标签:converter convert 开发模式 net 个数 while over 通信 速度
一、写在前面
web开发有前端和后端之分,其实android还是有前端和后端之分。android开发就相当于手机app的前端,一般都是php+android或者jsp+android开发。android和php在当下如此热门,我想作为一个android程序员还是应该清楚android与php的交互的,那么,今天我们就来尝试一波~
二、环境准备
1)虽然现在十分流行wamp(windows+apache+mysql+php)和lamp的php开发模式,但是为了省时省力,今天我们就暂且使用xampp作为环境搭建,xampp的便捷性我想大家一定早有耳闻,这里就不做详细介绍,下载地址:https://www.apachefriends.org/zh_cn/index.html
2)安装过程十分简单,和常规安装方法都是差不多,安装目录一定要在磁盘根目录,我这里就安装在F盘根目录。

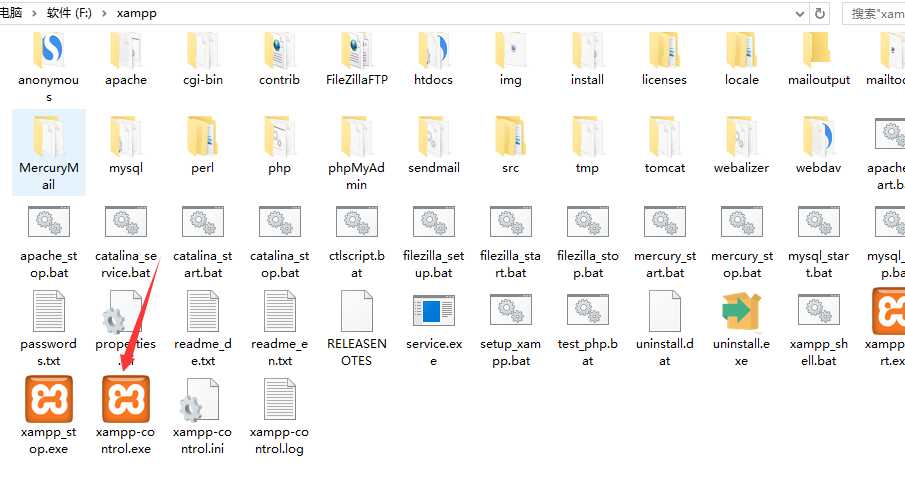
3)安装结束后,找到xampp-control.exe,点击运行;

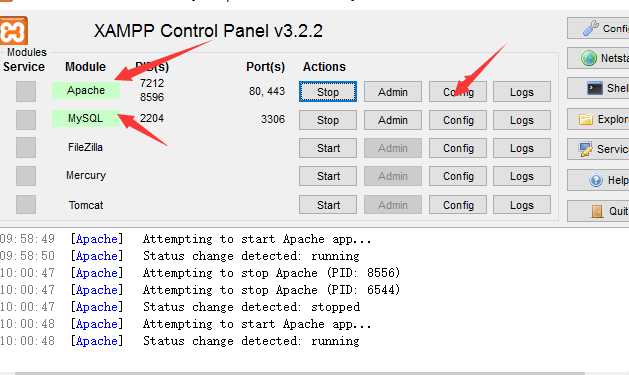
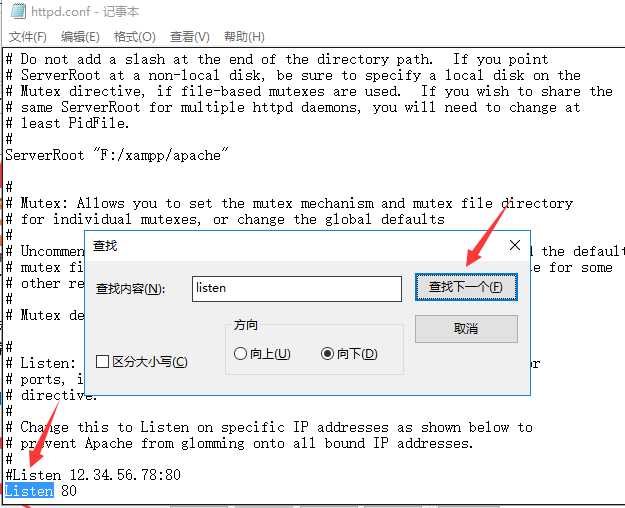
4)启动apache服务和mysql服务,mysql的初始账号为root,密码为空,如需修改自己修改配置文件,如果端口被占用也可以直接通过修改config文件来修改端口(点击config查找listen并修改它就好了),是的,如果你点击start后背景变为这个颜色,就代表你启动服务成功了。

5)端口被占用的话点击config查找listen并修改它就好了

6)检测环境,在浏览器输入127.0.0.1:80(默认端口为80的时候可以不输入),如果能弹出下面的页面就正确的

7)点击phpInfo可以看到当前php环境的情况,点击phpMyadmin可以看mysql数据库,并对其操作;

查看mysql,我们可以在mysql数据库下建表和做一切的数据库操作(你可以使用GUI,也可以使用sql语句,看个人喜好吧);

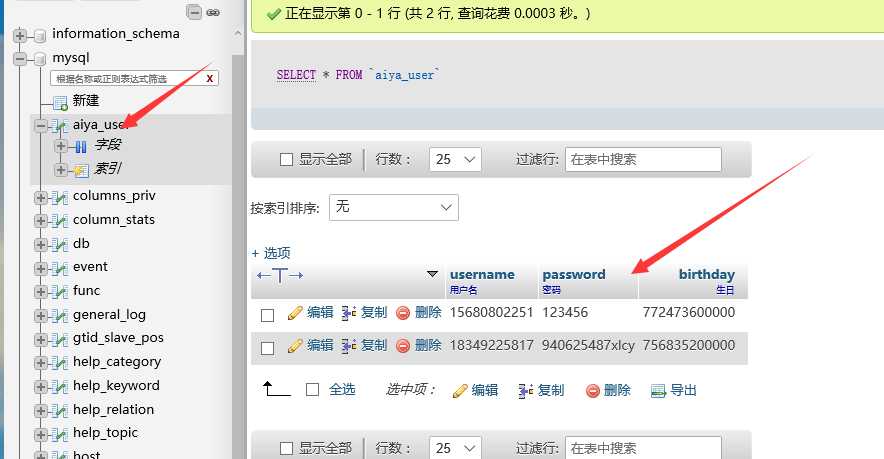
8)搭建环境就花了太多时间就不好了,下面速度创建一个表,并插入部分数据,省的偏题了,毕竟我们不是来研究如何搭建环境的。
可以看到我这里在Mysql下建立了一个表,表名为aiya_user,并插入了两条数据;

三、PHP端
1)终于到了php代码编写阶段,下面我们就把数据库中的两条数据信息转换为json并在android端成功访问起来。
我们先把表的信息存放在一个php文件中
1 <?php 2 3 // 服务器 4 define(‘DB_HOST‘, ‘127.0.0.1‘); 5 6 //端口号 7 define(‘DB_PORT‘, ‘3306‘); 8 9 // 用户名 10 define(‘DB_USER‘, ‘root‘); 11 12 // 密码 13 define(‘DB_PWD‘, ‘‘); 14 15 // 数据库名 16 define(‘DB_NAME‘, ‘mysql‘); 17 18 ?>
2)然后写一个response响应,并生成json串,我这里采用的是status(boolean),msg和一个数据结构的方式;
JSON_UNESCAPED_UNICODE这句话是php5.1之后让echo出来的值跳过转为unicode码的方式
1 <?php 2 class Response { 3 /** 4 * 按json方式输出通信数据 5 * 6 * @param unknown $status 7 * 状态码 8 * @param string $message 9 * 提示信息 10 * @param array $data 11 * 数据 12 * @return string 13 */ 14 public static function json($status, $message = ‘‘, $data = array()) { 15 if (! is_bool ( $status )) { 16 return ‘‘; 17 } 18 $result = array ( 19 ‘status‘ => $status, 20 ‘message‘ => $message, 21 ‘data‘ => $data 22 ); 23 echo json_encode ( $result,JSON_UNESCAPED_UNICODE); 24 } 25 }
3)下面直接来连接操作数据库进而得到json串
1 <?php 2 require_once ‘response.php‘; 3 require_once ‘../test01/db.php‘; 4 require_once ‘connect_config.php‘; 5 6 $status = false; 7 $msg = ‘‘; 8 $data = array(); 9 10 // $conn = Db::getInstance()->connect(); 11 $conn = mysqli_connect(DB_HOST,DB_USER,DB_PWD,DB_NAME,DB_PORT) or die(‘数据库连接失败‘); 12 $query = "select * from aiya_user"; 13 $data1 = mysqli_query($conn, $query); 14 if ($data1){ 15 $status = true; 16 $msg = ‘成功‘; 17 $i = 0; 18 while($row = mysqli_fetch_array($data1)){ 19 $data [$i][‘username‘] = $row[‘username‘]; 20 $data [$i][‘password‘] = $row[‘password‘]; 21 $data [$i][‘birthday‘] = $row[‘birthday‘]; 22 $i++; 23 } 24 echo Response::json($status,$msg,$data); 25 // echo ‘你好‘; 26 // echo ‘<br/>‘; 27 // 加入JSON_UNESCAPED_UNICODE 让php转换为json的时候绕过转码为unicode 28 // echo json_encode($value,JSON_UNESCAPED_UNICODE); 29 // echo urlencode(json_encode($value)); 30 }else{ 31 $status = false; 32 $msg = ‘数据查询失败‘; 33 $valuse = array( 34 $status, 35 $msg 36 ); 37 echo json_encode($value,JSON_UNESCAPED_UNICODE); 38 }
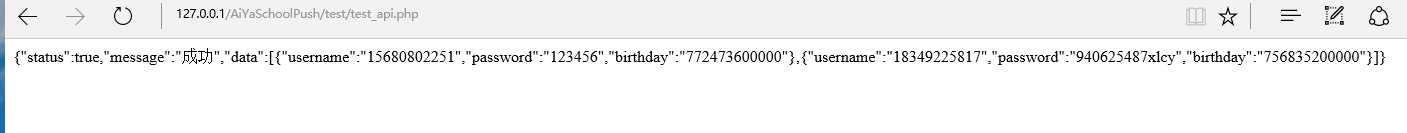
4)运行我们的php文件可以看到:

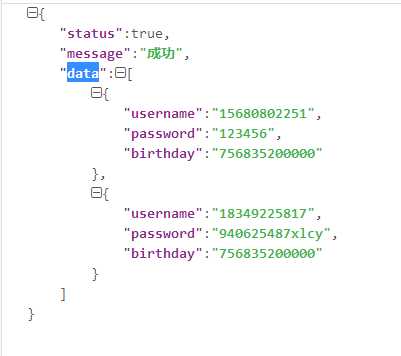
5)为了看的清晰一些,我们采用json在线解析一下:

看起来的确有几分神似我们平时只用得到的json接口数据哈~这挺棒的。
四、android端
1)android端我暂且就采用当下主流的retrofit2.1.0进行网络访问,具体实用细节大家可以传送过去:http://www.cnblogs.com/liushilin/p/5680135.html
2)简单看下代码:
1 package com.example.nanchen.nettest; 2 3 import retrofit2.Call; 4 import retrofit2.http.GET; 5 6 /** 7 * @author nanchen 8 * @fileName NetTest 9 * @packageName com.example.nanchen.nettest 10 * @date 2016/11/05 15:19 11 */ 12 13 public interface AppService { 14 15 @GET("test_api.php") 16 Call<Response> listResponse(); 17 18 19 }
Response.java
1 package com.example.nanchen.nettest; 2 3 import com.google.gson.annotations.SerializedName; 4 5 import java.util.List; 6 7 /** 8 * @author nanchen 9 * @fileName NetTest 10 * @packageName com.example.nanchen.nettest 11 * @date 2016/11/05 15:17 12 */ 13 14 public class Response { 15 @SerializedName("status") 16 public boolean status; 17 public String message; 18 public List<User> data; 19 }
用于存放数据的User.java
1 package com.example.nanchen.nettest; 2 3 /** 4 * @author nanchen 5 * @fileName NetTest 6 * @packageName com.example.nanchen.nettest 7 * @date 2016/11/05 15:22 8 */ 9 10 public class User { 11 private String username; 12 private String password; 13 private String birthday; 14 15 public String getUsername() { 16 return username; 17 } 18 19 public void setUsername(String username) { 20 this.username = username; 21 } 22 23 public String getPassword() { 24 return password; 25 } 26 27 public void setPassword(String password) { 28 this.password = password; 29 } 30 31 public String getBirthday() { 32 return birthday; 33 } 34 35 public void setBirthday(String birthday) { 36 this.birthday = birthday; 37 } 38 39 @Override 40 public String toString() { 41 return "User{" + 42 "username=‘" + username + ‘\‘‘ + 43 ", password=‘" + password + ‘\‘‘ + 44 ", birthday=‘" + birthday + ‘\‘‘ + 45 ‘}‘; 46 } 47 }
最后是MainActivity.java
1 package com.example.nanchen.nettest; 2 3 import android.os.Bundle; 4 import android.support.v7.app.AppCompatActivity; 5 import android.util.Log; 6 import android.view.View; 7 import android.widget.Toast; 8 9 import java.text.SimpleDateFormat; 10 import java.util.Date; 11 import java.util.List; 12 13 import retrofit2.Call; 14 import retrofit2.Callback; 15 import retrofit2.Retrofit; 16 import retrofit2.converter.gson.GsonConverterFactory; 17 18 public class MainActivity extends AppCompatActivity { 19 private static final String TAG = "MainActivity"; 20 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 super.onCreate(savedInstanceState); 24 setContentView(R.layout.activity_main); 25 } 26 27 public void btnClick(View view) { 28 Retrofit retrofit = new Retrofit.Builder() 29 .baseUrl("http://10.1.1.113/AiYaSchoolPush/test/") 30 .addConverterFactory(GsonConverterFactory.create()) 31 .build(); 32 AppService service = retrofit.create(AppService.class); 33 34 service.listResponse().enqueue(new Callback<Response>() { 35 @Override 36 public void onResponse(Call<Response> call, retrofit2.Response<Response> response) { 37 List<User> userList = response.body().data; 38 Toast.makeText(MainActivity.this, "访问成功:" + userList.toString(), Toast.LENGTH_LONG).show(); 39 // Log.e(TAG,"访问成功:"+userList.toString()); 40 for (int i = 0; i < userList.size(); i++) { 41 User user = userList.get(i); 42 String birthday = user.getBirthday(); 43 Log.e(TAG, birthday); 44 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); 45 user.setBirthday(sdf.format(new Date(Long.valueOf(birthday)))); 46 Log.e(TAG, user.toString()); 47 } 48 } 49 50 @Override 51 public void onFailure(Call<Response> call, Throwable t) { 52 Toast.makeText(MainActivity.this, "访问失败:" + t.getMessage(), Toast.LENGTH_LONG).show(); 53 Log.e(TAG, "访问失败:" + t.getMessage()); 54 } 55 }); 56 57 } 58 59 60 }
后记:这里只是简单使用php生成一个可访问接口,只可以在局域网进行访问,其中我的ip:10.1.1.113是路由器IP,只要你的服务器和手机在一个局域网就可以访问到这个json串了。这里还采用的是明文传输,在实际开发中我们却更多的使用加密的方式,并且还需要采用post等方式让android端和服务器进行交互,这些笔者都会持续更新,望大家持续关注~详情请关注楼主的开源app爱吖校推:https://github.com/nanchen2251/AiYaSchoolPush,可以fork得到第一手资讯,我后面会把服务器代码也开源出来~
本demo源码地址:https://github.com/nanchen2251/phpAndroidDemo
【定有惊喜】android程序员如何做自己的API接口?php与android的良好交互(附环境搭建),让前端数据动起来~
标签:converter convert 开发模式 net 个数 while over 通信 速度
原文地址:http://www.cnblogs.com/liushilin/p/6033577.html