标签:public asp.net sse list 自动 允许 trap ges view
当我们处理后台显示当前页面,当前页菜单项高亮,我们可以使用js方法,也可用程序实现,使用Bootstrap模板处理高亮并展开方法之一


1.在项目中导入
<script src="http://www.9.qixoo.com/assets/admin/layout/scripts/layout.js"></script>
2. 给子项目项添加唯一标识ID,点击当前页传送当前唯一ID给控制器。
<a href="@item2.LinkUrl" id="@item2.Id">
<i class="icon-settings"></i> @item2.Name
@if (list.Where(d => d.ParentId == item2.Id).Count() > 0)
{<span class="arrow "></span>}
</a>
3.在需要主页面高亮显示的Controller里面传入高亮项的id
public ActionResult List(string id)
{
ViewBag.CLASSID = id.ToLower();
return View();
}
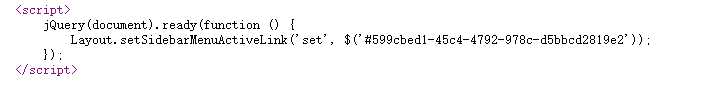
4.在页面中设置JS高亮
@section footer{
<script>
jQuery(document).ready(function () {
Layout.setSidebarMenuActiveLink(‘set‘, $());
});
</script>
}
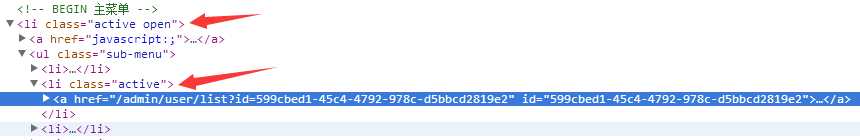
5.允许项目,点击当前项程序自动添加展开并高亮的样式。


ASP.NET MVC Bootstrap模板选中菜单高亮显示当前项方法
标签:public asp.net sse list 自动 允许 trap ges view
原文地址:http://www.cnblogs.com/qixoo/p/6009966.html