标签:alt 好处 技术分享 link png css padding head home



a元素下的图片:



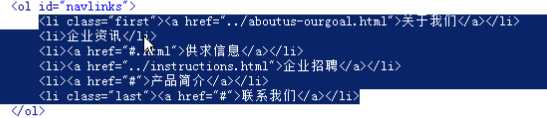
链接:



段落:


这样写的一个好处是,以后如果要XX公司和下面的段落行距变为0,只要将XX公司所在的标签的padding设为0就可以了。
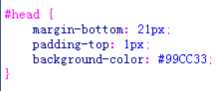
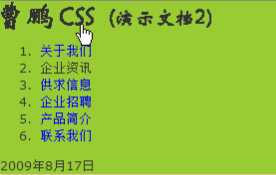
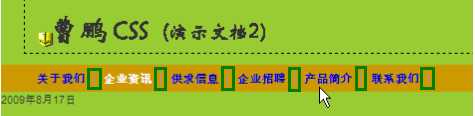
head:




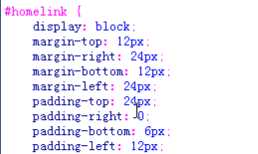
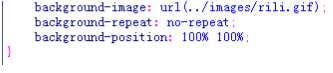
homelink:





超链接的样式:



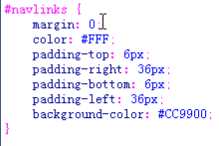
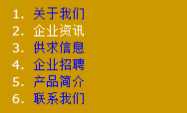
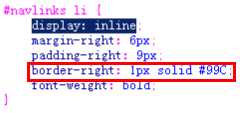
li的样式:




作用于最后一个li:去掉竖线



日期:



标签:alt 好处 技术分享 link png css padding head home
原文地址:http://www.cnblogs.com/lonely-buffoon/p/6009835.html