标签:span 文件中 字符 指定 images 属性 技术 com str
一:
1.HTML:超文本标记语言。
2.HTML:分为单标记和双标记。
3.HTML标记的作用:控制网页内容的显示。
***注意: 在HTML文件中所的一些效果并不是浏览器的最终效果,比如在源代码用*号排列成一个有规律的图形,但是当我们在浏览器里显示的时候往往不是我们想要看到的图形,但是我们可以使用<pre></pre>标签来定义,就可以按我们想要的方式来排列。
***************************************************************************************************************************
二:
字符格式标签:
<b>文本</b>: 加粗
<i>文本</i>:倾斜
<strong>文本</strong>: 加强语气的加粗,功能和b标签一样
<em>文本</em>:加强语气的倾斜,功能和i标签一样
<u>text</u>:下划线
<s></s>: 删除线
<sup></sup>:上标
<sub></sub>:下标
***************************************************************************************************************
*<font>标记:<font color="text_color" size="字号" face="字体">文本</font>.
*<br />: 属于单标签换行不换段.
*<hr size=“值” width="值" noshade=“noshade”/>: 属于单标签水平直线.size设置水平线的粗细,width设置水平线的宽度,noshade实体线
***在xhtml中所有标签都必须使用属性值,如果没有,使用属性名
例如: <hr noshade="noshade" /> ---> xtml
<hr noshade> ---> html
***************************************************************************************************************
特殊标记:<blockquote></blockquote>定义一个块引用,使用文本缩进
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
**** blockquote 元素中的 cite 属性指定了引用的来源: <blockquote cite="http://www.wwf.org">指定分离出来的文本的引用来源</blockquote>
***************************************************************************************************************<pre></pre>预格式化
显示已经格式化好的文字。不加此标记的话,浏览器会忽略所有的空格和制表符
***************************************************************************************************************
在HTML文档中使用特殊的字符时,需要使用对应的转义码
空格:  ;
版权号:©
注册商标:®:
“ : ";
&:amp;
< :<
>:>
***************************************************************************************************************
一:列表的标记
1:无序列表:<ul>...</ul>
2: 有序列表:<ol>...</ol>
3: 定义列表:<dl>...</dl>
二:无序列表
语法:
<ul type="项目符号类型">
<li type="项目符号类型">...</li>
<li>...</li>
...
</ul>
type可以等于:disc、circle、square 。默认值是disc
三:有序列表
语法:
<ol type="项目符号类型" start="列表起点">
<li>...</li>
<li>...</li>
...
</ol>
type的值:1、a、A、i、I。 start:设置开始的值。
四:定义列表
语法: **<dd>表示一个项目下更详细的内容的解释
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dd>内容2</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
效果如图:

***************************************************************************************************************************
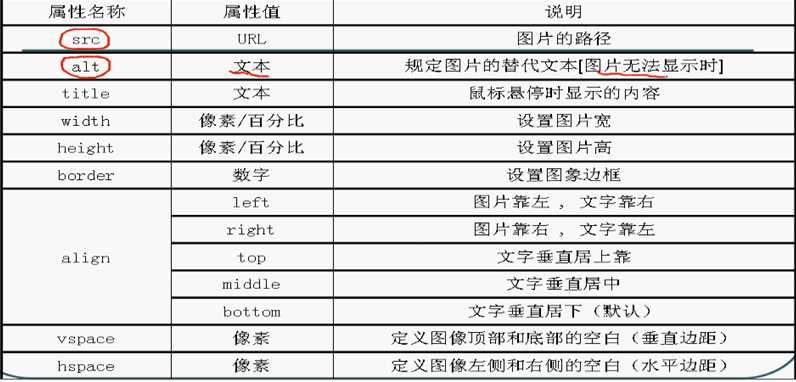
<img />标签及其属性如下:

***************************************************************************************************************************
<table></table>标签及其属性:

<table>标签下的边框设置

表格的标题:

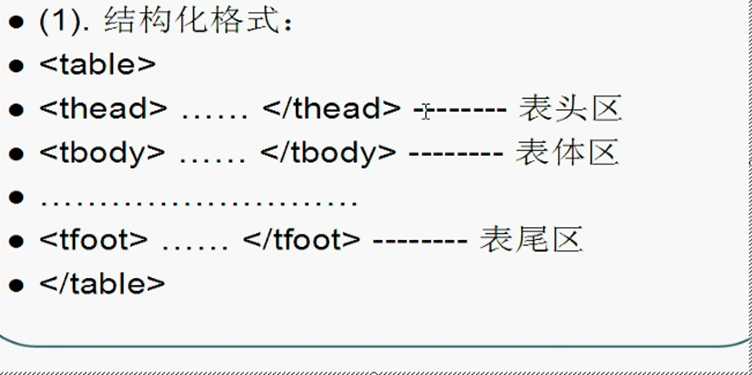
表格的结构化:

(2)直列化格式:

标签:span 文件中 字符 指定 images 属性 技术 com str
原文地址:http://www.cnblogs.com/ldhbetter/p/6012039.html