标签:click image tor val tle ext ted name rds
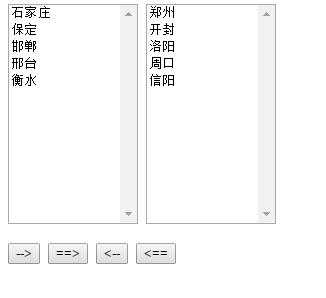
效果图如下:
实现功能:点击第一个按钮,让选中的对象从左边移动到右边;
点击第二个按钮,让左边的所有对象移动到右边;
点击第三个按钮,让选中的对象从右边边移动到左边;
点击第四个按钮,让右边的所有对象移动到左边。
存在BUG:点击第一个或者第三个按钮,不选择对象也能让末位的对象移动到另外一个框中;
选中2个以上的对象,点击第一或者第三个按钮,只能移动一个对象到另一边。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
select{width:130px; height:220px;}
</style>
<script>
//$(selector).append(content) :将content追加到selector选择器内部的最后面
// $(content).appendTo(selector):将content追加到selector选择器内部的最后面
$(function () { //当页面加载完成时;
$("input").eq(0).click( function () { //按下第一个按钮,触发函数
var n = $("#hebei")[0].selectedIndex; //获取被选中的option的下标n
$("#hebei>option").eq(n).appendTo($("#henan")); //把下标为n的option移动到henan的下拉列表中
});
$("input").eq(1).click( function () { //按下第二个按钮,触发函数
$("#hebei>option").appendTo($("#henan")); //把hebei的option全部移动到henan的下拉列表中
});
$("input").eq(2).click( function () { //按下第三个按钮,触发函数
var n = $("#henan")[0].selectedIndex; //获取被选中的option的下标n
$("#henan>option").eq(n).appendTo($("#hebei")); //把下标为n的option移动到hebei的下拉列表中
});
$("input").eq(3).click( function () { //按下第四个按钮,触发函数
$("#henan>option").appendTo($("#hebei")); //把henan的option全部移动到hebei的下拉列表中
});
});
</script>
</head>
<body>
<select id="hebei" multiple="multiple">
<option>石家庄</option>
<option>保定</option>
<option>邯郸</option>
<option>邢台</option>
<option>衡水</option>
</select>
<select id="henan" multiple="multiple">
<option>郑州</option>
<option>开封</option>
<option>洛阳</option>
<option>周口</option>
<option>信阳</option>
</select><br /><br />
<input type="button" value="-->">
<input type="button" value="==>" >
<input type="button" value="<--" >
<input type="button" value="<==" >
</body>
</html>
JQ写下拉列表项目移动,还存在2个小BUG(内附效果图和源代码)
标签:click image tor val tle ext ted name rds
原文地址:http://www.cnblogs.com/heshenxi/p/6035350.html