标签:变化 activiti 消息 重新定义 点击 多次 .com 技术 情况
原文地址:https://github.com/WICG/web-share/blob/master/docs/explainer.md
Web Share是一个提议阶段的Web API,用于将网站的数据(文本、URL或图片等)分享到任意的目标应用,比如系统服务、本地APP或其它网站。开发者可以创建一个通用的分享按钮,当用户点击时就可以触发一次系统分享的会话。
Web Share所属的投石机项目(Ballista project)是Chromium的子项目,该项目致力于打通网站与网站、网站与本地应用之间的通信交互。
操作流程
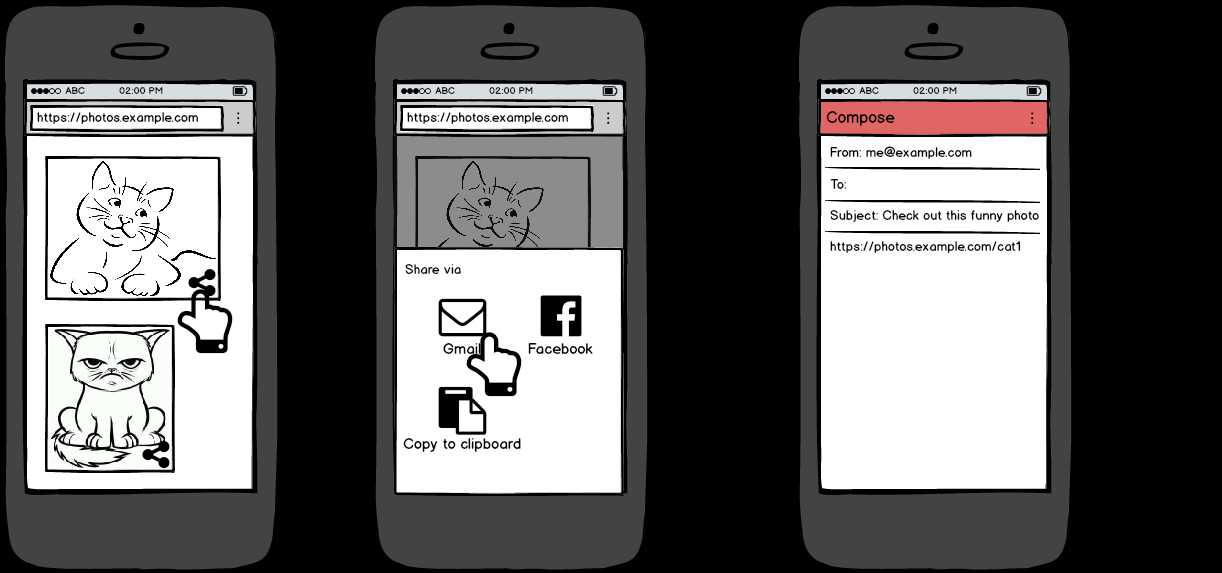
下图展示了用户如何在网页上利用Web Share将一个图片的URL分享到本地应用。虽然示意图看上去是安卓,但我们考虑将其设计成PC和移动端操作系统通用的功能。

1、用户浏览一个图片网站,然后点击了某张图片的分享链接,网站调用navigator.actions.performAction(‘share‘),并附带一个主题信息和一个消息(一般情况下,消息就是一个url)。
2、显示一个对话框,对话框提供了一些本地应用和系统操作的选项(如Gmail、Facebook、复制到剪贴板)。在安卓上,这些选项是系统默认的,但在其他浏览器和操作系统里,这些选项可能有所不同。
3、用户点击Gmail,本地Gmail自动打开,主题信息和消息自动移植到了Gmail中。
示例代码
要想让用户将当前网页的url分享到其他app或网站,只需给一个按钮添加以下代码:
shareButton.addEventListener(‘click‘, () => {
navigator.share({title: ‘Example Page‘, url: window.location.href})
.then(console.log(‘Share successful‘));
});
你也可以提前检测app是否已安装,或者浏览器是否支持Web Share,从而决定是否向用户显示分享按钮。
if (!navigator.canShare())
shareButton.hidden = true;
常见问题
一、此功能必要性何在?
我们希望用户能够快速的将他们从网页上找到的内容分享到app,以及快速调用处理内容的系统服务(社交通讯、短信、便签等)
现有的从网页上分享内容的方案有两个:
1、分享到少数特定的网站(如Facebook和Twitter的分享按钮)。
2、浏览器内置的分享按钮。许多浏览器,特别是移动端浏览器,都含有分享按钮,可以将当前页面的url分享到本地app。
方案一并不理想的原因是,分享的目标是由网站设定的,用户无法自主选择,并且目标仅限少数特定的网站。
方案二也存在一些问题:网站开发者没有办法在网页中内置分享按钮;分享内容限制只能是url;浏览器界面可能会不存在,比如当网页做成了独立的、全屏的应用。
因此我们希望创建一个API来解决上述问题,让用户能够向任意应用分享网站上的任意内容。
二、Web app如何获得其它网页分享的内容?
我们当然也希望能够控制内容的接收,而不仅是内容的发送。为此我们单独将此功能做成了一个提案:Web Share Target API。
三、Web Share和现有的会话/分享系统(intent/share system)有何不同?
Web Share所做的事(创造一套通用的Web会话系统)已经存在许多尝试,典型的如Web Intents和Mozilla的Web Activities,这两个项目都已经停止开发。
我们打算完全解决这些项目所遇到的问题,但目前我们仅仅专注于Web
Share这一个切入点,以避免以前项目所遇到的需求变化和涉足范围过于宽泛的问题。
我们也试图通过Web Share解决必须依赖开发者编写相关代码才能启动本地应用的问题,从而实现本地应用的即时调用。
四、为什么不用安卓的intent:URLs?
在安卓上可以使用特殊的链接intent:// URLs,目前Chrome和Firefox已经实现。点击这样的链接,就会触发Android intent,intent可以直接调用某个app(用Android package name),也可以是间接调用(显示app的图标)。
网页可以使用此方法实现通用的分享按钮,但该方案存在以下问题:
1、仅适用于安卓;
2、出于安全的考虑,只有那些允许接收intent的安卓app才能被intent调用,实际上这样的安卓app很少;
3、只能关联本地app,不能关联到网站。
因此有必要为Web重新定义一个标准的API。
五、为什么不做一个分享协议(URI Scheme),就像mailto:,而是做一个JavaScript API?
这是一个多次出现的有趣的提议。我们可以引入一个新的URL Scheme,比如share:,然后编写这样一个分享按钮:
<a href="share:?title=Example%20Page&url=https://example.com/page">Share this</a>
比起DOM API,这种方案确实有几点优势:
1、链接可以声明式的写在HTML中,而无需借助JavaScript;
2、网页可以通过已有的registerProtocolHandler API来接收消息,没必要再做一个Share Target API。
但这种方案在实践中仍然存在一些问题:
1、分享当前页面链接,可能需要额外借助一些脚本将当前页面的url赋给href属性;
2、没有API可以指明用户的系统是否支持分享;
3、执行分享操作后,没有反馈信息。
同时还存在着理论上的问题:URI主要用于标记资源(identify resources),而非指定操作(specify actions)。因此该方案存在URI的滥用之嫌。
当然,是否将该方案作为DOM API的备用方案,是可以探讨的。
标签:变化 activiti 消息 重新定义 点击 多次 .com 技术 情况
原文地址:http://www.cnblogs.com/kidney/p/6013522.html