标签:支持 test 单元格 ie浏览器 cin uc浏览器 image 过程 meta
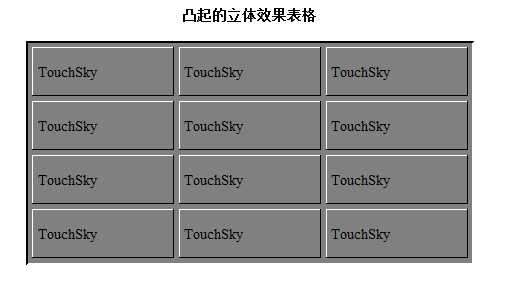
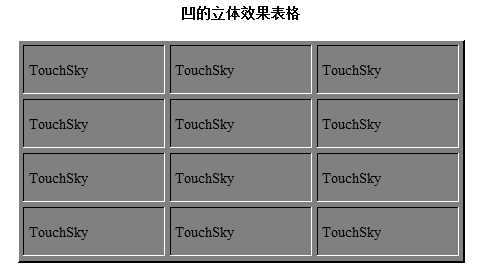
视觉效果如下:


实现这个效果主要用到的是<table>标签的bordercolorlight和bordercolordark两个属性。不过在测试的过程中,我发现有的浏览器不支持这两个属性,比如我用的UC浏览器。但我更换成IE浏览器过后,就得到了我想要的立体效果。
注:如果要使用这两个属性,前提必须是border的值大于1.
代码如下:
1 <!DOCTYPE html> 2 3 <html lang="en"> 4 5 <head> 6 7 <meta charset="UTF-8"> 8 <title>test</title> 9 10 </head> 11 12 <body> 13 14 <table bgcolor="gray" border="2px" width="500px" height="250px" align="center" cellspacing="5px" cellpadding="5px" bordercolorlight="black" bordercolordark="white"> 15 <caption><b>凸起的立体效果表格</b></caption> 16 <br /> 17 <tr> 18 <td>TouchSky</td> 19 <td>TouchSky</td> 20 <td>TouchSky</td> 21 </tr> 22 23 <tr> 24 <td>TouchSky</td> 25 <td>TouchSky</td> 26 <td>TouchSky</td> 27 </tr> 28 29 <tr> 30 <td>TouchSky</td> 31 <td>TouchSky</td> 32 <td>TouchSky</td> 33 </tr> 34 35 <tr> 36 <td>TouchSky</td> 37 <td>TouchSky</td> 38 <td>TouchSky</td> 39 </tr> 40 41 </table> 42 43 44 </body> 45 </html>
那么为什么使用了bordercolorlight和bordercolordark两个属性以后,可以产生凸起的立体效果呢?
bordercolorlight="black" 使外层大表格的左边和上边变成了黑色,使每个单元格的下边和右边变成了黑色
bordercolordark="white" 使外层大表格的下边和右边变成了白色,使每个单元格的上边和左边变成了白色
通过这两个属性结果的中和,就给人造成了视觉上的凸起感受。而要达到凹起效果只需要将白色和黑色对调一下就可以了
标签:支持 test 单元格 ie浏览器 cin uc浏览器 image 过程 meta
原文地址:http://www.cnblogs.com/ldhbetter/p/6012217.html