标签:styles new index 开发 pre 技术分享 截图 隐藏 eve
上一篇介绍了arcgis api离线部署,这篇开始正式介绍arcgis api for js开发;想要学习webgis开发,首先得熟悉了解前端技术,比如界面布局设计的html+css,核心的是javascript(js),arcgis api就是js写的,就是说想要开发gis功能前提下,你得熟悉了解js,不然你连源代码都看不懂。在这里,推荐esri官网的arcgis api for js:https://developers.arcgis.com/javascript/3/jsapi/;里面详细的介绍arcgis api各个类的介绍,还有就是在线例子:https://developers.arcgis.com/javascript/3/jssamples/;这个也是学习arcgis api的好素材。
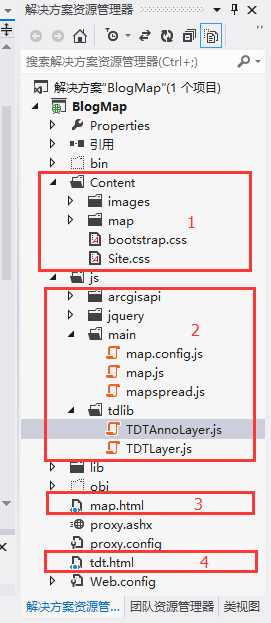
好了,进入正题,简单谈谈我的开发环境,开发工具:Microsoft Visual Studio 2012,前端技术:html+css+js,后台开发语言:C#,地图服务来源:arcgisserver以及在线天地图服务;附上我项目目录截图:

1.项目的css目录,主要是css文件和image文件等;2.核心的js目录,包括arcgis api的js文件,jquery,地图开发的js文件,地图配置文件config以及自定义解析天地图的图层类等等;3和4,项目的界面html。
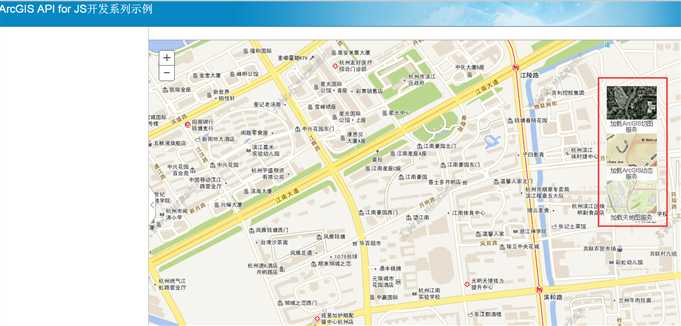
效果图如下:

下面谈谈个人认为重要之处,想要了解全部的话,请下载项目源代码运行看,最后地方提供下载。
(1)map.html
这个页面是主界面,arcgis api实现地图的加载显示功能之前,必须要引用arcgis api必须的css和js文件,引用的地方就是在map.html页面:
<head> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>ArcGIS API for JS开发系列示例</title> <script type="text/javascript"> //配置arcgis拓展解析天地图服务类引用的路径 dojoConfig = { parseOnLoad: true, packages: [{ name: ‘tdlib‘, location: this.location.pathname.replace(/\/[^/]+$/, "") + "/js/tdlib" //location: "js/tdlib" }] }; </script> <script type="text/javascript" src="js/jquery/jquery.js"></script> <link href="Content/map/map-index.css" rel="stylesheet" type="text/css" /> <link href="Content/bootstrap.css" rel="stylesheet" type="text/css" /> <link href="Content/site.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" href="js/arcgisapi/3.14/dijit/themes/nihilo/nihilo.css" /> <link rel="stylesheet" href="js/arcgisapi/3.14/esri/css/esri.css" /> <script type="text/javascript" src="js/arcgisapi/3.14/init.js"></script> <script type="text/javascript" src="js/main/map.config.js"></script> <script type="text/javascript" src="js/main/map.js"></script> </head>
其中的tdlib路径是自定义解析天地图服务的图层类目录;map.config是地图配置文件,配置一些地图服务的信息,比如空间参考系、地图全图范围、初始化范围、lods、地图服务等等;map.js是开发gis功能的核心js文件,实现地图的初始化以及图层加载等等;
(2)tdt.html
这个页面类似map.html的作用,不过用来解析天地图服务的页面,显示在线天地图的效果,这里也是项目的瑕疵地方,为啥用两个页面的,因为arcgis地图服务我用自己本机的,切图的比例个在线天地图的不是一致的,所以在map.html展示天地图不了,所以跳转另一个页面来展示了。
(3)map.config
配置地图的常量信息,可以在代码需要调用时候共享,一来是避免在代码里面写死,二来是方便实施人员部署项目。
重点说一下lods ,这个是相对瓦片地图服务来说的,用来设置显示瓦片地图服务的级别,这个lods获取来源你发布的切片地图服务,不同的切片比例,这里填写的信息 是不一样的,这个很关键,不然填错了,底图显示不了的。
比如我本机的是:

/* --------------------------------地图初始信息配置-------------------------------- */ function MapConfig() { } MapConfig.mapInitParams = { fullExtent: {//全图范围 xmin: 121.29585473952106, ymin: 39.49550677343447, xmax: 123.05162192862765, ymax: 139.982938778863684 }, extent: {//初始化范围 xmin: 120.8696333, ymin: 38.65953686, xmax: 123.6199347, ymax: 40.202622 }, spatialReference: {//地图空间参考坐标系 wkid: 4326 }, lods: [//针对瓦片的地图服务的,用来控制瓦片级别的显示,有时候切片级别太多的话,可以只显示部分的级别地图 //resolution scale这些值的获取参照发布的切片地图服务详情 { "level": 0, "resolution": 0.00118973050291514, "scale": 500000 }, { "level": 1, "resolution": 5.9486525145757E-4, "scale": 250000 }, { "level": 2, "resolution": 2.3794610058302802E-4, "scale": 100000 }, { "level": 3, "resolution": 5.710706413992673E-5, "scale": 24000 }, { "level": 4, "resolution": 2.3794610058302804E-5, "scale": 10000 } ] } /*地图调用*/ MapConfig.vecMapUrl = "http://localhost:6080/arcgis/rest/services/dlsearch/MapServer";//ArcGIS动态服务 MapConfig.imgMapUrl = "http://localhost:6080/arcgis/rest/services/dlMap/MapServer";//ArcGIS切图服务
(4)map.js
开发地图的核心js文件,实现展示地图,必须创建一个地图对象:
var map = new esri.Map("map", { logo: false, lods: MapConfig.mapInitParams.lods });//创建一个map对象,然后地图填充在div容器,通过div的ID(map)来关联;{}里面是构造地图的可选参数设置,logo设置图标是否显示,lods是设置瓦片地图的显示级别level有哪些,从配置文件config获取
默认展示底图为arcgis的瓦片地图:
var layer = new esri.layers.ArcGISTiledMapServiceLayer(MapConfig.imgMapUrl);//创建一个ArcGISTiledMapServiceLayer对象,解析arcgis的瓦片服务图层;MapConfig.imgMapUrl是layer对象的参数,请求发布地图服务的url,用来获取地图服务的数据来渲染 layer.id = "img";//layer的id,用来方便后面获取getLayer(id)图层 map.addLayer(layer);//layer添加到地图map对象
地图初始化显示的范围:
//设置地图初始范围 var initExtent = new esri.geometry.Extent({ xmin: MapConfig.mapInitParams.extent.xmin, ymin: MapConfig.mapInitParams.extent.ymin, xmax: MapConfig.mapInitParams.extent.xmax, ymax: MapConfig.mapInitParams.extent.ymax, spatialReference: MapConfig.mapInitParams.spatialReference }); map.setExtent(initExtent);
地图切换思路,来展示不同的地图服务,这里我采取的是当前地图只展示一个layer,即是切换不同地图服务之前,先删掉之前存在的图层;其实也可以采取设置图层的可见以及隐藏来达到目的的,这样不用每次都删掉再添加的思路。
//地图切换 $("#BasemapToggle img").bind("click", function () { var type = $(this).attr("id"); if (map.getLayer("img")) map.removeLayer(map.getLayer("img")); if (map.getLayer("vec")) map.removeLayer(map.getLayer("vec")); //三角形标识切换 switch (type) { case "imgmap"://加载ArcGIS切图服务 var layer = new esri.layers.ArcGISTiledMapServiceLayer(MapConfig.imgMapUrl); layer.id = "img"; map.addLayer(layer); break; case "vecmap"://加载ArcGIS动态服务 var layer = new esri.layers.ArcGISDynamicMapServiceLayer(MapConfig.vecMapUrl); layer.id = "vec"; map.addLayer(layer); break; case "tdtmap"://加载天地图服务 location.href = "tdt.html";//location.href实现客户端页面的跳转 break; } });
最后,提供压缩的源代码和测试地图数据:http://pan.baidu.com/s/1nvAnSX7
arcgis api for js入门开发系列二不同地图服务展示(含源代码)
标签:styles new index 开发 pre 技术分享 截图 隐藏 eve
原文地址:http://www.cnblogs.com/oolili/p/6012636.html