标签:等于 模拟 char form cti meta random false data

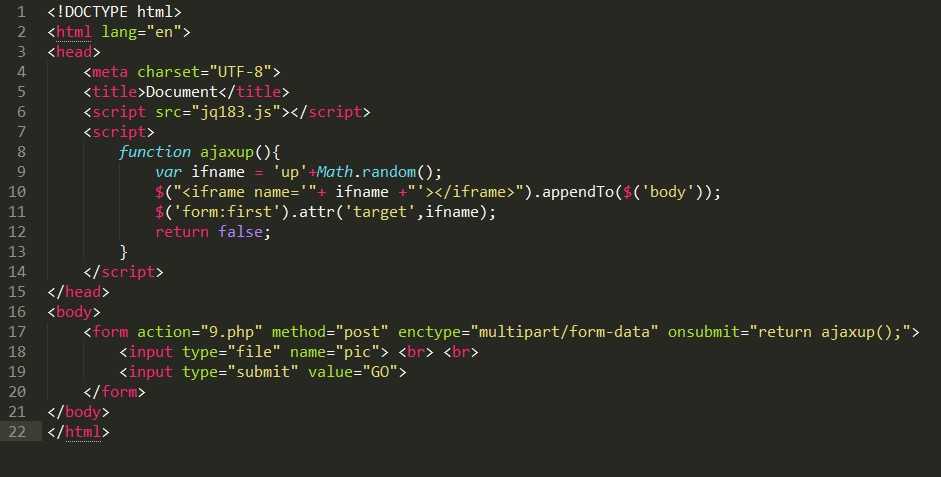
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jq183.js"></script> <script> function ajaxup(){ var ifname = ‘up‘+Math.random(); $("<iframe name=‘"+ ifname +"‘></iframe>").appendTo($(‘body‘)); $(‘form:first‘).attr(‘target‘,ifname); return false; } </script> </head> <body> <form action="9.php" method="post" enctype="multipart/form-data" onsubmit="return ajaxup();"> <input type="file" name="pic"> <br> <br> <input type="submit" value="GO"> </form> </body> </html>
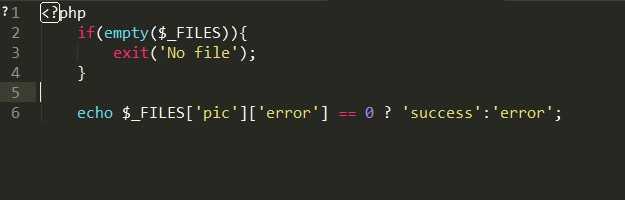
我们众所周知后端error如果等于 相当于上传成功,所以暂时用一个临时数据来模拟下意思

<?php if(empty($_FILES)){ exit(‘No file‘); } echo $_FILES[‘pic‘][‘error‘] == 0 ? ‘success‘:‘error‘;
AJAX-----09iframe模拟ajax文件上传效果原理1
标签:等于 模拟 char form cti meta random false data
原文地址:http://www.cnblogs.com/leigood/p/6041330.html