标签:str 函数名 blog 属性 work 需要 关系 对象 ret
面向对象这个东西一直晕晕乎乎的,正好这段时间没有活,可以好好整理整理了!
1.什么是对象? 其实这个说起来一切东西都是对象
2.目前我们使用对象的时候,使用的是两种设计模式杂糅起来的 分别是原型模式和构造模式:
原型模式 需要了解的就是原型是什么?
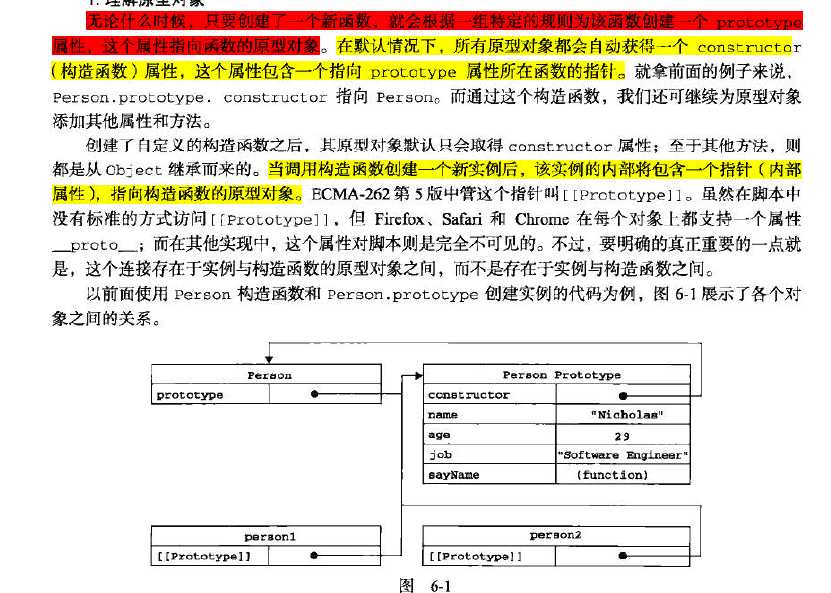
原型:摘录自《javascript高级程序设计》

我自己的理解就是:本来属性 方法都是在构造函数中,但是现在用函数名.prototype{}里面放入属性和方法;这个就是原型对象
之后我们整个过程其实就是创建的实例和原型对象之间的关系,而不是原型对象和构造函数之间的关系
为什么要将属性方法在构造函数中提出来?因为如果放在构造函数中的话,那么每次新建一个实例的时候,就需要将构造函数中的方法在实例中创建一次,有点重复。
3.说道原型就必须将原型链也说一下了:
整个过程就是:一个构造函数通过prototype创建原型对象,一个原型对象用过new创建一个实例 这个过程就是原型链(其实可以理解为继承 实例继承了原型的方法和属性)
4.判断某个实例是否属于这个构造函数?
instanceof 检测父级或者父级的父级
constructor检测直接父级
5.直接的一个小例子:
function Person(name,age){ this.name=name; this.age=age; }; Person.prototype.sayname=function(){ alert(this.name); }; var person1=new Person(‘小明‘,12); person1.sayname();
6.this的使用?
谁调用这个函数,this就指向谁
改变this的指向:
call(this指向谁,ag1,ag2,...)
apply(this指向谁,[ag1,ag2...])
7.在面向对象中的继承:
//父类 ---Person function Person(name,age){ this.name=name; this.age=age; } Person.prototype.showName=function(){ return this.name; }; Person.prototype.showAge=function(){ return this.age; }; // 子类 ----Worker function Worker(name,age,job){ Person.apply(this,arguments); this.job=job; } Worker.prototype=new Person();// Worker.prototype.constructor=Worker; Worker.prototype.showJob=function(){ return this.job; }; //使用 var p1=new Person(‘a‘,10); var w1=new Worker(‘b‘,18,‘程序员‘); //alert(p1.showJob); //alert(w1 instanceof Person); alert(w1.constructor==Worker);
标签:str 函数名 blog 属性 work 需要 关系 对象 ret
原文地址:http://www.cnblogs.com/sunzyx/p/6030523.html