标签:blog 包括 font 属性 asc 技术分享 alt 创建 函数

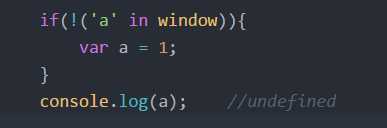
其实就是变量提升的概念
var a;
if(!(‘a‘ in window)){
a = 1;
}
console.log(a);

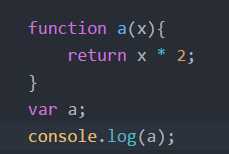
这里就是函数声明会覆盖变量声明了; 即使函数声明写在变量声明的后面。也会覆盖,但是函数表达式不会覆盖。

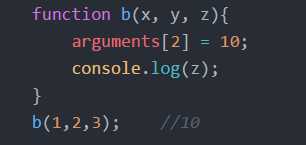
函数上下文中的变量对象一节就可以清楚地知道,活动对象是在进入函数上下文时刻被创建的,它通过函数的arguments属性初始化。arguments属性的值是Arguments对象:
Arguments对象是活动对象的一个属性,它包括如下属性:
这个共享其实不是真正的共享一个内存地址,而是2个不同的内存地址,使用JavaScript引擎来保证2个值是随时一样的,当然这也有一个前提,那就是这个索引值要小于你传入的参数个数,也就是说如果你只传入2个参数,而还继续使用arguments[2]赋值的话,就会不一致,例如:

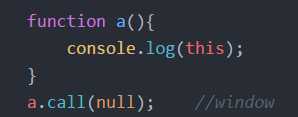
根据ECMAScript262规范规定:如果第一个参数传入的对象调用者是null或者undefined的话,call方法将把全局对象(也就是window)作为this的值。所以,不管你什么时候传入null,其this都是全局对象window。如果是alert(this); 就是 ‘[object Window]’;
标签:blog 包括 font 属性 asc 技术分享 alt 创建 函数
原文地址:http://www.cnblogs.com/syomm/p/6022456.html