标签:class div 垂直 mat color translate ges 逆时针 硬件
概念:就是元素在2D平面上实现移动,旋转,缩放,斜切的操作就称之为2D转换
语法:transform:值值:移动,旋转,缩放,斜切
transform:translate()参数说明:
(1)只有一个值的情况下,表示水平方向运动,正值向右,负值向左,也可以接受百分比,百分比参照的是自身的宽,高
(2)两个值分别控制水平和垂直
(3)移动不会影响其他的元素,类似于相对定位
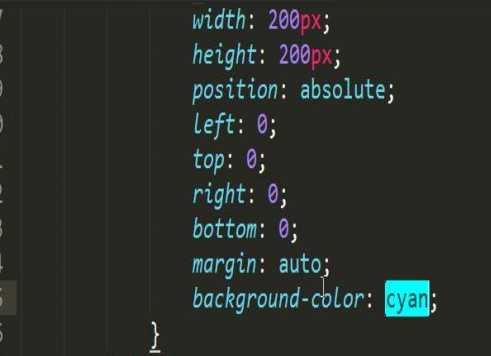
(4)我们可以通过盒子的绝对定位配合transform:translate(-50%,-50%)实现一个没有宽度高度的盒子水平垂直居中,如果没有宽度,盒子最大的宽自能达到父盒子的一半。
(5)如果想要单个的方向移动 可以写成 translateX()和translateY()
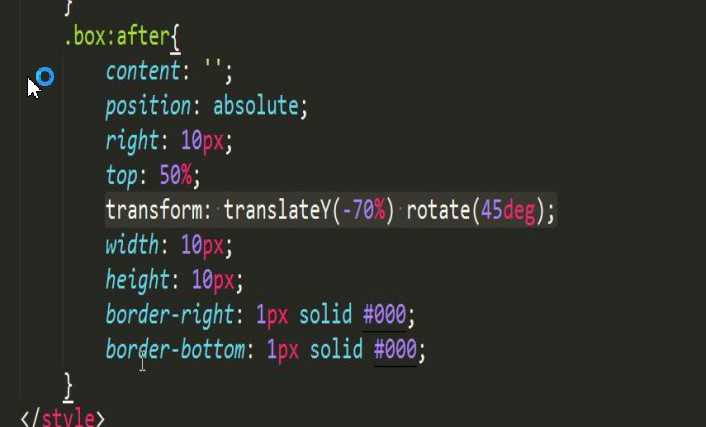
transform:rotate()参数说明:
(1)单位是deg 角度
(2)整体发生旋转(包括里面的内容)
(3)正值顺时针,负值逆时针
(4)中心点可以控制
transform-origin:值值说明:
(1)值可以是方位名词,可以是像素,也可以是百分比(参照的是自身的宽高)
transform:scale()参数说明:
(1)没有单位,接受数值和小数
(2)只有一个值的情况,整体缩放(等比例)
(3)两个值的情况,宽度和高度分别缩放(可能会变形)
(4)边框也是会缩放的,并且如果想要一个方向缩放,另外一个方向需要写一个1
(5)缩放的中心点也可以被控制
(6)如果想要控制单一的方向,可以使用scaleX和scaleY去控制
transform:skew()参数说明:
(1)单位是deg
(2)只有一个值的情况下,水平斜切
(3)两个值的情况下,水平垂直分别斜切
(4)斜切的中心点也可以被控制 如果是X轴斜切 中心点控制上下 如果是Y轴斜切 中心点控制左右
总结:
(1)移动,斜切,放大都是可以通过X或者Y去控制某一个方向
(2)中心点可以控制旋转,缩放,斜切
(3)如果我们想要多个2D效果共存,需要采用连写的方式

(4)当在不同场景出现需要transfrom的时候,需要复制前面已经存在的,防止覆盖,并用连写的方式集合到一条transform上
(5)Transform的转换效果顺序尽量保持统一,如果不统一会出现一些问题


首先声明,过渡不是动画,是由css的一种状态到另外一种状态中间变换的过程,我们称之为过渡
transition:值值说明:
(1)那个属性需要过渡就写什么属性 可以用all来代替全部 (必写)
(2)过渡持续的时间,单位可以s或者是ms (必写)
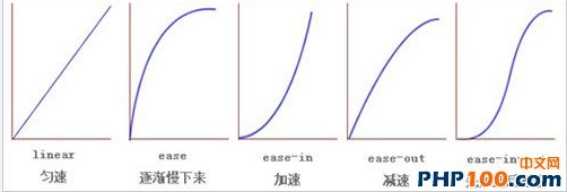
(3)过渡的曲线 默认:ease
(4)过渡从何时开始

注:
css3定义动画新策略:css3的底层是c++,而JQ的animate是用定时器来完成的,所以说css3的运行效率会比animate高出很多,所以但凡是一些不是功能性的动画,不需要保证兼容的时候,一律推荐大家用css3去实现,移动端的动画都用过渡去实现(因为手机的硬件相对电脑来说性能差,所以用c3实现 效率更高)
小细节:display和渐变是不能直接产生过渡的 ...
:过渡的属性最好写全
让元素围绕着X轴进行旋转
(1)正值表示推到,负值表示鞠躬
(2)没有透视的3D是看不出来的


5.1 CSS3方法制作


标签:class div 垂直 mat color translate ges 逆时针 硬件
原文地址:http://www.cnblogs.com/litao666/p/6024974.html