标签:height com class blank word undefined 技术 技术分享 使用
最近一周做了一个页面,制作的过程中遇到各种问题,从中可以看出本人的js基础还不够扎实,angularjs也只是刚入门的水平,现在将制作过程中遇到的问题一一汇总,方便以后查阅。
一、String类型和JSON相互转换
1、使用ng来转换
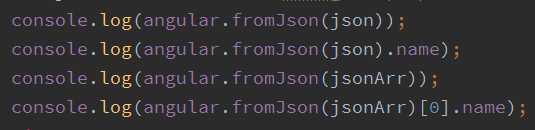
angularjs中有fromJson和toJson两个方法用于处理json和string类型之间的转换
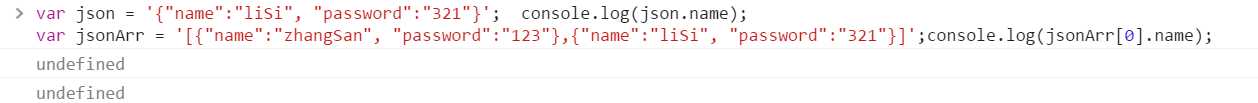
var json = ‘{"name":"liSi", "password":"321"}‘; //string类型
var jsonArr = ‘[{"name":"zhangSan", "password":"123"},{"name":"liSi", "password":"321"}]‘; //string类型
大家看到这样的数据时,要获取name、password的值,首先想到的肯定是json.name、json.password、jsonArr[0].name、jsonArr[1].name,但是实际打印时却会undefined

原来就是json和jsonArr是string类型,而并非json对象,如果想使用上面的方法来获取值的话,只能将string类型转换成json对象

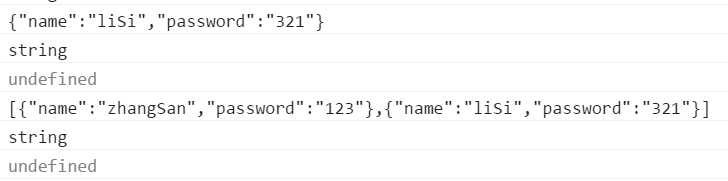
输出结果如下:

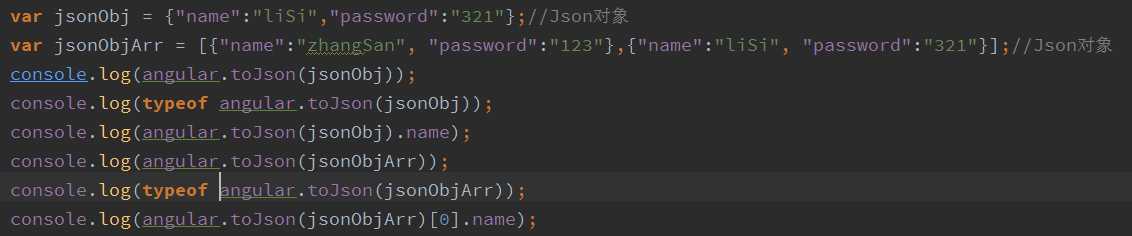
相反的,angularjs.toJson就是将Json对象转换成string类型:


2、使用js来转换,请查看文章 使用js进行string和json之间转换的方法
使用AngularJs制作页面知识点汇总一:String类型和JSON相互转换
标签:height com class blank word undefined 技术 技术分享 使用
原文地址:http://www.cnblogs.com/loveamyforever/p/6004803.html