标签:打开 nbsp sof -- meta open new ret 制造



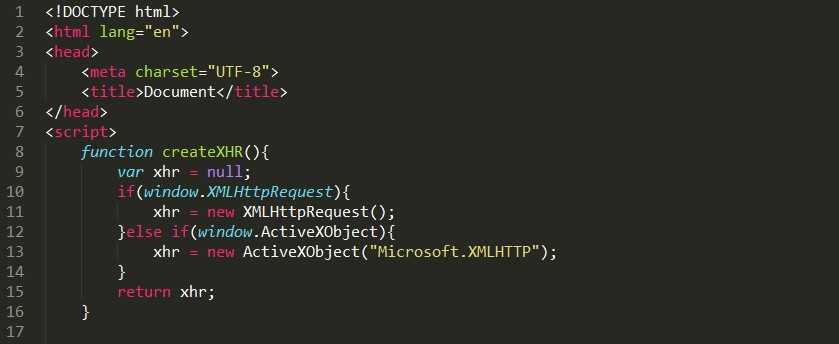
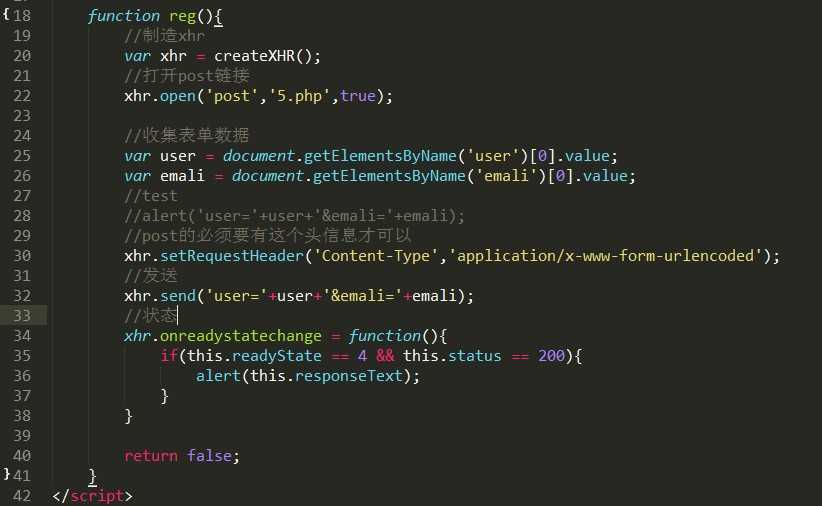
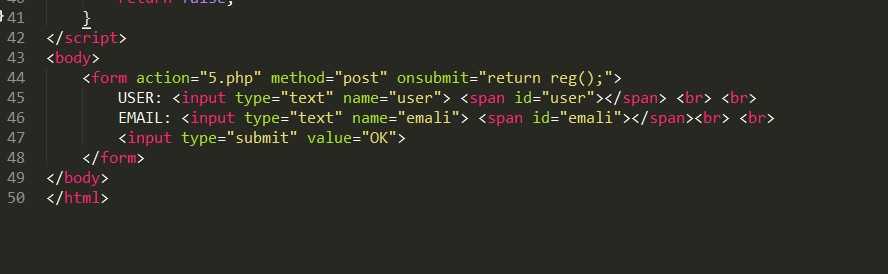
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <script> function createXHR(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest(); }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP"); } return xhr; } function reg(){ //制造xhr var xhr = createXHR(); //打开post链接 xhr.open(‘post‘,‘5.php‘,true); //收集表单数据 var user = document.getElementsByName(‘user‘)[0].value; var emali = document.getElementsByName(‘emali‘)[0].value; //test //alert(‘user=‘+user+‘&emali=‘+emali); //post的必须要有这个头信息才可以 xhr.setRequestHeader(‘Content-Type‘,‘application/x-www-form-urlencoded‘); //发送 xhr.send(‘user=‘+user+‘&emali=‘+emali); //状态 xhr.onreadystatechange = function(){ if(this.readyState == 4 && this.status == 200){ alert(this.responseText); } } return false; } </script> <body> <form action="5.php" method="post" onsubmit="return reg();"> USER: <input type="text" name="user"> <span id="user"></span> <br> <br> EMAIL: <input type="text" name="emali"> <span id="emali"></span><br> <br> <input type="submit" value="OK"> </form> </body> </html>

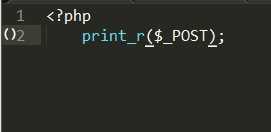
<?php print_r($_POST);
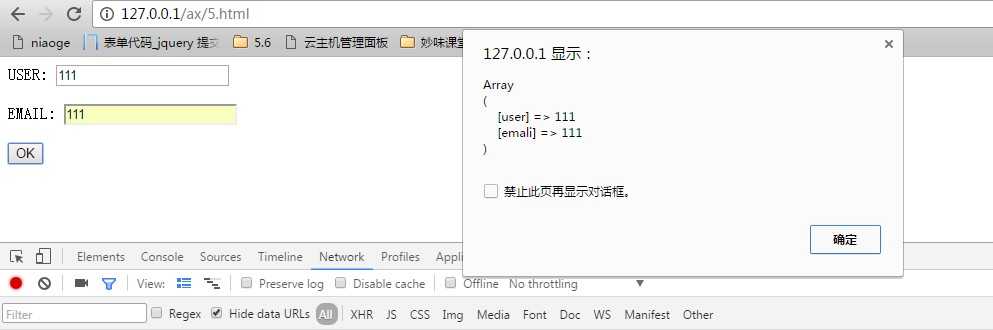
效果如下所示:

AJAX-----05XMLHttpRequest对象的用post方式进行ajax请求
标签:打开 nbsp sof -- meta open new ret 制造
原文地址:http://www.cnblogs.com/leigood/p/6036999.html