标签:一致性 back body 位置 max position strong 不同 border
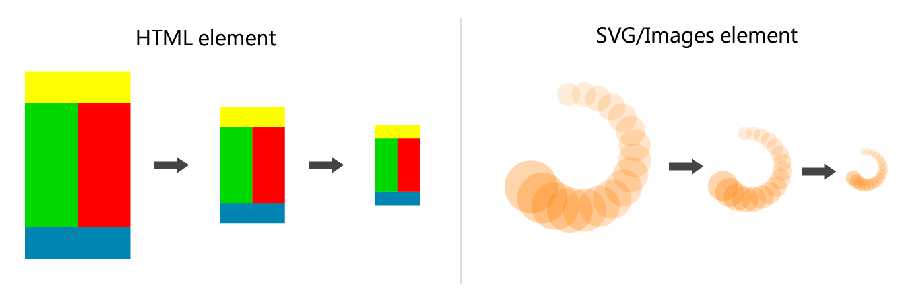
html万能排版布局插件,是不是感觉很强大,原理其实很简单,不过功能很强大哈哈,大量节省排版布局时间啊!

test.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>web视图定位布局创意技术演示页</title> <meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=no,maximum-scale=1.0" id="viewport" name="viewport"> <script type="text/javascript" src="web_layout.js"></script> <style type="text/css"> html,body{ margin:0; padding:0; width:100%; height:100%; } #canvas1{ background:#000;width:100%; height:100%; }
#demo_div{ background:#FFF; width:100%; height:100%; } #canvas2{ background:#CCC; } .circle{ background:#F90; -moz-border-radius:999px; -webkit-border-radius:999px; border-radius:999px; } </style> </head> <body> <div id="canvas1"></div> <div id="demo_div"></div> <div id="canvas2"></div> <div id="circle1" class="circle"></div> <div id="circle2" class="circle"></div> <div id="circle3" class="circle"></div> <div id="circle4" class="circle"></div> <div id="circle5" class="circle"></div> <div id="circle6" class="circle"></div> <div id="circle7" class="circle"></div> <div id="circle8" class="circle"></div> <div id="circle9" class="circle"></div> <div id="circle10" class="circle"></div> <div id="circle11" class="circle"></div> <div id="circle12" class="circle"></div> <div id="circle13" class="circle"></div> <div id="circle14" class="circle"></div> <div id="circle15" class="circle"></div> <div id="circle16" class="circle"></div> <div id="circle17" class="circle"></div> </body> </html>
web_layout.js
/** * web_layout.js - v1.0.0 (2016-07-12T18:15:51+0800) * * Allows you to easily page layout! * by Abo. * * Copyright (C) 2016. * **/ var web_layout = { zoom: { _o_w: 0, _o_h: 0, _n_w: 0, _n_h: 0 }, draw: function(d) { var self = this; var n = d.length; if (n > 0) { for (var i = 0; i < n; i++) { self.config( d[i].w, d[i].h, { id: d[i].id, w: d[i].zoom_w, h: d[i].zoom_h, x: d[i].x, y: d[i].y, layer: d[i].layer, position: d[i].position, opacity: d[i].opacity, fn: d[i].fn }); var nn = d[i].subobject.length; if (nn > 0) { for (var j = 0; j < nn; j++) { self.set( d[i].subobject[j].w, d[i].subobject[j].h, { id: d[i].subobject[j].id, x: d[i].subobject[j].x, y: d[i].subobject[j].y, layer: d[i].subobject[j].layer, position: d[i].subobject[j].position, opacity: d[i].subobject[j].opacity, fn: d[i].subobject[j].fn }); } } } } }, config: function(w, h, v) { var self = this; if ("object" != typeof v || isNaN(w) || isNaN(h)) { return; } var _w = _h = 0; isNaN(v.w) || isNaN(v.h) || (_w = v.w, _h = v.h); isNaN(v.w) && !isNaN(v.h) && (_w = w / (h / h / (w / w / (h / v.h))), _h = v.h); isNaN(v.h) && !isNaN(v.w) && (_w = v.w, _h = h / (w / v.w)); self.zoom._o_w = w, self.zoom._o_h = h, self.zoom._n_w = _w, self.zoom._n_h = _h; if ("undefined" == typeof v.id) { return; } var Object = document.getElementById(v.id); if ("object" != typeof Object) { return; } (0 != _w && (Object.style.width = _w + "px"), 0 != _h && (Object.style.height = _h + "px"), self.xy(v, Object, w, h, _w, _h), "function" == typeof v.fn && v.fn(Object)); }, xy: function(v, Object, w, h, _w, _h) { if ("undefined" != typeof v.position) { Object.style.position = v.position; } if (!isNaN(v.opacity)) { Object.style.opacity = v.opacity; } if (!isNaN(v.layer)) { Object.style.zIndex = v.layer; } if (!isNaN(v.x)) { if (!isNaN(_w) && !isNaN(w)) { Object.style.left = v.x / (w / _w) + "px"; } } if (!isNaN(v.y)) { if (!isNaN(_h) && !isNaN(h)) { Object.style.top = v.y / (h / _h) + "px"; } } }, set: function(w, h, v) { var self = this; if ("object" != typeof v || isNaN(self.zoom._n_w) || isNaN(self.zoom._n_h)) { return; } var _w = w / (this.zoom._o_w / self.zoom._n_w), _h = h / (this.zoom._o_h / self.zoom._n_h); if ("undefined" == typeof v.id) { return; } var Object = document.getElementById(v.id); if ("object" != typeof Object) { return; } var __w, __h; !isNaN(w) ? __w = _w + "px" : __w = w; !isNaN(h) ? __h = _h + "px" : __h = h; (Object.style.width = __w, Object.style.height = __h, this.xy(v, Object, w, h, _w, _h), "function" == typeof v.fn && v.fn(Object)); } } /* 示例 */ function a(){ return [ { "id":"canvas1","w":640,"h":1136,"zoom_w":document.body.clientWidth,"x":0,"y":0,"layer":1,"position":"absolute","subobject":[ { "id":"demo_img", "w":191, "h":191, "x":328, "y":332, "layer":2, "position":"absolute" } ] }, { "id":"canvas2","w":146,"h":150,"zoom_w":document.body.clientWidth/2,"x":80,"y":300,"layer":3,"position":"absolute","subobject":[ { "id":"circle1","w":53,"h":53,"x":100,"y":377,"layer":4,"position":"absolute","opacity":0.55 }, { "id":"circle2","w":50,"h":50,"x":112,"y":389,"layer":4,"position":"absolute","opacity":0.60 }, { "id":"circle3","w":48,"h":48,"x":127,"y":399,"layer":4,"position":"absolute","opacity":0.75 }, { "id":"circle4","w":45,"h":45,"x":142,"y":404,"layer":4,"position":"absolute","opacity":0.80 }, { "id":"circle5","w":43,"h":43,"x":158,"y":405,"layer":4,"position":"absolute","opacity":0.75 }, { "id":"circle6","w":41,"h":41,"x":173,"y":402,"layer":4,"position":"absolute","opacity":0.70 }, { "id":"circle7","w":39,"h":39,"x":187,"y":396,"layer":4,"position":"absolute","opacity":0.65 }, { "id":"circle8","w":37,"h":37,"x":199,"y":386,"layer":4,"position":"absolute","opacity":0.60 }, { "id":"circle9","w":35,"h":35,"x":207,"y":374,"layer":4,"position":"absolute","opacity":0.55 }, { "id":"circle10","w":33,"h":33,"x":212,"y":361,"layer":4,"position":"absolute","opacity":0.50 }, { "id":"circle11","w":32,"h":32,"x":213,"y":347,"layer":4,"position":"absolute","opacity":0.45 }, { "id":"circle12","w":30,"h":30,"x":209,"y":333,"layer":4,"position":"absolute","opacity":0.40 }, { "id":"circle13","w":29,"h":29,"x":202,"y":321,"layer":4,"position":"absolute","opacity":0.35 }, { "id":"circle14","w":27,"h":27,"x":192,"y":311,"layer":4,"position":"absolute","opacity":0.30 }, { "id":"circle15","w":26,"h":26,"x":180,"y":304,"layer":4,"position":"absolute","opacity":0.25 }, { "id":"circle16","w":25,"h":25,"x":166,"y":300,"layer":4,"position":"absolute","opacity":0.20 }, { "id":"circle17","w":23,"h":23,"x":152,"y":301,"layer":4,"position":"absolute","opacity":0.15 } ] } ]; } //页面加载结束后 window.onload=function(){ //布局画布 web_layout.draw(a()); //页面大小改变后重新布局 window.addEventListener("resize",function(){ web_layout.draw(a()); }); }
就web元素排版布局而言,在此之前,Web设计师需对Document元素完全按照HTML/CSS语言语法来编写Web页面,这意味着所有Web设计师都必须遵循许多浏览器的非标准差异来编写页面,而W3C又迟迟未统一这一标准,长久以来,导致编写网页Web设计师需处理不同浏览器之间的各种差异,一但排版布局稍微复杂,便完全不可能做到不同浏览器之间视图呈现的一致性,使得这种非标准差异和各种布局单位的换算问题成为困扰Web设计师、网页排版布局浪费大量宝贵时间增加技术成本影响开发进度的关键原因。因此,Web视图定位布局创意技术,彻底攻克解决了这一世界性普遍技术难题 :)
实现方法及原理
我们处在一个物质性质极其不确定的世界,因此需对某些物质位置进行完全非独立精确定位或对其进行独立标准尺度变化衡量几乎不可能实现。通常性质为动态流动变化且无固定容器无可塑外形发展变化较为不稳定的物质譬如水相对于其依存的主体时譬如河流,标准HTML/CSS语言认为可以通过宽度高度、距离等来定位其位置大小容积等,当主体依存关系改变时,其相对或绝对位置也因此而发生改变,且认为此算法能很好地服务于一切计算机网页视图呈现的应用中。然而这一算法并非如此,无法想象、当一滴水在不同河流都需要以10px*10px的高宽漂浮流动在水面且位置需保持固定不变,问题显而易见。:)
但现在可以实现了,使用Web视图定位布局创意技术,令人激动和喜悦。Web设计师可以使水滴不再受到不同河流,河流自然运动等诸多因素影响,能够非常轻松地实现精准排版布局,且不必担心浏览器差异等问题,更能缩减技术成本和缩短项目开发时间加快进度。:)
用这段代码,你可以毫无排版布局压力,任何一切复杂得排版都可以轻松搞定!
标签:一致性 back body 位置 max position strong 不同 border
原文地址:http://www.cnblogs.com/tie123abc/p/6016821.html