1 = oneProvider; 34 $scope.view2 = oneFactory.lable(); 35 $scope.view3 = oneService.lable; 36 }) 37 })() 38 </script> 39 </body>
结果如下:

$q解决异步请求的框架;
promise一种编程模式,源于厂商和客户交易的一个故事:
客户对厂商发送了一次延期的请求($q.defer)。
1 var defered = $q.defer();
客户等待有两种结果success(defered.resolve),error(deferred.reject);
1 .success(function(data){ 2 defered.resolve(data); 3 }).error(function(data){ 4 defered.reject(data); 5 });
厂商当时只能返回给客户的一个承诺 (defered.promise)
1 return defered.promise;
这是一个异步事件,客户等待,厂商则准备商品;
交易中结果 $q.then;
1.厂商,签收,success 事情解决了;
2.厂商,失败,error 事情做不了;
3.厂商,签收,而且服务特别好 notice。
1 oneService.getBaiduList().then(function(success){ 2 console.log(success); 3 },function(error){ 4 5 },function(notice){ 6 7 })
案例如下:
1 <!DOCTYPE html> 2 <html lang="en" ng-app="demo"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo</title> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> 7 <link rel="stylesheet" href="lib/bootstrap.css"> 8 </head> 9 <body ng-controller="oneCtrl"> 10 <script src="lib/angular.js"></script> 11 <script> 12 (function(){ 13 angular.module("demo",[]) 14 .service("oneService",function($q,$http){ 15 this.getBaiduList = function(){ 16 var url = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=angular&json=1&p=3&sid=1461_21107_17001_21407_21378_21190_20929&req=2&cb=JSON_CALLBACK&csor=1&pwd=angula&_=1477454603449"; 17 //为我们的http请求创建一个延期请求 18 var defered = $q.defer(); 19 $http({ 20 url:url, 21 method:"JSONP" 22 }).success(function(data){ 23 defered.resolve(data); 24 }).error(function(data){ 25 defered.reject(data); 26 }); 27 return defered.promise; 28 } 29 }) 30 .controller("oneCtrl",function($scope,oneService){ 31 oneService.getBaiduList().then(function(success){ 32 console.log(success); 33 },function(error){ 34 },function(notice){ 35 }) 36 }) 37 })() 38 </script> 39 </body> 40 </html>
效果如下:

1 <!DOCTYPE html> 2 <html lang="en" ng-app="demo"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo</title> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> 7 <link rel="stylesheet" href="lib/bootstrap.css"> 8 </head> 9 <body> 10 <one></one> 11 <script src="lib/angular.js"></script> 12 <script> 13 (function(){ 14 angular.module("demo",[]) 15 .directive("one",function(){ 16 return { //指令的配置项目 17 // A:attribute E:element C:class M: 注释 18 restrict:"E", //用于定义(限制)自定指令在页面上的创建方式 19 template:"<div class=‘label-danger well‘>hello one</div>", //template内联 //外联 templateUrl 20 replace: false, //true 默认,覆盖,false:不覆盖 21 transclude:true 22 } 23 }) 24 })() 25 </script> 26 </body> 27 </html>
效果如下:

1 <!DOCTYPE html> 2 <html lang="en" ng-app="demo"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo</title> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> 7 <link rel="stylesheet" href="lib/bootstrap.css"> 8 </head> 9 <body> 10 <one> 11 <two></two> 12 </one> 13 <script src="lib/angular.js"></script> 14 <script> 15 (function(){ 16 angular.module("demo",[]) 17 .directive("one",function(){ 18 return { 19 restrict:"AE", //AECM区分大小写 20 template:"<div class=‘well‘ >hello one <div ng-transclude></div></div> ", 21 replace:false, 22 transclude:true 23 } 24 }) 25 .directive("two",function(){ 26 return { 27 restrict:"AE", 28 template:"<div class=‘well‘>hello two</div>" 29 } 30 }) 31 })() 32 </script> 33 </body> 34 </html>
效果如下:

1 <!DOCTYPE html> 2 <html lang="en" ng-app="demo"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo</title> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> 7 <link rel="stylesheet" href="lib/bootstrap.css"> 8 </head> 9 <body> 10 <hello></hello> 11 <hello></hello> 12 <hello></hello> 13 <hello></hello> 14 <script src="lib/angular.js"></script> 15 <script> 16 (function(){ 17 angular.module("demo",[]) 18 .directive("hello",function(){ 19 return { 20 scope:{}, // scope:{} 表示创建一个独立作用域的指令 21 restrict:"AE", 22 template:"<div class=‘well‘>" + 23 "<input type=‘text‘ ng-model=‘txt‘> {{txt}}</div>" 24 } 25 }) 26 })() 27 </script> 28 </body> 29 </html>
效果如下:

1 <!DOCTYPE html> 2 <html lang="en" ng-app="demo"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo</title> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> 7 <link rel="stylesheet" href="lib/bootstrap.css"> 8 </head> 9 <body> 10 <hello cm="hi"></hello> 11 <script src="lib/angular.js"></script> 12 <script> 13 (function(){ 14 angular.module("demo",[]) 15 .directive("hello",function(){ 16 return { 17 restrict:"AE", 18 template:"<div class=‘well‘>hello</div>", 19 //指令解析的最后调用的一个方法 20 compile:function(){ 21 return { 22 //渲染到页面 23 pre:function(scope,element,attr,ctrl){ 24 console.log("pre-link" + "--" + attr["cm"]); 25 }, 26 post:function(scope,element,attr,ctrl){ 27 console.log("post-link" + "--" + attr["cm"]); 28 } 29 } 30 }, 31 link:function(scope,element,attr,ctrl){ 32 console.log("----link----"); 33 } 34 } 35 }) 36 })() 37 </script> 38 </body> 39 </html>
效果如下:
敬请留言指正补充交流!!
(未完待续~~)
标签:initial 失败 type htc ctr d3d 独立 而且 view
原文地址:http://www.cnblogs.com/xiuhongbin/p/Angular3.html