标签:而在 缓存服务器 时间 log 服务 match 没有 访问 connect
最近在学习HTTP协议,看的书籍是《HTTP权威指南》,这本书讲的很不错,细节都讲的很透彻,虽然书本比较厚,因为讲的通俗易懂,所以比较有意思并不觉得枯燥。下面是读书后做的读书笔记。
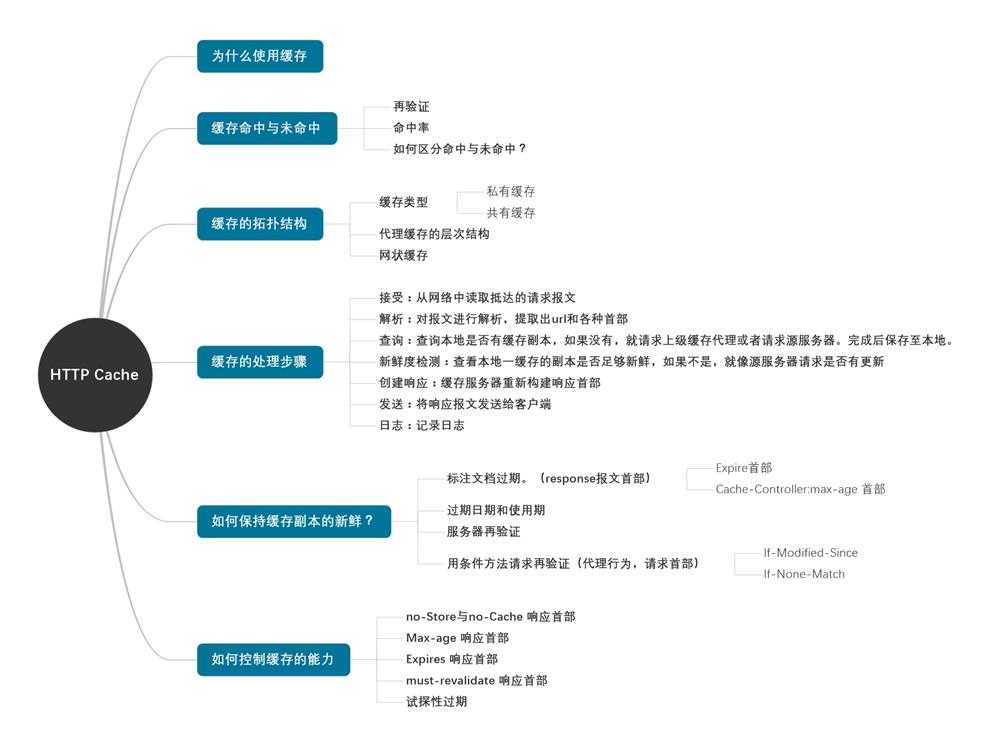
【图片未压缩,可以直接下载后查看大图。】由于是知识框架,所以图后会对一些小项做一些备注,方便大家阅读。

1、为什么要使用缓存?
缓存减少了冗余的数据传输,节省了网络服务商的网络费用。
缓存缓解了网络的性能瓶颈,使得更多的人可以高速的访问互联网。
缓存降低了对原始服务器的压力,服务器成本更低,可以为更多的请求响应。
缓存拉近了你与服务器的距离,使得我们获取数据的速度得到质的提升。
2、什么是再验证?怎么实现的?
原始服务器的内容经常发生改变,缓存要不定时进行校测,校验缓存中的副本是否足够“新鲜“。这个过程称作再验证。
缓存验证的时机如下:缓存可以在任意时刻,以任意的频率对副本进行再验证。但由于缓存中通常会有数百万的文档。网络带宽比较珍贵,所以一般只有在http请求的时候,才去上级缓存代理或者服务器验证。
缓存对缓存的副本进行验证的时候,会向原始服务器发送一个小的再验证的请求,如果内容没有变化,服务器会以一个小的304的状态码进行响应。只要缓存知道内容依然有效,就会再次将副本内容标记为新鲜的。
这种成为revalidate hit(再验证命中) 或者 slow hit(缓慢命中)
3、命中率
缓存的命中率是不是越高越好呢?那么大概保持在一个怎么样的命中率是合理的呢?
对于中等规模的web缓存来说,40%左右的命中率是很合理的。
4、如何判断内容是来此原始服务器还是来自缓存。
客户端有一种方法可以判断响应是否来自缓存,使用Date首部,将响应中的Date首部与当前的时间进行比较,如果Date时间比较早,可以认为这个来自缓存的响应。缓存不应该调整Date首部,Date首部表示的是原始服务器最初产生这个对象的日期。
5、文档过期
在文档未过期的时候,缓存服务器是不需要和上层缓存服务器或者源服务器进行交互的。只有当本地的文档过期后,缓存服务器向源服务器发送一个请求,服务器来判断当前文档是否新鲜。所用到的首部为:Cache-Control:Max-age、Expires 过期时间。
Cache-Control:max-age max-age 值定义了文档的最大使用期,从第一次生成文档到文档不再新鲜,无法使用位置。最大的合法生存时间。
Expires 指定一个绝对的过期日期,如果过期日期已经过了,就说明文档不再新鲜了。
6、简单说下If-modified-since 与If-None-Match
这两个首部是条件请求。是文档过期之后缓存服务器向源服务器求证文档新鲜度的条件判断。
If-Modified-since 后会跟一个日期,服务器拿到日期之后,据此日期进行判断,如果再此日期之后做过更新,则重新返回数据,状态码为200.
如果日期之后没有做过修改,则返回状态吗304,缓存服务器重新读取文档,状态码200返还给客户端。
If-None-Match 是除过日期之外的另一种验证方式。有一种情况,当文件的只更改了注释,那么是否要所有的缓存服务器重新更新呢?如果这种改动很小,版本上体现不出来,那么久不需要统治缓存服务器去修改。
那么什么时候用If-Modified-since 或者If-None-Match。当原服务器支持其中一个的话,缓存服务器请求的时候要使用对应的那个条件请求,如果两个请求方式都支持,那么缓存服务器请求的时候,两个首部都要带上。
7、控制缓存的能力
按照优先级递减的顺序,服务器可以:
附加一个Cache-Control:no-store
Cache-Control:no-cache
Cache-Control:must-revalidate
Cache-Control:max-age
Expires:date
当标识为no-store的响应会禁止缓存对response报文进行复制,缓存通常会像非缓存代理一样,向客户端转发一条no-store响应,然后删除对象。
当标识为no-cache的响应实际上可以存储在本地缓存区域中的。只是在于原始服务器进行新鲜度再验证之前,缓存不能将其提供给客户端使用。
如果在response 报文中看到了Pragma:no-cache 。这是为了兼容HTTP1.0的。
Cache-Control=max-age=0 这个是什么鬼?服务器可以请求缓存不要缓存文档,或者将最大的使用期限设置为0.从而在每次访问的时候都进行刷新。
must-revalidate 这个又是什么?简而言之,如果缓存文档已经不新鲜了,你必须来请求我。不来请求我你就不能把文档发送给客户端。
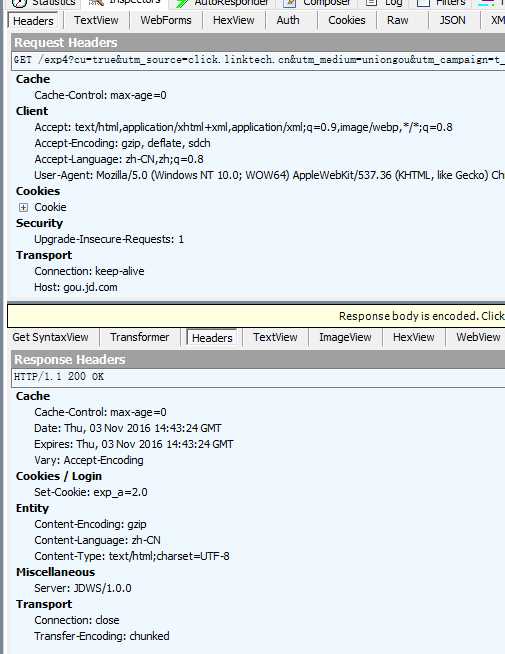
8、最后实战,分析京东双十一的response 报文。

分析:
Cache-Control:max-age=0 。每次到缓存服务器查询的时候,缓存服务器都需要做新鲜度检查。
Date: Thu, 03 Nov 2016 14:43:24 GMT 表明了京东首页的缓存时间是2016-11-03 14:43:24 产生的。很明显当前的时间是晚上22:00之后了。
Expires: Thu, 03 Nov 2016 14:43:24 GMT 表明可能京东使用了条件验证If-Modified-since 或者If-None-Match
Content-Encoding: gzip 启用了gzip网页压缩功能。
Connection: keep-alive 启用了长连接
Connection: close 服务器主动关闭了长连接。
这只是一个主页面的请求。
还有很多资源,京东首页共计280个请求。从图片资源开始,使用的是长连接。
今天太晚了,缓存就总结到这儿了。书上还有一些其他有意思的东西,暂时就不写了。如果文中有表述错误或者有缓存其他想要讨论的内容,欢迎评论区留言。
标签:而在 缓存服务器 时间 log 服务 match 没有 访问 connect
原文地址:http://www.cnblogs.com/roverliang/p/6028185.html