标签:console font alt 应该 com 调用 ons xtend bsp
var obj1 = { a: 1 };
var obj2 = { b: {bbb: 2} };
function Clone(){//浅拷贝 拷贝到obj1值会被改变 在一个栈中
$.extend(obj1, obj2);
console.log(‘clone result, obj1.b.bbb: ‘ + obj1.b.bbb);//2
obj2.b.bbb = 1;
console.log(‘clone result, obj1.b.bbb: ‘ + obj1.b.bbb);//1
}
function deepClone(){//深拷贝 拷贝到obj1值不会被改变 在新栈中
$.extend(true, obj1, obj2);
console.log(‘deep result, obj1.b: ‘ + obj1.b);//2
obj2.b = 1;
console.log(‘deep result, obj1.b: ‘ + obj1.b);//2
}
jQuery源代码解析:
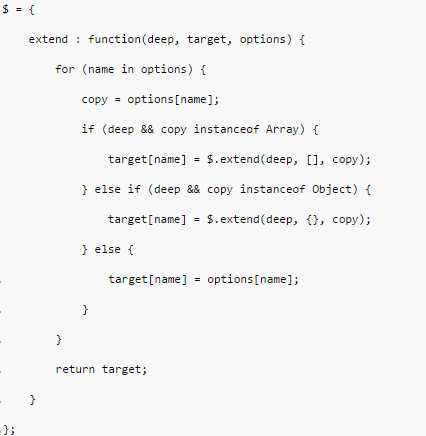
一、深拷贝,当所复制的对象是数组或者对象时,就应该递归调用extend:

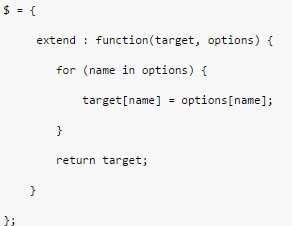
二、浅拷贝:

标签:console font alt 应该 com 调用 ons xtend bsp
原文地址:http://www.cnblogs.com/babyfacer/p/6027578.html