标签:rip 9.png 垂直 auto asc css 设置 ext 参考
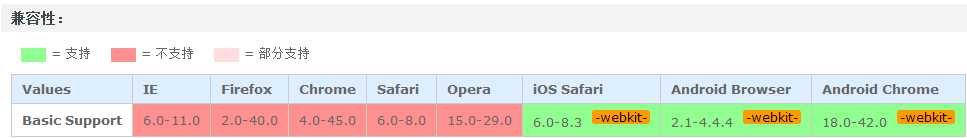
1.-webkit-tap-highlight-color (用于移动设备)
设置或检索对象的轻按时高亮。
当用户轻按一个链接或者JavaScript可点击元素时给元素覆盖一个高亮色
如果想取消这个高亮,将值设置为全透明即可,比如transparent
对应的脚本特性为textHighlightColor。

相关:
1) user-drag:auto | element | none
取值:
auto:使用默认的拖拽行为,这种情况只有图片和链接可以被拖拽。
element:整个元素而非它的内容可拖拽。
none:元素不能被拖动。在通过选中后可拖拽。

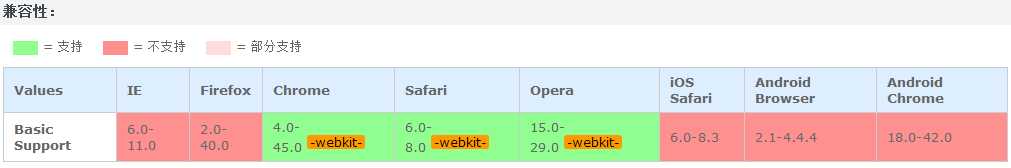
2) user-select:none | text | all | element 文本的可选择性
none:文本不能被选择
text:可以选择文本
all:当所有内容作为一个整体时可以被选择。如果双击或者在上下文上点击子元素,那么被选择的部分将是以该子元素向上回溯的最高祖先元素。
element:可以选择文本,但选择范围受元素边界的约束
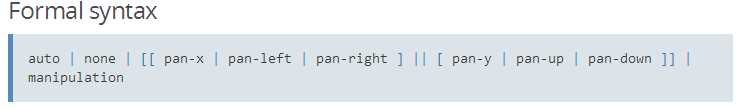
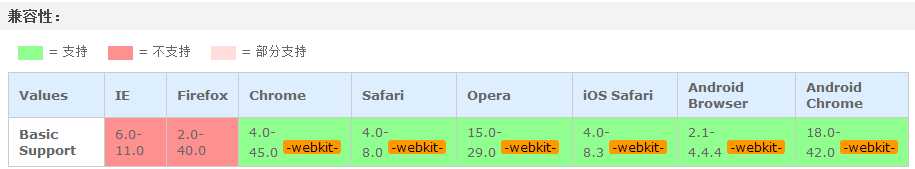
2.touch-action 触控效果
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/touch-action
取值:

1.auto 默认值,允许浏览器给元素添加touch行为
2.none 不允许默认的touch行为
3.pan-x 允许水平轴触摸驱动的平移
4.pan-y 允许垂直轴触摸驱动的平移
5.pinch-zoom 允许拖拽缩放
6.manipulation 允许触摸驱动的平移和拖拽缩放
7.double-tap-zoom 允许整个页面双击缩放指定元素
8.inherit 继承父元素的值
3. text-stroke:<‘ text-stroke-width ‘> || <‘ text-stroke-color ‘>
text-stroke-width 描边文字
text-stroke-color 描边颜色
text-fill-color 文字填充颜色
4.-webkit-text-size-adjust:auto | none | <percentage> (仅ios支持)
取值:
auto:文本大小根据设备尺寸进行调整。
none:文本大小不会根据设备尺寸进行调整。
<percentage>:用百分比来指定文本大小在设备尺寸不同的情况下如何调整。
如果你的页面没有定义meta viewport,此属性定义将无效;
标签:rip 9.png 垂直 auto asc css 设置 ext 参考
原文地址:http://www.cnblogs.com/peiling-home/p/6036763.html