标签:script hello 3.1 代码 out 需要 ext ica 例子
上一篇中介绍了requirejs加载JavaScript文件,在这一篇中介绍加载JavaScript后执行代码
这次是test2.html文件,

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Test2</title> </head> <body> <script data-main="scripts/test2" src="scripts/require.js"></script> </body> </html>
这次是加载test2.js文件,在test2.js中,有如下代码:
SayHello(); require([‘test‘],function(test){ SayHello(); });
test.js:
alert(‘加载了test.js‘); function SayHello(){ alert(‘这是SayHello方法‘); }
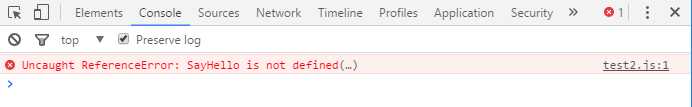
这里SayHello()是在test.js中定义的,而test2.js中通过require()方式加载test2,在浏览test2.html时可以看到有一个JavaScript错误:

这里报错的是第一句,因为此时test.js还没有加载,Sayhello没有定义,当注释或者删除第一句后,重新浏览test2.html,如下:



//SayHello(); //此处还没有加载test.js,于是调用SayHello方法就会报错 require([‘test‘],function(test){ //比如test.js定义了SayHello方法,此处是加载了test.js之后,就可以调用SayHello方法了 SayHello(); });
更通俗的例子,当我们需要使用jquery的datepicker(jquery ui中的日历插件),需要加载jquery.js、jquery.ui.js(此处省略版本号,下同)
test3.html:

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Test3</title> <link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" /> </head> <body> <input type="text" name="date" id="date" /> <script data-main="scripts/test3" src="scripts/require.js"></script> </body> </html>
test3.js:

//$(‘#date‘).datepicker(); //未加载jquery与jquery.ui ,此处会报错 require([‘jquery-3.1.1.min‘,‘jquery-ui.min‘],function(jq,ui){ $(‘#date‘).datepicker(); });
该例子与之前的目录文件结构不一样,此处多了jquery.js、jquery.ui.js、以及ui中的css文件,图片文件


浏览test3.html,点击文本框时候,发现已经绑定了日历

参考资料:
requirejs实践二 加载其它JavaScript与运行
标签:script hello 3.1 代码 out 需要 ext ica 例子
原文地址:http://www.cnblogs.com/godbell/p/6034322.html