标签:alt blank 游戏 效果 sci draw img als 获取
看到一些曾经只会灌水的网友,在学习了前端之后,已经能写出下载量几千几万的脚本、样式,帮助大众,成为受欢迎的人,感觉满羡慕的。我也想学会前端技术,变得受欢迎呀。于是心血来潮,开始学习前端知识,并写下了这个小练习。
基本思路是这样的:
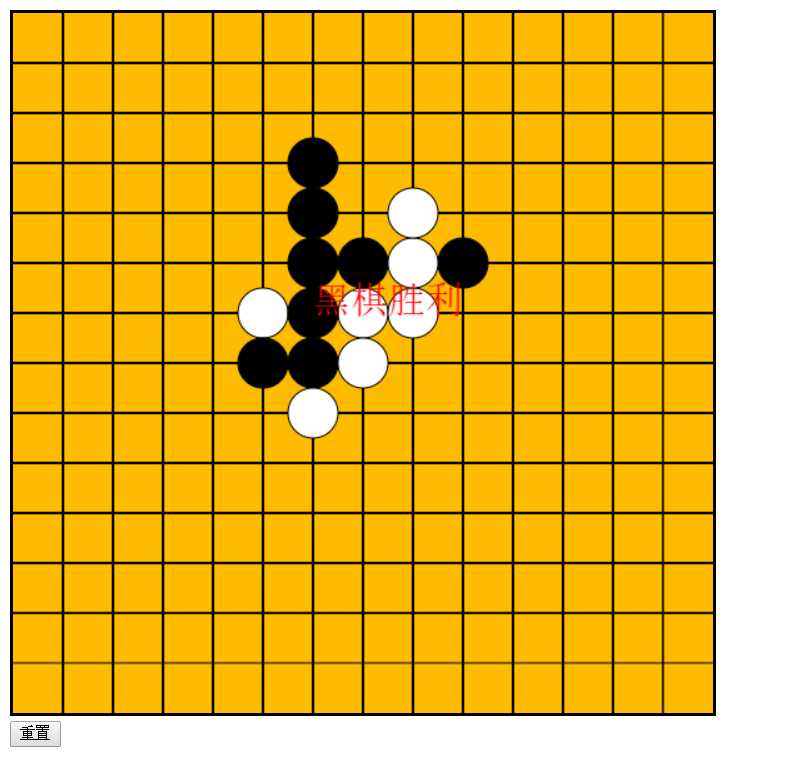
效果图:

代码如下:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <meta charset="utf-8"> 4 <head><title>五子棋</title></head> 5 <body> 6 <canvas id="myCanvas" width="560" height="560" style="border:3px solid black;"> 7 您的浏览器不支持 HTML5 canvas 标签。</canvas> <br/> 8 <button id="reset" onclick="controller.init(ctx)">重置</button> 9 </body> 10 <script> 11 var controller = { 12 round:true, 13 color:"black", 14 whiteTable:new Array(), 15 blackTable:new Array(), 16 row:0, 17 col:0, 18 over:false, 19 trans:function(){ 20 this.round = !this.round; 21 if (!this.round){ 22 this.blackTable[this.row][this.col] = 1; 23 this.ifWin(this.blackTable) 24 this.color = "white"; 25 } 26 else{ 27 this.whiteTable[this.row][this.col] = 1; 28 this.ifWin(this.whiteTable) 29 this.color = "black"; 30 } 31 }, 32 ifWin:function(table){ 33 var arr1 = new Array(); 34 var arr2 = new Array(); 35 var arr3 = new Array(); 36 var arr4 = new Array(); 37 var n = 0; 38 for(x = 0; x<= lineNums; x++) { 39 for(y = 0; y <= lineNums; y++) 40 { 41 var x1 = this.row - n; 42 var x2 = this.row + n; 43 var y1 = this.col - n; 44 var y2 = this.col + n; 45 if(y == this.col){ 46 arr1[x] = table[x][y]; 47 } 48 if(x == this.row){ 49 arr2[y] = table[x][y]; 50 } 51 } 52 if(this.inBounds(x1) && this.inBounds(y2)){ 53 arr3[x1] = table[x1][y2]; 54 } 55 if(this.inBounds(x1) && this.inBounds(y1)){ 56 arr4[x1] = table[x1][y1]; 57 } 58 if(this.inBounds(x2) && this.inBounds(y1)){ 59 arr3[x2] = table[x2][y1]; 60 } 61 if(this.inBounds(x2) && this.inBounds(y2)){ 62 arr4[x2] = table[x2][y2]; 63 } 64 n = n + 1; 65 } 66 this.getSum(arr1, this.row); 67 this.getSum(arr2, this.col); 68 this.getSum(arr3, this.row); 69 this.getSum(arr4, this.row); 70 }, 71 inBounds:function(i){ 72 if(i>=0 && i<=15){ 73 return true; 74 } 75 else{ 76 return false; 77 } 78 }, 79 getSum:function(array, pos){ 80 num = 5; 81 posr = pos + 1; 82 while(num > 0){ 83 if(array[pos]>0 && this.inBounds(pos)){ 84 num = num - 1; 85 pos = pos - 1; 86 } 87 else{ 88 break; 89 } 90 } 91 while(num > 0){ 92 if(array[posr]>0 && this.inBounds(pos)){ 93 num = num - 1; 94 posr = posr + 1; 95 } 96 else{ 97 break; 98 } 99 } 100 if(num == 0){ 101 this.over = true; 102 this.gameOver(); 103 } 104 }, 105 ifExsit:function(x, y){ 106 this.row = x / ratio; 107 this.col = y / ratio; 108 var nums = this.whiteTable[this.row][this.col] + this.blackTable[this.row][this.col]; 109 if( nums > 0){ 110 return true; 111 } 112 else{ 113 return false; 114 } 115 }, 116 gameOver:function(){ 117 ctx.font="30px Arial"; 118 ctx.fillStyle = "#FF0000"; 119 if(this.round){ 120 ctx.fillText("白棋胜利",240,240); 121 } 122 else{ 123 ctx.fillText("黑棋胜利",240,240); 124 } 125 }, 126 init:function(){ 127 this.round = true; 128 this.color = "black"; 129 this.over = false; 130 this.drawBoard(); 131 for(i = 0; i<= lineNums; i++) { 132 this.whiteTable[i]=new Array(); 133 this.blackTable[i]=new Array(); 134 for(n = 0; n <= lineNums; n++) { 135 this.whiteTable[i][n]=0; 136 this.blackTable[i][n]=0; 137 } 138 } 139 }, 140 drawBoard:function(){ 141 ctx.beginPath(); 142 ctx.clearRect(0,0,width,width); 143 ctx.fillStyle = "#FFBB00"; 144 ctx.fillRect(0,0,width,width); 145 for(var i = 1; i < (lineNums - 1); i++){ 146 ctx.moveTo(i * ratio, 0); 147 ctx.lineTo(i * ratio, width); 148 ctx.stroke(); 149 ctx.moveTo(0, i * ratio); 150 ctx.lineTo(width, i * ratio); 151 ctx.stroke(); 152 } 153 }, 154 drawPiece:function(posX, posY){ 155 ctx.beginPath(); 156 ctx.arc(posX, posY, ratio/2, 0, 2*Math.PI); 157 ctx.fillStyle = this.color; 158 ctx.fill(); 159 ctx.stroke(); 160 } 161 }; 162 //获取点击位置 163 function getMousePos(canvas, evt) { 164 var rect = canvas.getBoundingClientRect(); 165 return { 166 x: evt.clientX - rect.left * (canvas.width / rect.width), 167 y: evt.clientY - rect.top * (canvas.height / rect.height) 168 } 169 } 170 171 function getNode(pos){ 172 return ((pos/ratio).toFixed())*ratio; 173 } 174 175 var canvas = document.getElementById("myCanvas"); 176 var ctx = canvas.getContext("2d"); 177 var lineNums = 15; 178 var ratio = 40; 179 var width = (lineNums - 1) * ratio; 180 181 controller.init(); 182 183 canvas.addEventListener("click", function (evt) { 184 var mousePos = getMousePos(canvas, evt); 185 mousePos.x = getNode(mousePos.x); 186 mousePos.y = getNode(mousePos.y); 187 var exsit = controller.ifExsit(mousePos.x, mousePos.y); 188 if (!exsit && !controller.over){ 189 controller.drawPiece(mousePos.x, mousePos.y); 190 controller.trans(); 191 } 192 }, false); 193 </script> 194 </html>
这算是自己学习Javascript的一个开端,未来的话,可能也要以这个例子为基础,利用学到的知识,进一步增加其它功能,优化代码。
本文链接:http://www.cnblogs.com/hhelibeb/p/6013188.html
自己的写的HTML5 Canvas + Javascript五子棋
标签:alt blank 游戏 效果 sci draw img als 获取
原文地址:http://www.cnblogs.com/hhelibeb/p/6013188.html