标签:style http os io strong for ar 2014
_.each()
_.each(list, iterator, [context]);
按顺序遍历输出每个元素。如果传递了context参数,则把iterator绑定到context对象上(这句话还未理解,希望大牛们留言,解答)。每次调用itrerator都会传递三个参数:(ele, index, list);
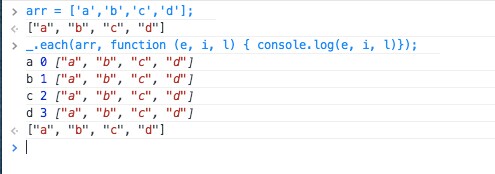
list为数组的时候 参数(ele, index, list);

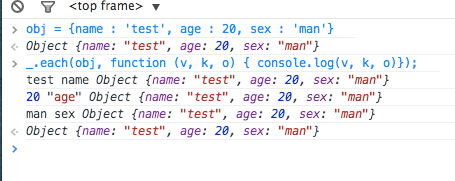
list 为对象的时候 参数(val, key, obj);

源码
var ArrayProto = Array.prototype;
var nativeForEach = ArrayProto.forEach;
var each = _.each = _.forEach = function(obj, iterator, context) {
if (obj == null) return obj;
//判断浏览器是否支持ECMAScript5 forEach 方法。
if (nativeForEach && obj.forEach === nativeForEach) {
obj.forEach(iterator, context);
//判断是否为数组,如果是数组则for循环遍历
} else if (obj.length === +obj.length) {
for (var i = 0, length = obj.length; i < length; i++) {
if (iterator.call(context, obj[i], i, obj) === breaker) return;
}
//是对象的话
} else {
//_.key() 把对象的所有属性(key) 放入一个数组中
var keys = _.keys(obj);
for (var i = 0, length = keys.length; i < length; i++) {
if (iterator.call(context, obj[keys[i]], keys[i], obj) ===
breaker) return;
}
}
return obj;
};
Underscore.js _.each(),布布扣,bubuko.com
标签:style http os io strong for ar 2014
原文地址:http://my.oschina.net/felumanman/blog/301078