标签:border org 引用 zh-cn table 注意 ack blank 大小
line-height:定义文本行基线之间的距离
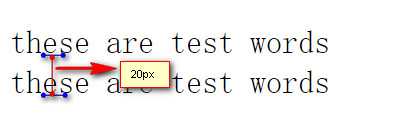
<p style="line-height: 20px;"> these are test words<br /> these are test words </p>

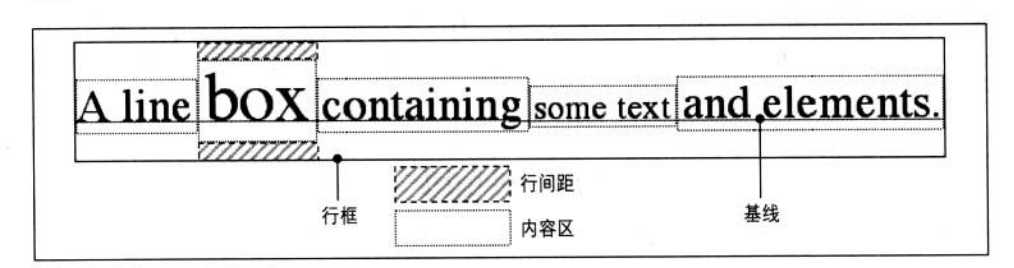
说到line-height就不能不说到行框中各个高度是怎么计算的,这里引用css权威指南中的图

文本行中的每个元素都会生成一个内容区,这由字体的大小确定。如果不存在其他因素(如line-height)那么这个内容区的高度就是行内框的高度。而行框的高度就是最高行内框的顶端和最低行内框的底端。line-height的值减去font-size的值得到行间距,再将行间距除以2,将行间距的一半分别叠加到内容区的顶端和低端,这就得到了行内框的高度。
但是注意大多数情况下是line-height的值比font-size的值大,但是也可以比font-size的值小,这时就会得到下面效果。
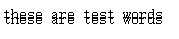
<p style="line-height: 5px;"> these are test words<br /> these are test words </p>

因为按照上面的计算方法,我们算出的行间距是一个负值。所以造成上下两个文本发生了重叠。
line-height这个属性是可以继承的,但是当一个块级元素从另一个元素继承line-height时,要从父元素计算而不是子元素。
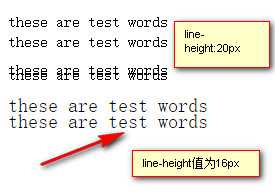
<p style="line-height: 20px;"> these are test words<br /> these are test words </p> <p style="line-height: 5px;"> these are test words<br /> these are test words </p> <div style="line-height: 1em;"> //这里line-height的值为16px <p style="font-size: 20px;"> //这里也是16px,并不是1*20px,如果要实现,就要在子元素上面加一条line-height:1em,那么就是20px了。 these are test words<br /> these are test words </p> </div>

但是这种基于父元素继承的计算方式,令人讨厌所以更常用的方式是在父元素上设置line-heigt:1为一个常数,这样每次计算就会基于子元素的font-size来计算。
再来看看vertical-align这个属性,作用于行内元素和替换元素,实现元素的垂直对齐。
注意:vertical-align不影响块级元素中内容的对齐。不过可以用它来影响表单元素中元素的垂直对齐。
<div style="background: red;"> <img src="chestnut-1698730__340.jpg" width="100" style=""/> <p style="display: inline-block;background: blue;">xxx</p> </div>

如果一个元素没有基线,比如图片。那么该元素的低端将与其父元素的基线对齐。该元素的低端在这里是border-bottom,当然如果有margin-bottom将是margin-bottom。
我们会发现平白无故的图片下面多了几像素空白出来。参考链接:https://developer.mozilla.org/zh-CN/docs/Images,_Tables,_and_Mysterious_Gaps
当然我们有时候需要实现如下布局,也就是文字在图片高度一半的位置,此时我们只需要给图片和文字同时设置vertical-align:middle就行。而且平白无故多的那几像素没了,但是图片和文字之间多了空白,这是一个经典的问题,在这里不做讲解。

这里奉上张大神的一篇文章,解决了我很多困扰。链接:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
标签:border org 引用 zh-cn table 注意 ack blank 大小
原文地址:http://www.cnblogs.com/djlxs/p/6033221.html