标签:span com img value tle 代码 for submit iframe
用iframe方法实现

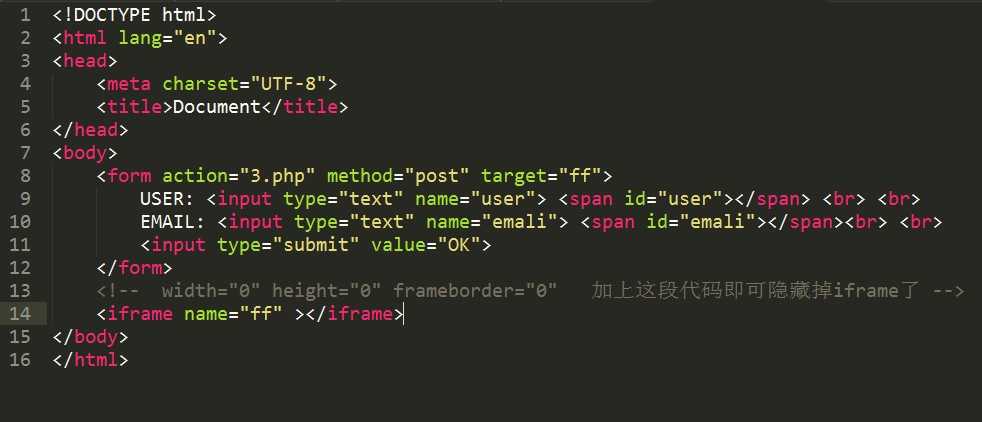
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="3.php" method="post" target="ff"> USER: <input type="text" name="user"> <span id="user"></span> <br> <br> EMAIL: <input type="text" name="emali"> <span id="emali"></span><br> <br> <input type="submit" value="OK"> </form> <!-- width="0" height="0" frameborder="0" 加上这段代码即可隐藏掉iframe了 --> <iframe name="ff" ></iframe> </body> </html>

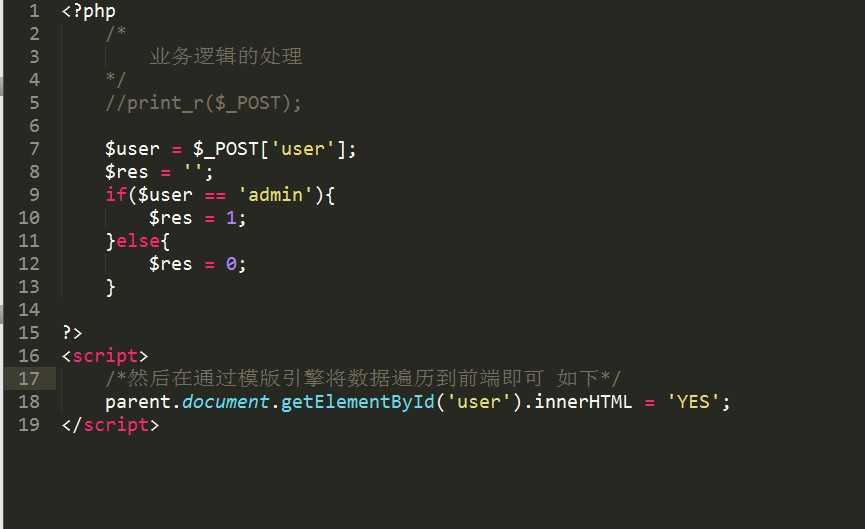
<?php /* 业务逻辑的处理 */ //print_r($_POST); $user = $_POST[‘user‘]; $res = ‘‘; if($user == ‘admin‘){ $res = 1; }else{ $res = 0; } ?> <script> /*然后在通过模版引擎将数据遍历到前端即可 如下*/ parent.document.getElementById(‘user‘).innerHTML = ‘YES‘; </script>
标签:span com img value tle 代码 for submit iframe
原文地址:http://www.cnblogs.com/leigood/p/6035368.html