标签:class highlight blog input ons 数据改变 mode 数据绑定 app
现在最近公司项目使用angularJS进行开发;以前也接触过但是不多,趁着现在熟悉回来。
如题,angular中$watch也是我们在开发的时候需要的各种监听;
$watch接收3个参数,第一个是对象,或者对象中某个属性,或者一个函数;第二个为回调方法【回调中有两个参数第一个为新值newVal,第二个为旧值oldVal】,第三个为true/false默认为false,为true的时候对象中的某个属性值发生改变都会触发回调;
如以下代码:
<section ng-controller="myCtrl">
单价:<input type="text" ng-model="shop.money"/>
数量:<input type="text" ng-model="shop.count"/>
运费:{{shop.fre}}
<br/>
<p>总价:{{total() + shop.fre | currency:‘¥‘ }}</p>
</section>
<script>
var myapp = angular.module("myapp",[]);
myapp.controller(‘myCtrl‘,["$scope",function($scope){
$scope.shop = {
money : 10,
count:1,
fre : 10
};
$scope.total = function() {
return $scope.shop.money * $scope.shop.count;
}
//$watch 接收3个参数,前两个是必选的,第一个为监听的对象或者属性,也可以监听一个函数,第二个为被监听对象或者属性变化时的回调,第三个为true,表示深度监听
//当为true的时候监听的第一个为对象时,对象的某个属性发生改变也会监听到并触发回调,没写默认false对象某个属性发生改变不会触发回调
//回调参数接收3个参数,第一个为新值,第二个为旧值,前面监听的是什么回调里的就是前面监听的对象或者属性或者函数
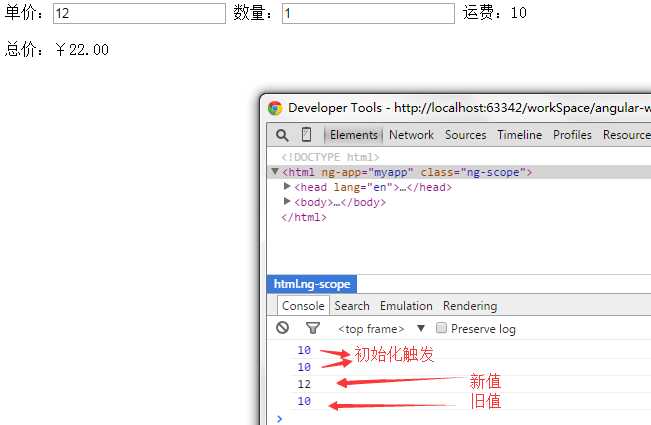
$scope.$watch(‘shop‘, function(newVal, oldVal){
console.log(newVal.money);
console.log(oldVal.money);
}, true);
}]);
</script>
第三个参数为true时改变shop对象中任何一个数都会触发$watch回调;

//$watch监听函数;
//监听函数
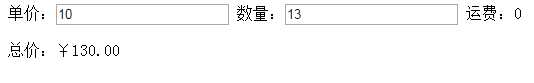
$scope.$watch($scope.total, function(newVal, oldVal){
$scope.shop.fre = newVal>=99? 0 : 10;
});

当总价超过99的时候运费变为了0,这其实用到了angular中的双向数据绑定,当model数据发生改变的时候view也会发生改变如运费,而当view层数据改变的时候model也会发生改变如数量改变时总价也会发生改变。
好了,这是一个关于$watch的小详解,有不正确的地方欢迎大家指正
标签:class highlight blog input ons 数据改变 mode 数据绑定 app
原文地址:http://www.cnblogs.com/leungUwah/p/6024987.html