标签:developer log 分享 暂停 http html 大小 需要 not
一、常用对象
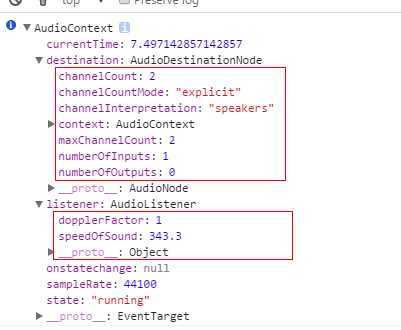
1.AudioContext对象
AudioContext是一个专门用于音频处理的接口,并且原理是讲AudioContext创建出来的各种节点(AudioNode)相互连接,音频数据流经这些节点并作出相应处理。

创建AudioContent对象
//普通写法 var audioContext=new window.AudioContext(); //为了兼容,也可以这样写 window.AudioContext = window.AudioContext || window.webkitAudioContext ||
window.mozAudioContext || window.msAudioContext; //也可以使用错误处理 try { var audioContext = new window.AudioContext(); } catch (e) { Console.log(‘!Your browser does not support AudioContext‘); }
解码音频文件
audioContext.decodeAudioData(binary, function(buffer) { ... });
读取到的音频文件时2进制文件(可以使用Ajax远程加载,可以使用FileAPI读取本地文件),
我们需要让AudioContext先对其解码,然后再进行后续擦做。
返回结果的buffer为AudioBuffer类型数据。
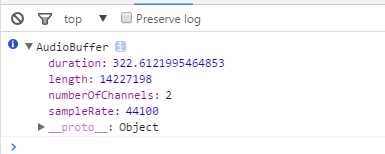
2.AudioBuffer对象
length:文件大小
duration:音频长度

3.创建音频处理节点
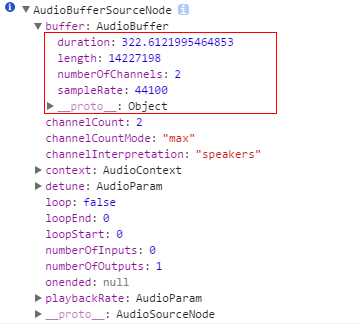
AudioBufferSourceNode对象
//创建AudioBufferSourceNode对象 var source = ctx.createBufferSource();

链接节点:
//创建AudioBufferSourceNode对象 var source = ctx.createBufferSource(); source.buffer = buffer; source.connect(ctx.destination);
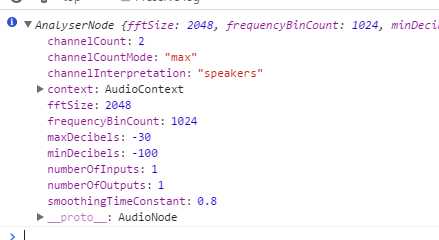
AnalyserNode对象(分析器)

创建链接点:
//创建分析器 var analyser = ctx.createAnalyser(); source = ctx.createBufferSource(); //将source与分析器链接 source.connect(analyser); //将分析器与destination链接,这样才能形成到达扬声器的通路 analyser.connect(ctx.destination); //将解码后的buffer数据复制给source source.buffer = buffer;
播放/暂停
audioBufferSourceNode.buffer = buffer; //回调函数传入的参数
audioBufferSourceNode.start(0); //指定位置开始播放 audioBufferSourceNode.stop();
更多参考:https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API
标签:developer log 分享 暂停 http html 大小 需要 not
原文地址:http://www.cnblogs.com/tianma3798/p/6033613.html