标签:链接 网页 字体大小 url center 1.5 高度 ati no-repeat
<!--大小-->
width:宽度
height:高度
<!--背景与前景-->
"background-color:#0F0; 背景颜色
background-image:url(../%E6%96%B0%E5%BB%BA%E6%96%87%E4%BB%B6%E5%A4%B9/psb.jpg); 背景图片
background-attachment:fixed; 背景不随字体滚动,是固定的;
background-attachment:scroll; 背景随字体滚动;
background-size:300px 300px;背景图片的大小;
background-repeat: no-repeat; 背景图片的平铺;一般为norepeat

背景图片的位置
background-position:center; 居中
background-position:top left 居上居左
background-position:top 200px left 200px;居上200像素 居左200像素
<!--字体-->
style="font-family:微软雅黑; 字体类型
font-size:12px; 字体大小
font-weight: bold; 文字加粗
font-style:italic; 文字倾斜
color:red; 文字颜色
text-decoration:underline; 下划线
text-decoration:overline;上划线
text-decoration:line-through;删除线
text-decoration:none 去掉下划线
text-align:center; text-align:left; text-align:right; 水平居中,水平居左,水平居右
vertical-align:middle; line-height:40px;垂直居中,设置行高,两个一般同时出现
text-indent:20px;首行缩进20px;
超链接的样式:
<style> #d1{ width:100px; height:30px; background-color:red; color:#FFF; text-decoration:none} </style> </head> <body> <a id="d1" href="http://www.baidu.com">百度一下</a> </body>

按钮效果:
<style> #anniu{ width:104px; height:40px; background-color:#0CF; color:#FFF; font-size:16px; text-align:center; vertical-align:middle; line-height:40px;} </style> </head> <body> <div id="anniu">百度一下</div> </body>

边距 间距:margin与padding
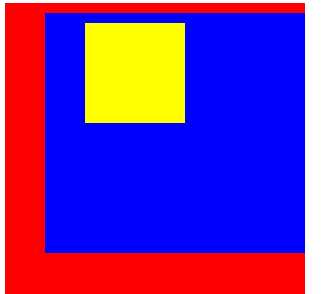
<style> /* *{ margin:0px auto; padding:0px}网页都需要写,把每个元素的边距和间距都去掉,auto是把所以网页中的<div>居中。*/ #wai{ width:300px; height:300px; background-color:red} #nei{ float:left; width:200px; height:200px; background-color:blue; margin:10px 20px 30px 40px;/*距wai的边距*/ padding: 10px 20px 30px 40px;/*距li的边距*/} #li{ width:100px; height:100px; background-color:#FF0} </style> </head> <body> <div id="wai"> <div id="nei"> <div id="li"></div> </div> </div> </body>

标签:链接 网页 字体大小 url center 1.5 高度 ati no-repeat
原文地址:http://www.cnblogs.com/xingyue1988/p/6015051.html