标签:知识点 大小写 tar 字符 png 主题 下划线 准备 square
HTML基础知识点分享
前段时间一直忙于私下学习消化一些PHP中的知识体系,导致博客开通至今一直没发表相关技能贴。最近呢~博主夏天我正在进行前半段知识体系和框架的总结阶段。借此,抽空给大家分享一下私下自己学习时的一些心得体会以及知识体系,希望博主我在自我总结的同时也能帮助到其他人,或者是陪伴正在学习这方面的人一起加油努力,互相分享!
首先因为博主我先前并不是计算机专业的,所以完全可以说是一只“电脑小白”,但是本小白还是会电脑开关机的哈~于是,我请教和咨询了一下做这块的朋友以及本公司的同事,早些年的时候他们建议我学习HTML、CSS、JAVAScript等进行一个基础逻辑的培养以及接触。博主我听了以后觉得先从基础打起肯定是好的。事实上我的这些大神的指点给了我很大的帮助。我建议如果没什么基础但是感兴趣或者一直想圆自己一个IT梦而因为其他事情耽搁的小伙伴们,可以跟我先前一样先从基础打起(时间有些久远,又是第一次写博客,难免整个博客看上去没那么溜,如有不妥之地,欢迎指教相互学习)。
好啦~废话不多说了,进入主题。
首先在博主看来,学习一门学科,不能盲目的一口气乱学一气,于是我花了一点时间请教我朋友在HTML这个板块中,挑选了一些基础易学、以后工作中可能会涉及的(有木有高考画重点的赶脚,哈哈哈哈~~~)。首先我们来了解一下HTML是什么?他的全称是“HyperText Markup Language (超文本标记语言)”既然叫“超文本”顾名思义一定也就不同于先前我们用到的普通文本类型,像text或者word;“标记”在后面呢~我会先后提到一些相关标记,也可称之为元素;“语言”你们可以这样理解,每门学科总有他独特的语法规则和格式来形成自己的语言;就像中文里的拼音声韵母、英文中的26个字母一样组成词或者单词最后一部分一部分连接语言。
今天我会给大家分享关于HTML中的一下几部分内容(博主写到一半发现,知识点整理起来有些繁琐,希望大家不要嫌弃;博主一直觉得学习贵在坚持,知识贵在积累,一点点疏清理解清了,其实很多时候并不需要我们死记硬背):
一、HTML的标记格式、规则以及HTML的一个整体网页结构。
二、另外还会给大家分享一下文本修饰的标记、排版标记、Body常见相关属性、HTML常用注释
三、Div和Span标记
四、网页中的颜色表示
五、字符实体标记以及项目符号
那其实在HTML中的标签主要分为双边标记和单边标记两种;这两种标记的区分方式,对于双边标记来说,是有开始有结束;而单边标记是只有开始没有结束。
双边标记格式:<标记名 属性名=“属性值”>要显示的内容</标记名>
示例:
<font color=”red”>属性</font>
单边标记格式: <标记名 属性名=”属性值”>
它一般是起一些特殊的作用(在之后的总结中大家会陆续看到一些特殊的单边标记,相对比较少,也含有特殊意义)
上面单双边标记格式中提到的属性,我们可以与实际生活上的一些东西联系上,易于没基础的小伙伴进行理解。例如:人有五官、有手、有什么属于“属性”;可以玩游戏、可以打篮球;可以做什么理解为“方法”。
<人 姓名=“小明” 身高=”168” 颜值=“秒杀” />
HTML标记的规则
1.所有的HTML标记都是写在一对<>尖括号中
2.所有的HTML标记都是固定的 不可以人为的进行修改
3.HTML标记可以有属性也可以没有属性 如果有属性 那么属性与标记之间必须要有空格 最少有一个空格,属性与属性之间也需要有空格 属性必须是写在开始标记中
4.HTML标记是不区分大小写 建议使用小写
5.HTML标记只能顺序嵌套,不允许交叉嵌套
一个网页的HTML结构
<html>
<head>
<title>用于设置网页标题</title>
</head>
<body></body>
</html>
<html></html>当浏览器遇到这一对标记时 它就将这个文档中的内容按照网页的格式进行翻译 这一对标记包括两个子标记
<head></head>它是用于显示网页的头信息 这个标记中间的内容几乎在浏览器看不到 除了
<title></title>它是head标记的子标记 它的主要作用是用于设置网页标题
<body></body>这是网页的主体标记 网页中99%的内容都是通过这个标记来实现的
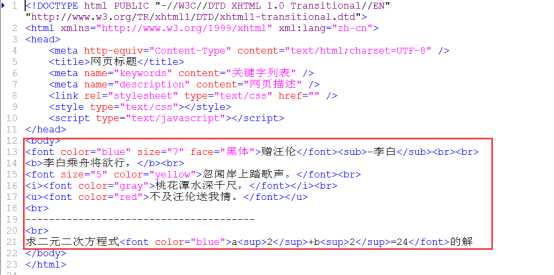
三、字体修饰标记
<b></b> 它是用于实现对内容进行加粗显示
<i></i> 它是用于实现对内容进行斜体
<u></u> 它是用于实现对内容增加下划线
<sub></sub> 下标
<sup></sup> 上标
<s></s>删除线
<font></font> 它主要是给文字设置颜色 设置大小 设置字体
font标记的常见属性
color :设置颜色 取值:red…….
size:设置文字的大小 取值:1~7 1小7大
face:设置文字的字体 取值:face=”楷体”

四、排版标记
<p></p>表示段落
默认是居左对齐
常见的属性:
align :设置水平对齐方式 取值:left(水平居左)、center(水平居中)、right(水平居右)
<h1></h1>
………….
<h6></h6>
h1~h6是标题标记 1大6小
常见的属性:
align :设置水平对齐方式 取值:left(水平居左)、center(水平居中)、right(水平居右)
<br> 换行
<hr> 设置水平线
常见属性:
color:设置水平线的颜色
size:设置水平线的粗细
width:设置水平线的长度 取值:百分比或者是固定值
noshade 去除阴影 没有值
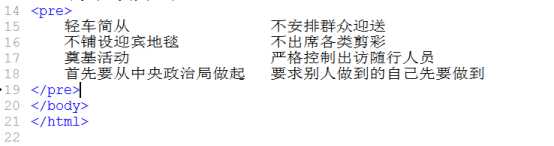
<pre></pre> 预排版标记 它只有在PHP中用的很多 保留空格与换行 将标记的中内容原封不动显示在浏览器中

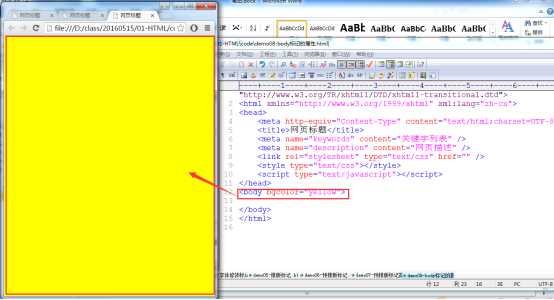
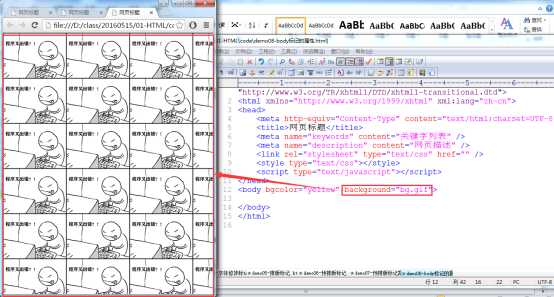
五、body标记的常见属性
bgColor:设置网页背景颜色
background:设置网页的背景图片


六、注释
格式:<!—注释的内容-->
注释的作用
1、起到一个解释说明性说明

2、方便程序员调试代码

七、DIV与SPAN标记
这是两个双边标记 它没有什么特别作用 但是它们两个标记在CSS中用的特别多
div与span标记它们是两个盒子 盒子里面可以存放内容
块元素与行内元素
块元素它的内容为独占一行它前后的内容会另起一行进行排版 块元素可以设置宽度和高度
块元素:h1~h6、p、pre、div
行内元素它不会独占一行 它前后的内容都会跟行内元素排在同一行 行内元素没有宽度与高度 它的宽度和高度是由内容来决定
行内元素:font、b、i、u、sub、sup、s、span

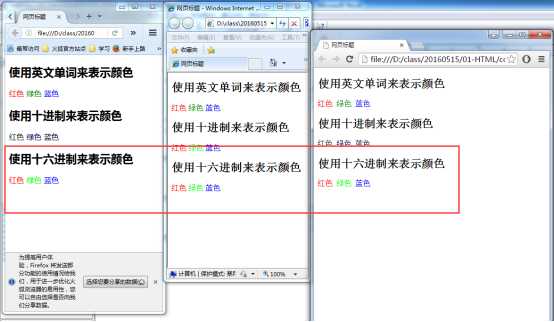
八、网页中的颜色表示
使用英文单词来表示 如:red green blue
使用十进制来表示 rgb(255,0,0) rgb(0,255,0) rgb(0,0,255)
使用十六进制来表示 #FF0000 #00FF00 #0000FF
rgb色彩模式
在自然界中,有三个基本颜色 红(r)、绿(g)、蓝(b) 通过这三种基本颜色可以任意组合成其它的颜色
在计算机中如何混合出其它的颜色呢?一个基色它是用1个字节来表示 (11111111)共可以代表256个亮度(0~255) 三个基色共可以表示多少种颜色?256*256*256 = 1677万种
计算机它只能识别二进制
0,1
计算机中的进制
二进制 0,1 运算规则 逢二进一
八进制 0,1,2,3,4,5,6,7 运算规则 逢八进一
十进制 0,1,2,3,4,5,6,7 ,8,9 运算规则 逢十进一
十六进制 0,1,2,3,4,5,6,7 ,8,9 ,A,B,C,D,E,F 运算规则 逢十六进一

经过以上测试:要使用十六进制来表示颜色
十进制可以在CSS中使用
九、字符实体标记
> 表示大于号
< 表示小于号
表示一个英文状态下的半角空格
? 版权符号
× 表示乘号
÷ 表示除号
? 表示注册
& &
¥ 人民币
十、项目符号
项目符号分为:有序列表与无序列表
无序列表
<ul>
<li></li>
<li></li>
<li></li>
</ul>
常见的属性:
type:是用于设置li标记前面的符号 取值:disc(实心圆)、circle(空心圆)、square(小方块)
有序列表
<ol>
<li></li>
<li></li>
<li></li>
</ol>
常见属性:
type:设置li标记前面的顺序 取值:1、a、A、i、I
start:设置从哪里开始 取值:要求是一个数字
好啦~今天的分享就先到这里,小博我要去准备后期要继续的分享的内容!按照我自己惯例:方圆百里只觉得自己是唯一的文艺青年。于是今天想送给有幸能看到这篇博的小伙伴们:人生在关键时刻主动给自己致命一击,就容易把磨难做成磨练----来自你连着十天私下学习居然半夜在这里一边听电台一边写博客的朋友
标签:知识点 大小写 tar 字符 png 主题 下划线 准备 square
原文地址:http://www.cnblogs.com/SummerSuSu/p/6028808.html