标签:文件 mit ajax tle als pos doc action files
在实际开发中其实我们可以给用户一些提示,比如上传成功或者上传失败,废话不多说,走码:

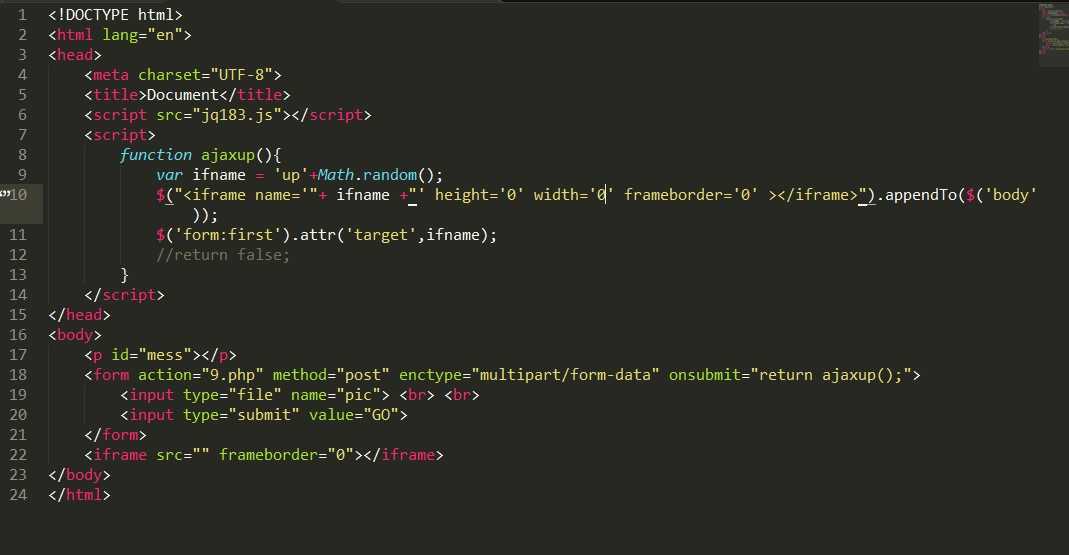
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jq183.js"></script> <script> function ajaxup(){ var ifname = ‘up‘+Math.random(); $("<iframe name=‘"+ ifname +"‘ height=‘0‘ width=‘0‘ frameborder=‘0‘ ></iframe>").appendTo($(‘body‘)); $(‘form:first‘).attr(‘target‘,ifname); //return false; } </script> </head> <body> <p id="mess"></p> <form action="9.php" method="post" enctype="multipart/form-data" onsubmit="return ajaxup();"> <input type="file" name="pic"> <br> <br> <input type="submit" value="GO"> </form> <iframe src="" frameborder="0"></iframe> </body> </html>

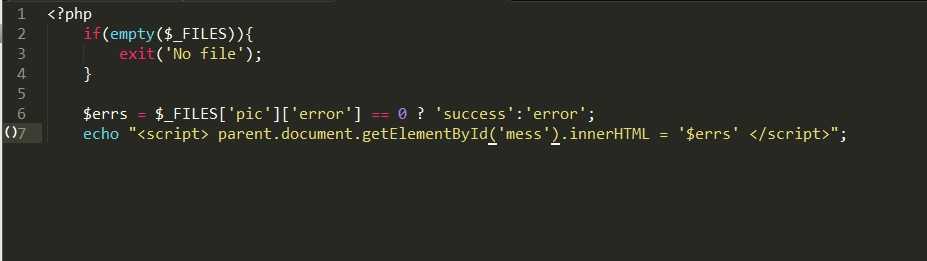
<?php if(empty($_FILES)){ exit(‘No file‘); } $errs = $_FILES[‘pic‘][‘error‘] == 0 ? ‘success‘:‘error‘; echo "<script> parent.document.getElementById(‘mess‘).innerHTML = ‘$errs‘ </script>";
AJAX-----10iframe模拟ajax文件上传效果原理2
标签:文件 mit ajax tle als pos doc action files
原文地址:http://www.cnblogs.com/leigood/p/6041334.html