标签:img :link form nic 计算机 简单 交换 字母 images
CSS 伪类用于向某些选择器添加特殊的效果。
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
p:first-child {font-weight: bold;} /* 伪类来选择元素的第一个子元素 */
a:focus {color: #00FF00} /* 获得焦点的链接 */
q:lang(no){color: red} /*:lang 伪类允许您为不同的语言定义特殊的规则 */
h1:before{content:"hua"} /* 在元素之前添加内容。 这里面的内容特殊字符只能使用Unicode */
h1:after{content:"hua"} /* 在元素之后添加内容。 这里面的内容特殊字符只能使用Unicode */
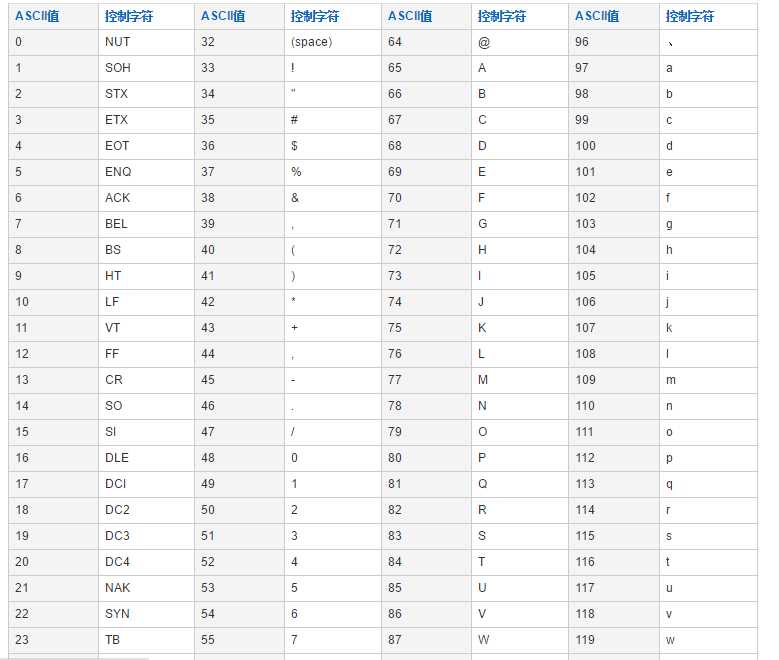
ASCII(American Standard Code for Information Interchange,美国标准信息交换代码)是基于拉丁字母的一套电脑编码系统,主要用于显示现代英语和其他西欧语言。
它是现今最通用的单字节编码系统,并等同于国际标准ISO/IEC 646。

HTML中<,>,&等有特殊含义(<,>,用于链接签,&用于转义),不能直接使用,所以就用到了转义字符。
定义转义字符串的原因有两个:第一个原因是像“<”和“>”这类符号已经用来表示HTML标签,因此就不能直 接当作文本中的符号来使用。
第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。

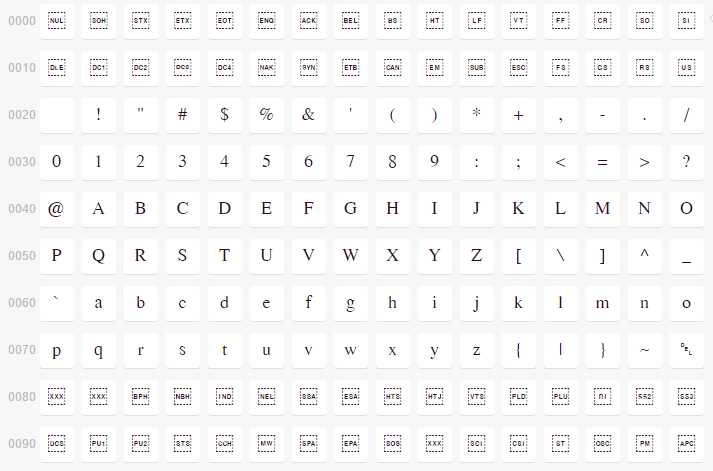
Unicode源于一个很简单的想法:将全世界所有的字符包含在一个集合里,计算机只要支持这一个字符集,就能显示所有的字符,再也不会有乱码了。
它从0开始,为每个符号指定一个编号,这叫做"码点"(code point)。比如,码点0的符号就是null(表示所有二进制位都是0)。CSS中的伪类特殊内容用Unicode。

标签:img :link form nic 计算机 简单 交换 字母 images
原文地址:http://www.cnblogs.com/zhao123/p/6024186.html