标签:找不到 分析 class 需要 com 文件 访问 img 页面
问题现象:
nginx配置反向代理后,网页可以正常访问,但是页面上的js css文件无法加载,页面样式乱了。
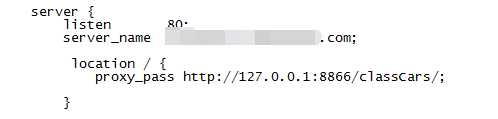
(1)nginx配置如下:

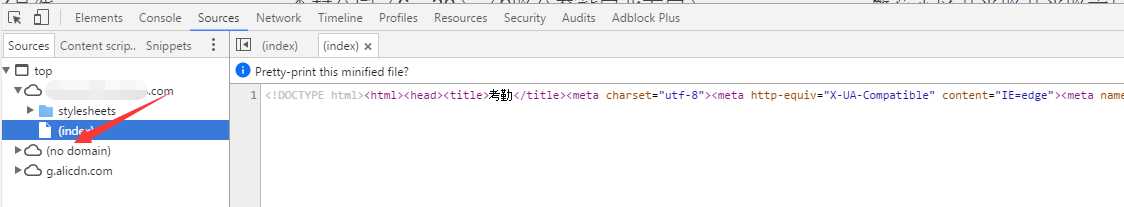
(2)域名访问:js css文件无法加载;

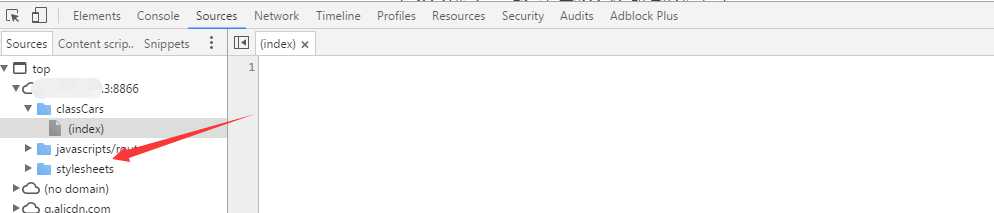
(3)IP访问:js css文件可以正常加载;

解决方法:
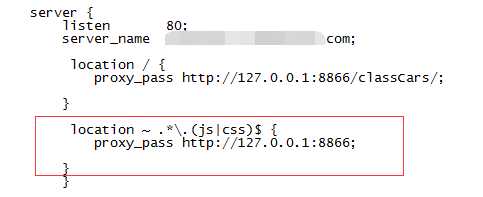
nginx配置文件中,增加如下配置:

location ~ .*\.(js|css)$ { proxy_pass http://127.0.0.1:8866; }
原因分析:
反向代理的路径下找不到文件,需要单独指定js css文件的访问路径。
标签:找不到 分析 class 需要 com 文件 访问 img 页面
原文地址:http://www.cnblogs.com/panxiaoming/p/6024063.html