标签:copy image get chrome插件 headers 提交 tcl 格式 tty
在我们平时开发中,特别是需要与接口打交道时,无论是写接口还是用接口,拿到接口后肯定都得提前测试一下,这样的话就非常需要有一个比较给力的Http请求模拟工具,现在流行的这种工具也挺多的,像火狐浏览器插件-RESTClient,Chrome浏览器插件-Postman等等。这里主要介绍一下Postman。
一、Postman说明
Postman是一种网页调试与发送网页http请求的chrome插件。我们可以用来很方便的模拟get或者post或者其他方式的请求来调试接口。
二、安装(安装到chrome插件)
在安装时,最好是通过chrome浏览器打开chrome网上应用店直接添加到chrome插件中。如果是直接从网上先把postman下载好很可能按不到chrome上去。
进入chrome网上应用店需要FQ,在这里默认你可以FQ,大体步骤如下:
三、基本使用方法
说明:在这里以一个提交多层嵌套的json数据格式的post请求为例。
如:
1 data=
2 {
3 "xxx":
4 {
5 "xxx": "xxxxxxxxxxx",
6 "xxx": "xxxxxxxxxxx"
7 },
8 "aaa": "xxxxxxxxxxx",
9 "bbb": "xxxxxxxxxxx",
10 "ccc": "xxxxxxxxxxx"
11 }
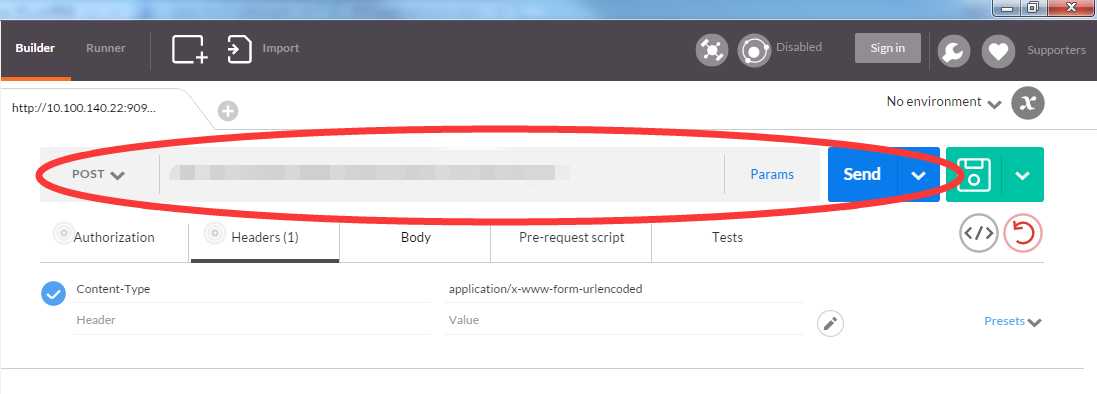
1、在chrome中安装好postman插件后,通常会在桌面上生成一个Postman的快捷方式,再次打开它时可以直接通过快捷方式也可以在chrome浏览器中的应用中打开它,我们会看到如下界面:

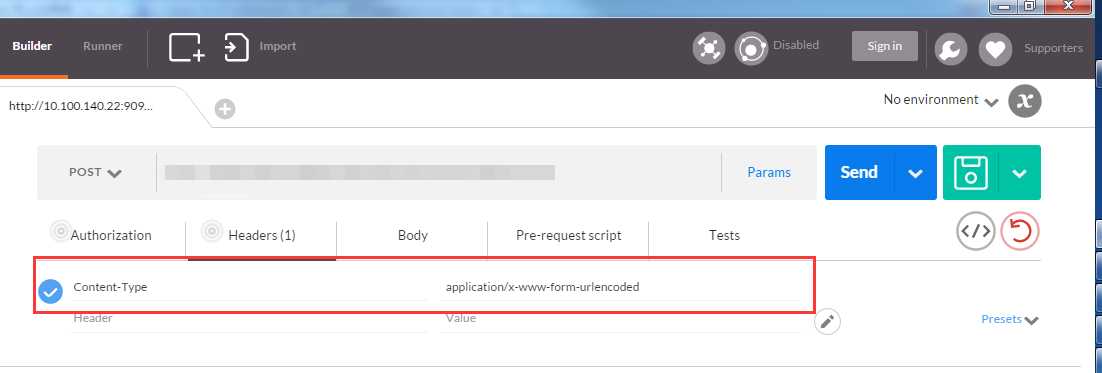
2、打开后,在红圈里面输入需要测试的接口地址,选择post方式,然后在下面的Headers中手动添加一个相应的键值。这个很关键,一定要填写正确。
(如:json格式的提交数据需要添加:Content-Type :application/x-www-form-urlencoded,否则会导致请求失败)
如图:

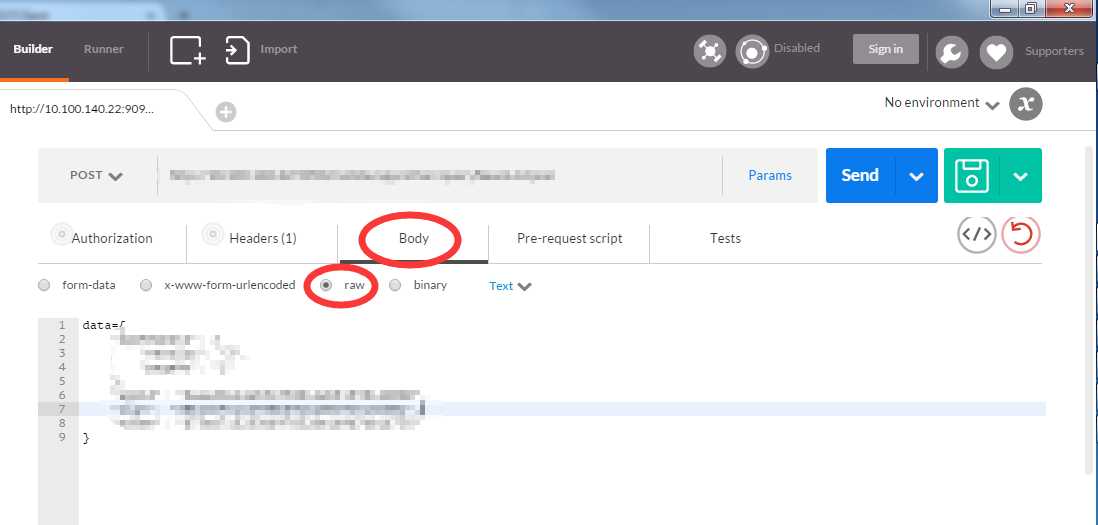
3、选择Body选项卡,然后选中row,在编辑框中输入你需要提交的参数即可:

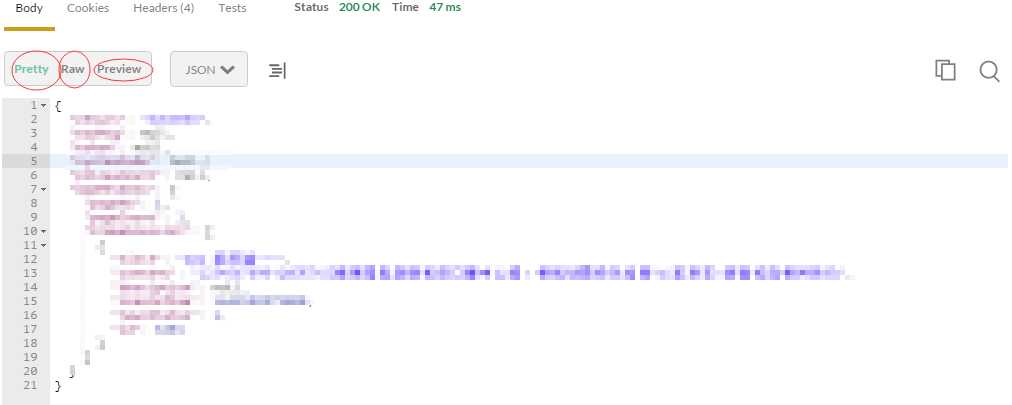
4、点击Send即可提交请求,然后在下面查看请求结果,并且可以以Pretty、Raw、Preview三种方式查看。如图:

注:本篇文档只是简单举了个列子满足我们日常测试即可,更多的细节可登录Postman官方网站:https://www.getpostman.com
标签:copy image get chrome插件 headers 提交 tcl 格式 tty
原文地址:http://www.cnblogs.com/tester-l/p/6018060.html