标签:set tail 后台 新建 9.png line log pre python2.7
环境:
系统:ubuntu12,系统自带默认有python2.7
框架:Django1.8.4,需要python2.7以上才能支持
前言:
用户浏览器发送http请求->nginx(静态文件js,直接返回静态文件)->uWSGI(动态请求,nginx与uWSGI是通过socket传送交流的)->Django应用程序,所以其实没有nginx,只需要uWSGI也是可以的,只不过使用nginx可以更加好的做到负载均衡
一、静态文件处理
1.1、在Django的编写调试阶段,setting中所都是Debug=True,方便输出一些错误信息,在发布的时候,需要将Debug设置为False。
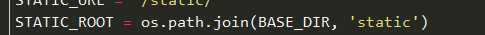
1.2、所有的静态文件js、css、image都放在对应的app的static中,需要将setting中做设置:
Django会去每个app的static中寻找对应的静态文件,直到找到之后不再往下寻找,所以,如果有多个app,js都是直接的放在了对应的app的static文件夹下,出现同名的时候,有可能会找错,解决办法是:每个static文件再套一层app的名字文件夹,这样可以保证不会找错。
1.3、当Django发布的时候,执行命令python collectstatic
将所有的app static文件夹下的文件copy一份到STATIC_ROOT文件夹中,一般都为根目录下创建一个static文件夹。
这样做的目的是方便apache或者nginx等服务器的部署.
1.4、部署服务器时,Django的静态文件是交给服务器来管理,而动态请求则交给Django处理。所以需要在Django下创建两个文件夹static:用来保存js等静态文件,media:用来保存比较大的媒体文件,例如video。
二、安装并创建Django项目:
1、安装pip
2、安装Django
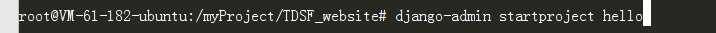
3、新建一个Django项目hello,并创建app,创建app的static和根目录的static、media文件夹,注意给media设置权限777,有的时候可能会因为权限的问题导致向media上传文件失败
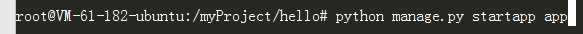
创建app
创建根目录static、media
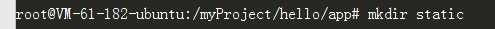
创建app static
先运行项目,单独运行项目的时候不能有报错,如果有保存缺少安装module,则使用pip安装对应的module即可。
三、安装uwsgi
1、安装uwsgi、python-devel等等
2、配置uwsgi
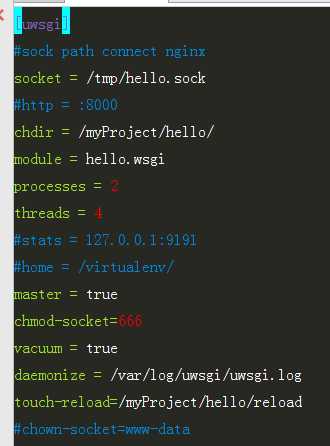
在hello项目先新建一个uwsgi.ini文件
写入一下内容,具体含义看对应的链接
注意sockt的端口,待会需要和nginx相同,才能将他们关联起来
daemonize = var/log/uwsgi/uwsgi.log,也就是将后台启动uwsgi,并将log写入到对应的文件夹下,uwsgi的启动和关闭是比较麻烦的,需要通过写脚本的方式来处理关闭和启动
三、安装nginx
1、安装nginx
2、配置nginx
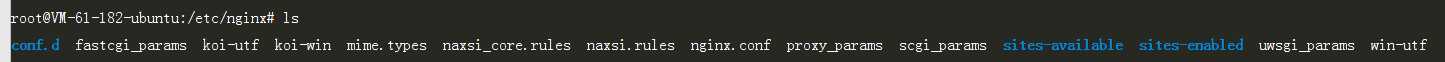
nginx目录下的文件
进入sites-available
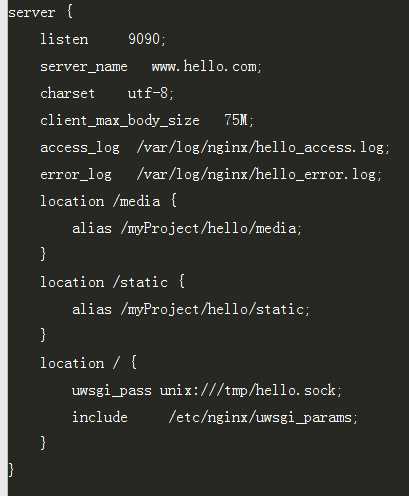
创建一个站点hello.conf,并写入一下内容,具体含义看连接
其中:
1、location /media,location /static :media和static请求都是直接ngnix处理
2、/ uwsgi_paa unix:///tmp/hello.sock :动态请求传递给uWSGI
3、激活这个网站
4、测试一下配置是否有错
5、启动nginx 和uwsgi
6、启动uwsgi,执行刚才的uwsgi配置文件
ubuntu12上部署Django1.8.4+uwsgi+nginx超级详细流程配置到云服务器
标签:set tail 后台 新建 9.png line log pre python2.7
原文地址:http://www.cnblogs.com/hepingqingfeng/p/6036950.html