标签:返回 电脑 isp 使用 表达 之间 ges als 等等
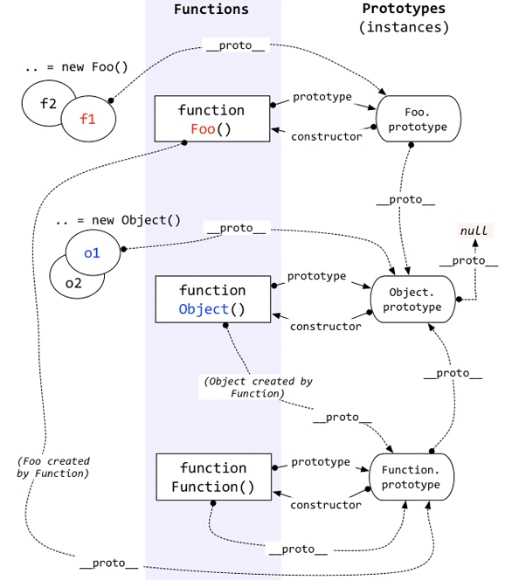
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我)__被在此绕晕,图片就放在末尾了。)
以下三点需要谨记
1.每个对象都具有一个名为__proto__的属性;
2.每个构造函数(构造函数标准为大写开头,如Function(),Object()等等JS中自带的构造函数,以及自己创建的)都具有一个名为prototype的方法(注意:既然是方法,那么就是一个对象(JS中函数同样是对象),所以prototype同样带有__proto__属性);
3.每个对象的__proto__属性指向自身构造函数的prototype;
思路扩展如下
1 function Fun(){ 2 } 3 // 我创造了一个函数Fn 4 // 这个函数由Function生成(Function作为构造函数) 5 var fn=new Fun() 6 // 我创建了一个函数fn 7 // 这个函数由Fn生成(Fn作为构造函数) 8 9 10 console.log(fn.__proto__===Fun.prototype) //true 11 // fn的__proto__指向其构造函数Fun的prototype 12 console.log(Fun.__proto__===Function.prototype) //true 13 // Fun的__proto__指向其构造函数Function的prototype 14 console.log(Function.__proto__===Function.prototype) //true 15 // Function的__proto__指向其构造函数Function的prototype 16 // 构造函数自身是一个函数,他是被自身构造的 17 console.log(Function.prototype.__proto__===Object.prototype) //true 18 // Function.prototype的__proto__指向其构造函数Object的prototype 19 // Function.prototype是一个对象,同样是一个方法,方法是函数,所以它必须有自己的构造函数也就是Object 20 console.log(Fun.prototype.__proto__===Object.prototype) //true 21 // 与上条相同 22 // 此处可以知道一点,所有构造函数的的prototype方法的__都指向__Object.prototype(除了....Object.prototype自身) 23 console.log(Object.__proto__===Function.prototype) //true 24 // Object作为一个构造函数(是一个函数对象!!函数对象!!),所以他的__proto__指向Function.prototype 25 console.log(Object.prototype.__proto__===null) //true 26 // Object.prototype作为一切的源头,他的__proto__是null 27 28 // 下面是一个新的,额外的例子 29 30 var obj={} 31 // 创建了一个obj 32 console.log(obj.__proto__===Object.prototype) //true 33 // obj作为一个直接以字面量创建的对象,所以obj__proto__直接指向了Object.prototype,而不需要经过Function了!! 34 35 // 下面是根据原型链延伸的内容 36 // 还有一个上文并未提到的constructor, constructor在原型链中,是作为对象prototypr的一个属性存在的,它指向构造函数(由于主要讲原型链,这个就没在意、); 37 38 console.log(obj.__proto__.__proto__===null) //true 39 console.log(obj.__proto__.constructor===Object) //true 40 console.log(obj.__proto__.constructor.__proto__===Function.prototype) //true 41 console.log(obj.__proto__.constructor.__proto__.__proto__===Object.prototype) //true 42 console.log(obj.__proto__.constructor.__proto__.__proto__.__proto__===null) //true 43 console.log(obj.__proto__.constructor.__proto__.__proto__.constructor.__proto__===Function.prototype) //true 44 45 46 // 以上,有兴趣的可以一一验证 F12搞起.
为了方便记忆可以得出如下结论(如有错误欢迎斧正.....)
prototype是构造函数独有的属性;
对象的__prototype__属性通常与其构造函数的prototype属性相互对应;
所有构造函数的的prototype方法的__都指向__Object.prototype(除了....Object.prototype自身);
需要注意的指向是
Function的__proto__指向其构造函数Function的prototype;
Object作为一个构造函数(是一个函数对象!!函数对象!!),所以他的__proto__指向Function.prototype;
Function.prototype的__proto__指向其构造函数Object的prototype;
Object.prototype的__prototype__指向null(尽头);
在文章结构顺便附送上俩个与原型链相关的方法....欢迎使用
1.
某图在这里 ps:本文是总结,加个人理解.....图是好久前留存在电脑的....忘了是在哪看到的...

关于JS中原型链中的prototype与_proto_的个人理解与详细总结(代码示例+高清无码大图!——自备瓜子花生)
标签:返回 电脑 isp 使用 表达 之间 ges als 等等
原文地址:http://www.cnblogs.com/az96/p/6014621.html