标签:文件 键盘 tin ges 目录 blank 代码 ttf 官方
ChartDirector是一款小巧精细的商业图表库。其适用的语言范围非常广泛,包括.Net, Java, Asp, VB, PHP, Python, Ruby, C++等。ChartDirector既可以为WEB应用提供图表支持,还能为桌面应用提供良好的图表体验。除此之外,ChartDirector还能与MFC, Qt等界面框架无缝结合。这一点,在官方提供的帮助文档中即可窥知一二。在本系列文章中,也将以Qt应用程序框架作为基础,编写各种图表的应用实例。
正如上面所说的,ChartDirector是一款商业图表库。在未获得官方使用授权的情况下使用,图表中会出现黄色标识符。作为独立的个人开发者,显然无法也不必要去购买该库的使用证书。网上的破解方式也比较多,基本上是对官方附带的Dll文件进行破解覆盖即可。
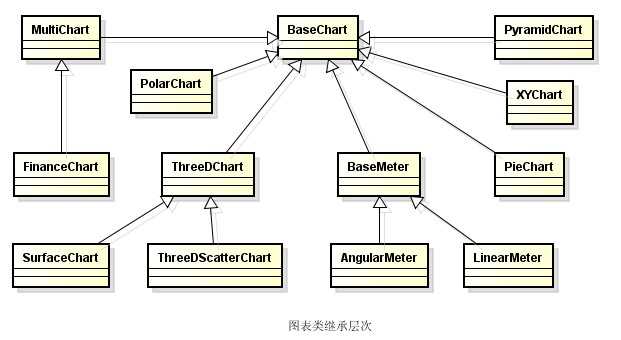
ChartDirector库中有三大类继承结构较为常用,下面画出了这三大类继承结构:

图表类继承层次是对整个ChartDirector库的功能总结。从上图可以看出,ChartDirector类库能够绘制七大种类的图表:MultiChart, PolarChart, ThreeDChart, BaseMeter, PieChart, XYChart, PyramidChart。其中,金融类图表FinanceChart继承自MultiChart。金融类图表常常包含各种参数和指标,因此使用MultiChart作为基类继承也是情理中的事情。ThreeDChart类派生出了两个子类:SurfaceChart和ThreeDScatterChart。这两个子类用于绘制3D图表,3D图表经常用于立体表现数据差异,绘制出来的图表具有较强的立体视效。BaseMeter类代表仪表基类,派生子类包括:AngularMeter和LinearMeter类。如类名所示的那样,AngularMeter绘制的仪表常常带有弧度,而LinearMeter类则是线性绘制仪表,通常具有水平或者垂直外观。

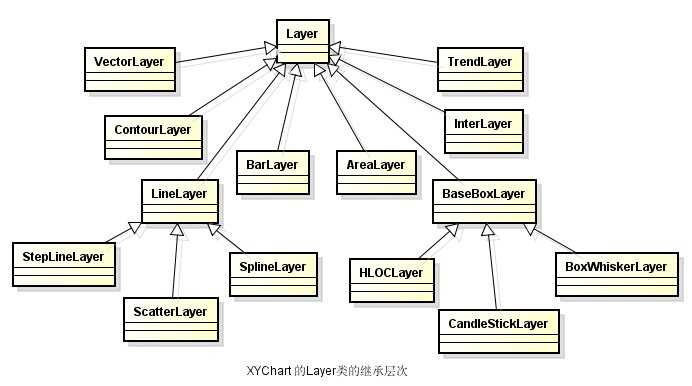
XYChart类是ChartDirector类库中的一个大类,凡是包含X、Y坐标的图表都属于XYChart。因此,用于XYChart类的Layer类也派生出了丰富的子类,用于实现不同类型的XY图表。Layer类的具体作用是什么呢?由于官方文档上并未对ChartDirector的设计架构进行阐述,因此只能对Layer的功能进行推测理解。我的理解是,Layer就是一般意义上的图层,如果需要在同一个画板上绘制多个XY图表,需要组合不同的Layer类。不同的Layer可以组合在一起,实现复杂的功能。一般在绘制图表的时候,需要根据不同的图表类型添加不同的Layer派生类。
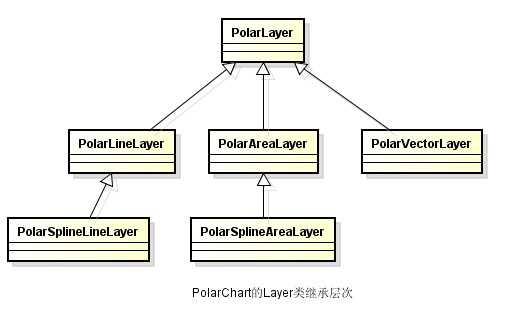
下面是Polar/Radar类的图层类继承层次:

可以看到,PolarChart类的图层类相对较少,样式比较固定。以PolarLayer类为基类派生出了PolarLineLayer, PolarAreaLayer, PolarVectorLayer三个类。
整个ChartDirector类库基本上主要就是由上述这些类组成的。当然,还包括Array, Axis, Box, Sector类辅助类。从这方面考察,ChartDirector类库还是足够轻巧的,学习使用上也较为简单。遗憾的是,附带的说明文档并未涉及太多的架构方面的说明。因此,在完全理解ChartDirector库的设计理念方面存在一定困难。
要熟练运用ChartDirector类库需要理解好一些概念。下面是本人的一些总结和理解:
以simple bar chart为例:
下一篇讲述Simple Bar Chart的使用。
http://www.cnblogs.com/csuftzzk/p/3496695.html
在Qt中使用ChartDirector,配置好工程属性并拷贝相应的库文件到工程目录下。以下以绘图代码为主进行分析:
1 //Y轴数据
2 const double data[] = {450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700};
3 //X轴标记
4 const char* lbs[] = {"1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", "2004", "2005"};
5 //给图表添加标题,该标题绘制于PlotArea区域以外。指定文本内容的时候,我们还需要指定文本字体,以及字体大小。
6 //在windows XP系统的C:\WINDOWS\Fonts下,可以查看系统所带字体库。
7 c->addTitle(msg.mainTitle.c_str(), "timesbi.ttf", 18);
8 // 设置PlotArea区域,setPlotArea()函数所带参数较多,在这里我们可以设置PlotArea区域的大小以及在Chart画布中的位置。
9 // 前面四个参数设置PlotArea区域在XYChart绘图坐标中的位置及大小,最后的两个参数指定水平、垂直栅格线的颜色。
10 // XYChart的linearGradientColor()可以用于设置PlotArea区域的渐变色,前面四个参数指定渐变区域,后面的两个颜色值指定
11 // 颜色渐变范围。
12 c->setPlotArea(50, 40, 340, 250,
13 c->linearGradientColor(30, 20, 30, 290, msg.bgColor, 0x000000),
14 -1,
15 0xffffff,
16 msg.gridColor,
17 msg.gridColor);
18 // 添加一个图层BarLayer。在这个图层中,我们使用了IntArray(0, 0)来指定Bars的颜色值。也就是说,我们并没有指定Bar的颜色。
19 // 在这种情况下,ChartDirector会自动从默认调色板中依次选择颜色来填充Bars。
20 // 在这里我们调用了setBorderColor()来设置soft lighting效果。根据不同的值:Left, Right,光影出现在bars的不同侧。
21 c->addBarLayer(DoubleArray(data, (int)(sizeof(data)/sizeof(data[0]))),
22 IntArray(0, 0))->setBorderColor(Chart::Transparent, Chart::softLighting(msg.lightDirection));
23 // 设置X轴标记
24 c->xAxis()->setLabels(StringArray(lbs, (int)(sizeof(lbs)/sizeof(lbs[0]))));
25 // 设置X轴的标记位移。
26 c->xAxis()->setTickOffset(0.5);
27 // 设置X, Y轴的标题说明的字体和字体大小
28 c->xAxis()->setTitle(msg.xTitle.c_str(), "timesbi.ttf", 8);
29 c->yAxis()->setTitle(msg.yTitle.c_str(), "timesbi.ttf", 8);
30 // 设置X, Y轴轴线的宽度,这里为2个像素宽。
31 c->xAxis()->setWidth(2);
32 c->yAxis()->setWidth(2);
http://www.cnblogs.com/csuftzzk/p/3504161.html
ChartDirector应用笔记(可同时为Web和Qt MFC提供图表)
标签:文件 键盘 tin ges 目录 blank 代码 ttf 官方
原文地址:http://www.cnblogs.com/findumars/p/6025108.html