标签:resources activity 文字 ble lips and 16px image context
android使用TextView实现跑马灯的效果
1.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.imooc.marqueetextviewdemo.MainActivity">
<TextView
android:id="@+id/tv_01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name" />
</RelativeLayout>

2.text文字内容:
strings.xml:
<resources>
<string name="app_name">MarqueeTextViewDemo</string>
<string name="name">MarqueeTextViewDemo,MarqueeTextViewDemo,MarqueeTextViewDemo,MarqueeTextViewDemo</string>
</resources>

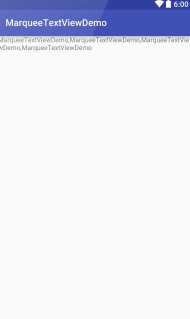
图例:

未设置任何属性之前文字过多,自动换行显示。
3.设置单行跑马灯
只需要在TextView中添加4条属性
android:singleLine="true" //设置文字为一行显示,未能显示的文字用三个“...”显示
android:ellipsize="marquee" //去掉三个“...”
android:focusable="true"
android:focusableInTouchMode="true"
完整代码例:
<TextView
android:id="@+id/tv_01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
/>

图例:

未运行layout里显示样式,整个为一行。
运行效果图例:

文字开始跑马灯了。
标签:resources activity 文字 ble lips and 16px image context
原文地址:http://www.cnblogs.com/MyXcc/p/6035320.html