标签:tom mod cti order int 20px var this 记录
记录下自己的导航栏,供大家看下,也备以后直接ctrl+c,O(∩_∩)O。
直接上代码
<!DOCTYPE html>
<html lang="en" ng-app="indexApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin: 0;padding: 0;}
.header-box{width:100%;height:45px;background: #000000;color: #ffffff;}
.header-ul{list-style: none;height:45px;width:1200px;margin: 0 auto;}
.header-ul>li{width:120px;font-size: 16px;line-height: 45px;float: left;cursor: pointer;text-align: center;border-right: 1px solid #ffffff;}
.header-ul .header-ul-first{width:222px;background: red;}
.header-ul>li:hover{background: red;}
.menu-div{background: #000000;}
.menu-ul{position:relative;display:block;list-style:none;width: 100%;color:#ffffff;min-height: 200px;cursor: pointer;}
.menu-ul li {height:45px;border-bottom: 1px solid #ffffff;}
.menu-ul li:hover{background: blueviolet;}
.menu-small-div{
display:none;position: absolute;left: 222px;top:0;
color:#000000;border:1px solid #ccc;width:600px;height:300px;
padding-left: 15px;text-align: left;
}
.menu-ul li:hover .menu-small-div{display: block;}
</style>
</head>
<body ng-controller="indexController as ctrl">
<div class="header-box">
<ul class="header-ul">
<li class="header-ul-first">
商品分类
<div class="menu-div">
<ul class="menu-ul">
<li ng-repeat="item in ctrl.vm.data">
{{item.name}}
<div class="menu-small-div">
<span ng-repeat="list in item.child">{{list}}</span>
</div>
</li>
</ul>
</div>
</li>
<li>推广</li>
<li>联系我们</li>
</ul>
</div>
<script src="../js/angular.js"></script>
<script>
angular.module(‘indexApp‘,[])
.controller(‘indexController‘,function(){
var ctrl = this;
ctrl.vm = {
data :[
{name:‘羽绒服‘,child:[‘斯波等‘,‘以纯‘,‘南极人‘]},
{name:‘皮夹克‘,child:[‘狼人‘,‘杂牌子‘]},
{name:‘按摩椅‘},
{name:‘大皮靴‘},
{name:‘长筒袜‘}
]
}
})
</script>
</body>
</html>
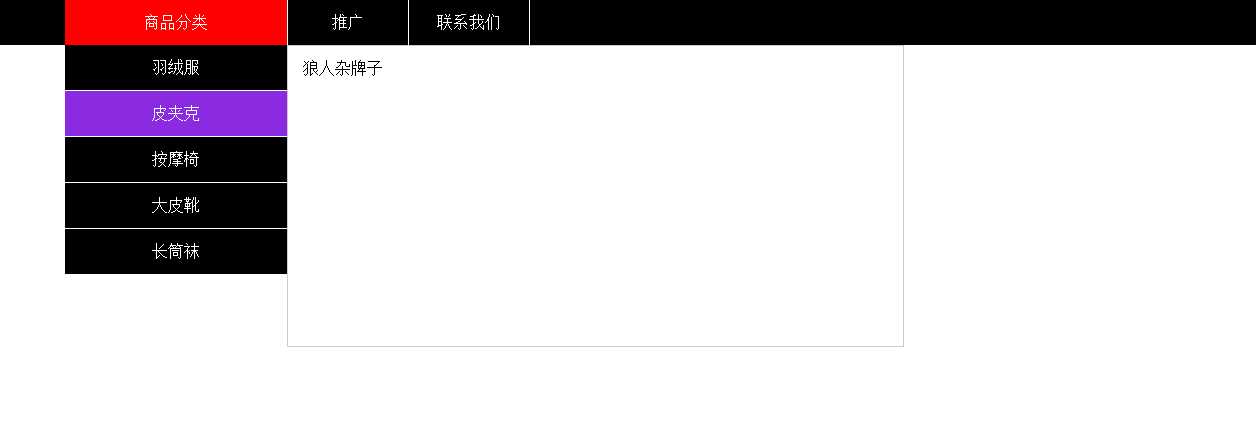
执行效果如下

标签:tom mod cti order int 20px var this 记录
原文地址:http://www.cnblogs.com/wanghongde/p/6016185.html