标签:nic http des 垂直 htm super 文章 验证 ora

今天,我为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集、阴影效果、可扩展按钮、菜单等…这些实例都是使用纯CSS和HTML实现的。
单击每个实例的标题可以被转向到该技术实例的相关教程或说明页面,单击每个实例的图片截图可以直接跳转到相应实例的Demo页面。
一个纯净的基于CSS的图片集,鼠标悬停缩略图就会显示放大效果。

一款很有创意且复杂的CSS导航方案。

手风琴效果的影集,悬停便可拉伸图片。

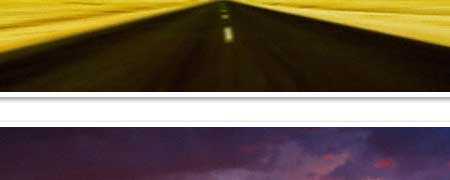
题为”Supercharge your image borders“的文章中的一部分展示了如何使用CSS样式让图片变得更有意思。

在A List Apart上的一个关于图片效果Demo的讨论文章“CSS Drop shadows“.

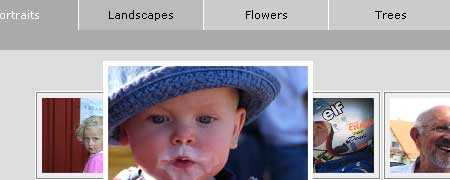
悬停标签改变分类,悬停缩略图显示放大图。

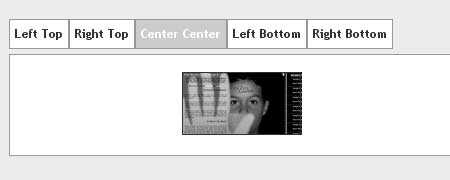
使用简单的图片和background-position属性来进行调解。

模仿表格布局,但使用的是列表。图集是流式宽度。

仅使用了很少XHTML的静态页脚。

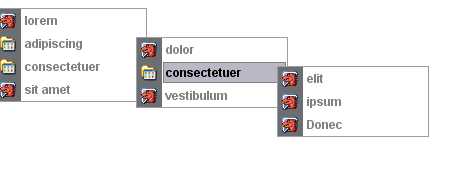
模仿Windows开始菜单的CSS导航菜单。

使用div和:hover伪类的手风琴效果,这个效果可以垂直显示也可以水平显示。


链接在不使用图片的情况下看起来像个按钮。

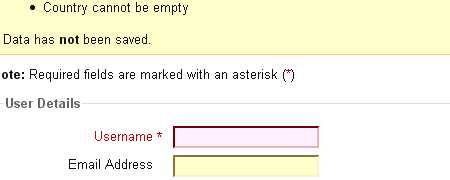
表格的标题被固定的优秀长表格。

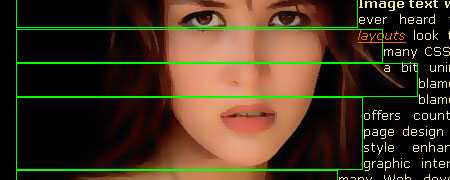
当你悬停在图片上时,div容器会显示更多文字。

一个使用背景图片且非常漂亮,被语义化标记的表格。

另一种为图片添加圆角的方法。(圆角、边框、阴影)

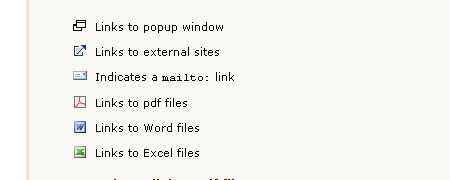
关于为不同类型的链接添加图标的简单教程。

仅适用了一张图片和很少的几行代码及标记。

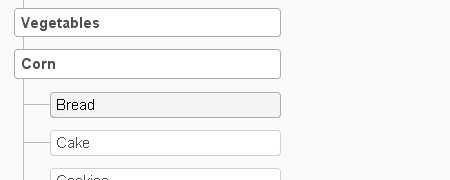
使用嵌套列表的树形导航,很适合网站地图页面。

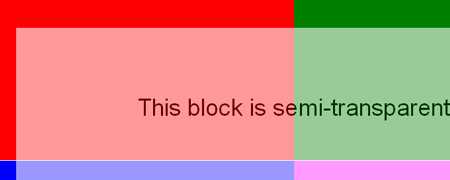
不使用JavaScript实现透明度技巧(但是以不符合XHTML验证为代价)

流式跨度和高度的圆角div。

条线图使用列表<li>。

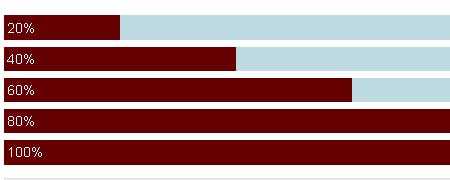
3款柱状图实例:使用div和列表标签的”基本CSS柱状图”、”复杂CSS柱状图”、”垂直CSS柱状图”。

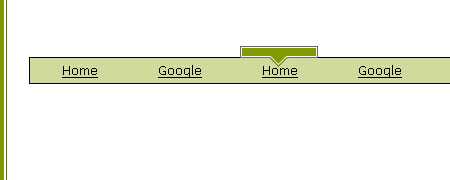
箭头会平滑的跟随鼠标移动,没有使用一丁点JavaScript和gif动画。


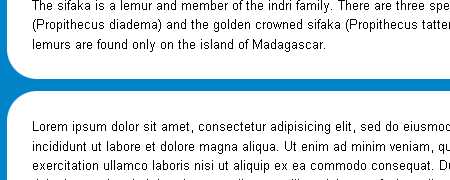
使用了空白div来让文本能围绕背景图中的图像显示。

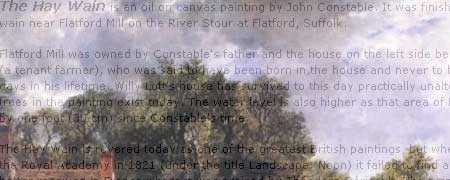
这个实例使用透明度设置和简单的图片逐渐在文字上方淡入图片。

一个在IE5(Mac)上也能正常工作的弹出技巧。

使用背景图片遮盖,和一个空的span标签,还有position: absolute声明来实现文本的渐变效果。

标签:nic http des 垂直 htm super 文章 验证 ora
原文地址:http://www.cnblogs.com/alinaxia/p/6040981.html