标签:end 节点 运行时间 网页 splay 错误信息 集中 效果 nod

最常用的就是console.log了。
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)

效果:


效果:

console.dir()可以显示一个对象所有的属性和方法。

效果:

console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。

效果:

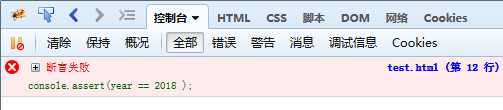
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。

1是非0值,是真;而第二个判断是假,在控制台显示错误信息

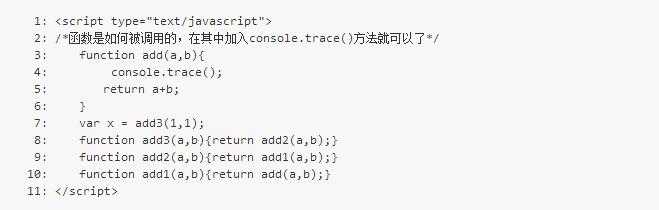
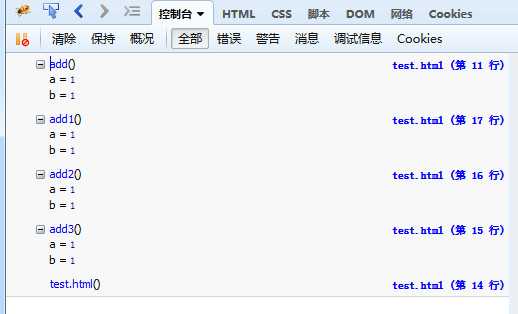
console.trace()用来追踪函数的调用轨迹。

控制台输出信息:

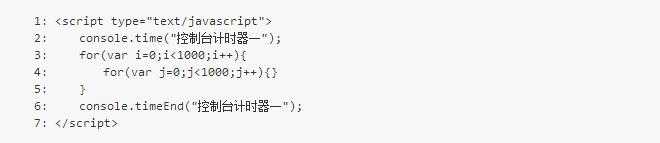
console.time()和console.timeEnd(),用来显示代码的运行时间。

运行时间是38.84ms

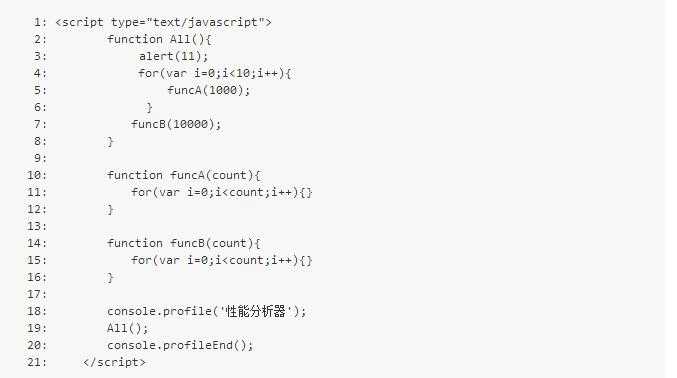
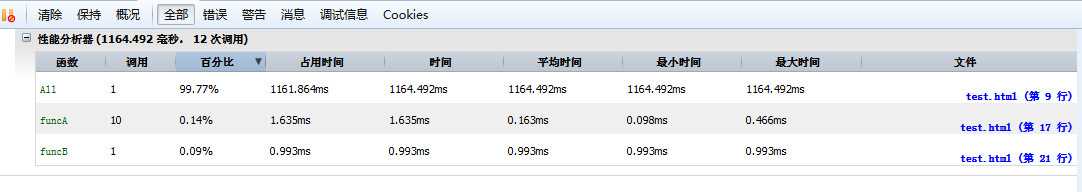
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。

输出如图:

本文作者:dwqs 转载链接:https://github.com/dwqs/blog/issues/32
标签:end 节点 运行时间 网页 splay 错误信息 集中 效果 nod
原文地址:http://www.cnblogs.com/agileai/p/6018879.html