标签:16px 全局变量 error highlight 技术 声明 mil 完整 http
我们知道,JavaScript的变量是松散型的变量,也就是说,其变量只需用var声明,其赋值的类型是不限定的。比如:
var person=18; person="zhuzhenwei";
即先给person保存了一个number类型的值,之后还可以保存一个string类型的值,但是,这种做法是不推荐的。
甚至我们都可以直接给一个变量赋值,而不需要声明。比如:
person=18; person="zhuzhenwei";
接下来,我说一下全部变量与全局变量的不同。如下:
function add(){
var num=5;
console.log(num);
}
add();
alert(num);
如果你认为这时会弹出一个窗口,显示为5,那你就错了!!这是因为,一旦在函数中我们用var声明了一个变量,那么用var操作符定义的变量将成为定义该变量的作用域中的局部变量(多读两遍啊),于是,num即为局部变量,且这个变量在函数退出后就会被销毁,所以我们用alert(num);就得不到想要的弹出窗口了。而会在console控制台中提示错误:
Uncaught ReferenceError: num is not defined
如果省略var操作符,那么该变量就是一个全局变量。
于是,我们去掉试一试:
function add(){
num=5;
console.log(num);
}
alert(num);
这时候,发现控制台提示了与上面同样的错误!!
这是为什么呢?
仔细对比一下,你会发现我漏掉了add();这个调用函数。由于当函数被调用时,才会创建该变量并为其赋值。因此,如果我们没有调用该函数,num这个变量就永远不会被创建,更不可能alert了!
下面我们补充完整。
function add(){
num=5;
console.log(num);
}
add();
alert(num);
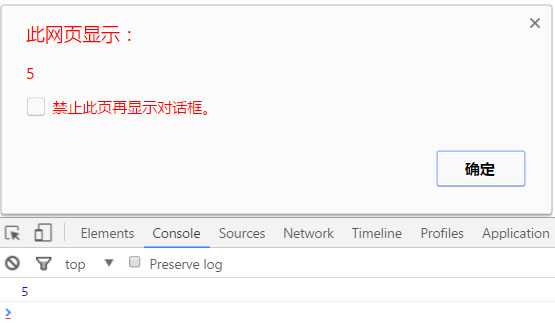
ok,这样就可以得到我们想要的结果了。

标签:16px 全局变量 error highlight 技术 声明 mil 完整 http
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6011202.html