标签:body htm ota pre ges type charset content absolute
无聊想用JS写个五子棋玩玩,这边先用CSS3画出了五子棋,感觉挺惊艳的。发上来看看
PS:第一次发博文T-T 此为个人原创。
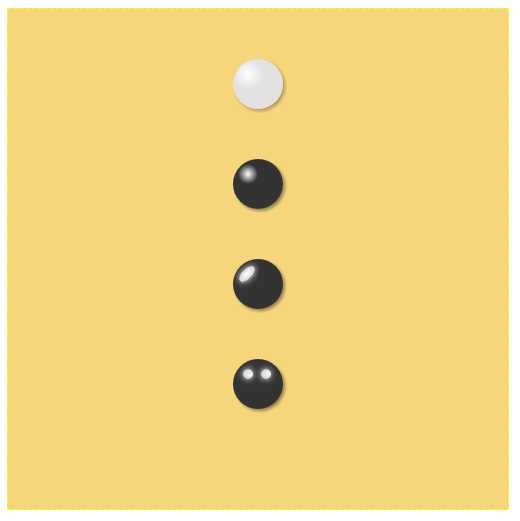
不多说上图:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{ width:500px; height:500px; margin:100px auto; background:#F6D67B; border:1px dashed #ff0; } .white-chess{ width:50px; height:50px; border-radius:50%; background:radial-gradient(15px 15px at 15px 15px,#fff,#e2e2e2); margin:50px auto; box-shadow:2px 2px 4px rgba(0,0,0,0.3); } .black-chess{ width:50px; height:50px; border-radius:50%; background:radial-gradient(10px 10px at 15px 15px,#fff,#333); margin:50px auto; box-shadow:2px 2px 4px rgba(0,0,0,0.4); } .black-chess1{ width:50px; height:50px; position:relative; border-radius:50%; background:#333; margin:50px auto; box-shadow:2px 2px 4px rgba(0,0,0,0.4); } .black-chess1:after{ content: ""; display: block; width: 20px; height: 10px; border-radius: 50%; position: absolute; top: 10px; left: 4px; transform: rotate(-45deg); background: radial-gradient(20px 10px at 10px 5px,#fff,#aaa); box-shadow: 0 0 8px #fff; } .black-chess2{ width:50px; height:50px; position:relative; border-radius:50%; background:#333; margin:50px auto; box-shadow:2px 2px 4px rgba(0,0,0,0.4); } .black-chess2:before{ content: ""; display: block; width: 10px; height: 10px; border-radius: 50%; position: absolute; top: 10px; left: 10px; background: radial-gradient(20px 10px at 10px 5px,#fff,#aaa); box-shadow: 0 0 8px #fff; } .black-chess2:after{ content: ""; display: block; width: 10px; height: 10px; border-radius: 50%; position: absolute; top: 10px; left: 28px; background: radial-gradient(20px 10px at 10px 5px,#fff,#aaa); box-shadow: 0 0 8px #fff; } </style> </head> <body> <div class="box"> <div class="white-chess"></div> <div class="black-chess"></div> <div class="black-chess1"></div> <div class="black-chess2"></div> </div> </body> </html>
最后对box-shadow和background-gradient样式说明:
box-shadow属性值有4个参数:
第一个参数为阴影横向偏移,可为负数;
第二个参数为阴影竖向偏移,可为负数;
第三个参数为模糊度;
第四个参数为阴影颜色,可为rgba颜色;
background: radial-gradient(20px 10px at 10px 5px,#fff,#aaa);
radial-gradient也就是径向渐变色,在这里的意思是(渐变大小)at(圆心坐标),后面为渐变首尾颜色
标签:body htm ota pre ges type charset content absolute
原文地址:http://www.cnblogs.com/feelinear/p/6008898.html