标签:namespace 学习 canvas count stat collect 后台 trim public
......
承接系列五
上一节讲了,已经把数据保存到数据库并且删除数据,本讲是把已经存在的数据从数据库里读取出来,显示在页面上。
主页面后台代码:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Data.SqlClient; using User.sqlHelper; using System.Data; using System.IO; using System.Drawing; namespace User { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } string ss = ""; public static string name = ""; int id = 0; public int usergrade = 1; private void Window_Loaded(object sender, RoutedEventArgs e) { myHelper.showWarnMessage += new myHelper.ShowWarnMessage(myHelper_showWarnMessage); } //传递登录界面的用户名 User_test _u = new User_test(); void myHelper_showWarnMessage(string _str) { //获取用户名 string _msg = _str; //传递名字到主页面 name = tb_name.Text = _msg; //根据用户名得到权限 usergrade = _u.getUserGrade(tb_name.Text);
//从这里开始 //申请者权限 if (usergrade == 0) { //根据我登录的用户名和id,把word表的信息读取出来 //查询User表获取用户名和id DataSet _ds = _u.GetList(); if(_ds != null) { DataTable _dt = _ds.Tables[0]; for (int i = 0; i < _dt.Rows.Count; i++) { int userid = int.Parse(_dt.Rows[i]["UserID"].ToString().Trim()); string username = _dt.Rows[i]["UserName"].ToString().Trim(); //如果画面登录的用户名与user表的名字一致,则取出表里的id if (tb_name.Text.Equals(username)) { id = userid; } } } Word _w = new Word(); _ds = _w.GetList(); if(_ds != null) { DataTable _dt = _ds.Tables[0]; for (int i = 0; i < _dt.Rows.Count; i++) { int submitterid = int.Parse(_dt.Rows[i]["SubmitterID"].ToString().Trim()); //如果word表取出的id与user表id一致,则把word表里的数据都取出来 if (id.Equals(submitterid)) { //初始化用户控件2的属性,然后一一赋值 uc_item item = new uc_item(); item.loadCombobox(); sp_1.Children.Add(item); Canvas.SetLeft(item, 0); //编号 ss = item.tb_id.Text = _dt.Rows[i]["WordID"].ToString().Trim(); //提交人 item.tb_uploader.Text = _u.getUserName(int.Parse(_dt.Rows[i]["WordID"].ToString().Trim())); //当前状态 item.cb_type2.Text = _dt.Rows[i]["CurrentStatus"].ToString().Trim(); //提交状态 item.cb_type.Text = _dt.Rows[i]["SubmitStatus"].ToString().Trim(); //内容 item.tb_describe.Text = _dt.Rows[i]["WordDescribe"].ToString().Trim(); //提交日期 item.dp_date.Text = _dt.Rows[i]["SubmitTime"].ToString().Trim(); //最后更新时间 item.dp_date2.Text = _dt.Rows[i]["LastTime"].ToString().Trim(); //设置数据显示条的高度 sp_1.Height = Math.Max(sp_1.Children.Count * 10, 930); } } } }
//到这里结束 //审批者权限 else if (usergrade == 1) { } //执行者权限 else if (usergrade == 2) { } } public static bool isnew = false; //新建时嵌套另一个用户控件2在主页面上 private void btn_new_Click(object sender, RoutedEventArgs e) { isnew = true; //新建 uc_item _ucItem = new uc_item(); //设置号码初始化 //编号 _ucItem.tb_id.Text = "0"; //登录人 _ucItem.tb_uploader.Text = this.tb_name.Text; //当前状态 _ucItem.cb_type2.Text = "未"; //审批状态 _ucItem.loadCombobox(); //初始化信息添加到新建中 sp_1.Children.Add(_ucItem); Canvas.SetLeft(_ucItem, 0); sp_1.Height = Math.Max(sp_1.Children.Count * 10 ,930); } private void btn_nosolve_Click(object sender, RoutedEventArgs e) { } private void btn_solve_Click(object sender, RoutedEventArgs e) { } private void btn_back_Click(object sender, RoutedEventArgs e) { sp_1.Children.Clear(); my_uc_login.showLogin(); } internal static void VisibilityProperty() { throw new NotImplementedException(); } } }
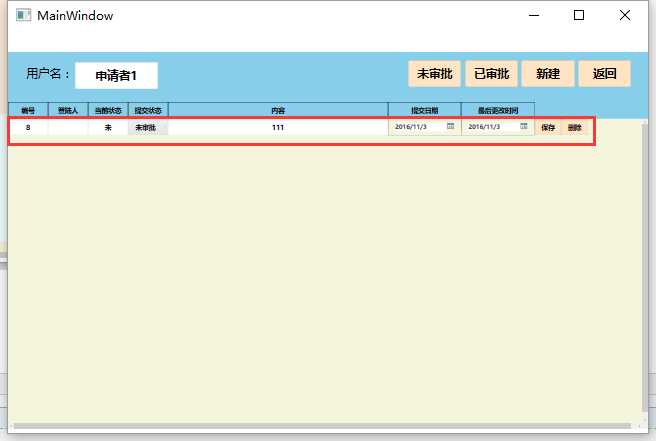
结果图:

点击登录后上一次保存的数据就显示出来了。

【WPF学习笔记】之如何把数据库里的值读取出来然后显示在页面上:动画系列之(六)
标签:namespace 学习 canvas count stat collect 后台 trim public
原文地址:http://www.cnblogs.com/Owen-ET/p/6027530.html