标签:9.png 改变 属性 页面 作用 默认 盒子模型 .com png
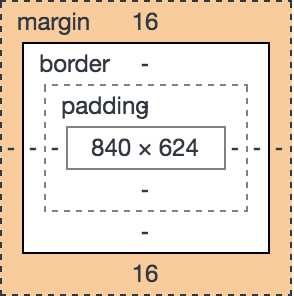
首先巩固一下盒子模型:
实线以内是可视尺寸(clientWidth和clientHeight);
margin虚线以内的是占据尺寸。
margin的几个特别作用:
1,改变client尺寸:一列定宽的自适应布局:
eg:

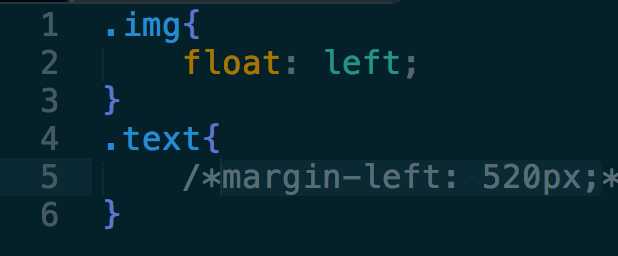
对于这个页面,让img左浮动,里面的文字会环绕图片:
蓝色是p标签内容块大小,黄色是默认margin值。
给p标签如果设置一下:margin-left=520px(img 的宽是518px) 这样就可以改变可视尺寸大小;

标签:9.png 改变 属性 页面 作用 默认 盒子模型 .com png
原文地址:http://www.cnblogs.com/jinghong/p/6021033.html