标签:out ted ret 双向 ica res padding 选中 ddl
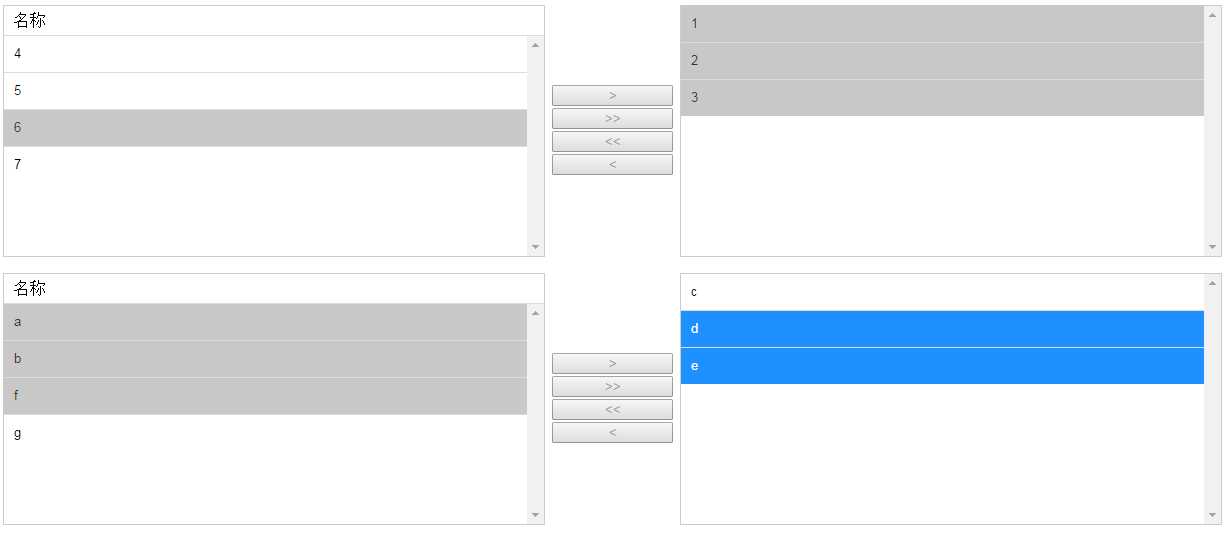
 这个是select版的,若想美化某些样式是不支持得,可以用div模拟版的,功能基本实现能用了,需要其他功能自己加上。
这个是select版的,若想美化某些样式是不支持得,可以用div模拟版的,功能基本实现能用了,需要其他功能自己加上。
div模拟版链接:http://www.cnblogs.com/tie123abc/p/6018755.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>双向列表选择器select版</title> <script type="text/javascript" src="../public/jquery-1.8.2.js"></script> <script type="text/javascript"> /** * two_way_list_selector.js - v1.0.0 (2016/7/26) * * Allows you to easily page layout! * by tie. qq:2185987263 * * Copyright (C) 2016, tie. * All rights reserved. * **/ var two_way_list_selector=function(o){ var obj=o; var btn_a=o.find(".btn_a"); var btn_b=o.find(".btn_b"); var btn_c=o.find(".btn_remove_all"); var btn_d=o.find(".btn_add_all"); var select_a=o.find(".select_a"); var select_b=o.find(".select_b"); //进行排序 var option_sort=function(o){ o.html(o.find("option").toArray().sort(function(a, b){ return parseInt($(a).attr("data-index")) - parseInt($(b).attr("data-index")); })); obj.find("option").unbind("dblclick").dblclick(function(){ _dblclick($(this)); }); } //在列表中双击时 var _dblclick=function(o){ var flag = o.parent().attr(‘class‘); var a ; if(flag == "select_a"){ a = o.clone(true); select_b.append(a); o.remove(); option_sort(select_b); } else { a = o.clone(true); select_a.append(a); o.remove(); option_sort(select_a); } } //选项双击时 obj.find("option").dblclick(function(){ _dblclick($(this)); }); //加入选中 btn_a.click(function(){ var a = select_a.find("option:selected").clone(true); if(a.size() == 0){ return false; } select_b.append(a); select_a.find("option:selected").remove(); option_sort(select_b); }); //删除选中 btn_b.click(function(){ var a = select_b.find("option:selected").clone(true); if(a.size() == 0){ return false; } select_a.append(a); select_b.find("option:selected").remove(); option_sort(select_a); }); //删除全部 btn_c.click(function(){ select_a.append(select_b.find("option")); option_sort(select_a); }); //添加全部 btn_d.click(function(){ select_b.append(select_a.find("option")); option_sort(select_b); }); } //页面加载完毕后 $(document).ready(function(e) { two_way_list_selector($("#two_way_list_selector_a")); two_way_list_selector($("#two_way_list_selector_b")); }); </script> <style type="text/css"> @charset "utf-8"; .two_way_list_selector { width: 100%; height: 250px; } .two_way_list_selector .select_l, .two_way_list_selector .select_r { width: 40%; height: 250px; float: left; border: 1px solid #CCC; } .two_way_list_selector .select_l .option { height: 29px; line-height: 29px; border-bottom: 1px solid #ddd; text-indent:10px; } .two_way_list_selector .select_l select, .two_way_list_selector .select_r select { width: 100%; height: 220px; border: none; outline: none; } .two_way_list_selector .select_r select { height: 250px; } .two_way_list_selector .select_l select:hover, .two_way_list_selector .select_r select:hover { border: none; box-shadow: none; } .two_way_list_selector .select_l select option, .two_way_list_selector .select_r select option { padding: 10px; border-bottom: 1px solid #ddd; } .two_way_list_selector .select_l select option:last-child, .two_way_list_selector .select_r select option:last-child { border-bottom: none; } .two_way_list_selector .select_btn { width: 10%; height: 250px; float: left; display: table; text-align: center; } .two_way_list_selector .select_btn div { height: 250px; display: table-cell; vertical-align: middle; } .two_way_list_selector .select_btn div input { width: 90%; margin: 1px; text-align: center; font-weight: 100; color: #999; } </style> </head> <body> <div id="two_way_list_selector_a" class="two_way_list_selector margin_top_10"> <div class="select_l"> <div class="option">名称</div> <select size="5" multiple class="select_a"> <option value="1" data-index="0">1</option> <option value="2" data-index="1">2</option> <option value="3" data-index="2">3</option> <option value="4" data-index="3">4</option> <option value="5" data-index="4">5</option> <option value="6" data-index="5">6</option> <option value="7" data-index="6">7</option> </select> </div> <div class="select_btn"> <div> <input type="button" value=">" class="button btn_a"> <input type="button" value=">>" class="button btn_add_all"> <input type="button" value="<<" class="button btn_remove_all"> <input type="button" value="<" class="button btn_b"> </div> </div> <div class="select_r"> <select size="5" multiple class="select_b"> </select> </div> </div> <br> <div id="two_way_list_selector_b" class="two_way_list_selector margin_top_10"> <div class="select_l"> <div class="option">名称</div> <select size="5" multiple class="select_a"> <option value="a" data-index="0">a</option> <option value="b" data-index="1">b</option> <option value="c" data-index="2">c</option> <option value="d" data-index="3">d</option> <option value="e" data-index="4">e</option> <option value="f" data-index="5">f</option> <option value="g" data-index="6">g</option> </select> </div> <div class="select_btn"> <div> <input type="button" value=">" class="button btn_a"> <input type="button" value=">>" class="button btn_add_all"> <input type="button" value="<<" class="button btn_remove_all"> <input type="button" value="<" class="button btn_b"> </div> </div> <div class="select_r"> <select size="5" multiple class="select_b"> </select> </div> </div> </body> </html>
标签:out ted ret 双向 ica res padding 选中 ddl
原文地址:http://www.cnblogs.com/tie123abc/p/6018912.html