标签:doc win parent 动态创建 文档 综合 style font nbsp
本章内容:
1、动态创建html内容的“老”技巧:document.write()和innerHTML属性
2、DOM方法:createElement(),creatTextNode(),appendChild(),insertBefore().
一、document.write()
语法:document.write(“ ”)
document.write(变量)
缺点:违背了“分离js”原则。即使把document.write语句挪到外部函数里,还是需要在html文档的<body>部分使用<script>标签才能调用那个函数。
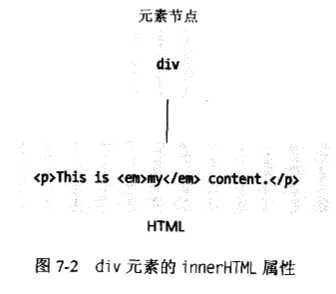
二、innerHTML属性


innerHTML属性没有细节可言,要想获得细节,就必须使用DOM方法和属性。
三、DOM提供的方法
1、createElement()方法
语法:document.createElement(nodeName)
举例:document.createElement("p");
var para = document.createElement("p");
window.onload = function() {
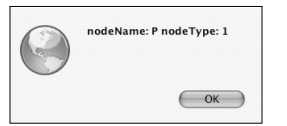
var para = document.createElement("p");
var info = "nodeName: ";
info+= para.nodeName;
info+= " nodeType: ";
info+= para.nodeType;
alert(info);
}

2、appendChild()方法
语法:parent.appendChild(child)
举例:var testdiv = document.getElementById("testdiv");
var para = document.createElement("p");
testdiv.appendChild(para);
3、createTextNode()方法
语法:document.creatTextNode(text)
举例:var txt = document.createTextNode("Hello world");
para.appendChild(txt);
window.onload = function() {
var para = document.createElement("p");
var testdiv = document.getElementById("testdiv");
testdiv.appendChild(para);
var txt = document.createTextNode("Hello world");
para.appendChild(txt);
}
综合举例:
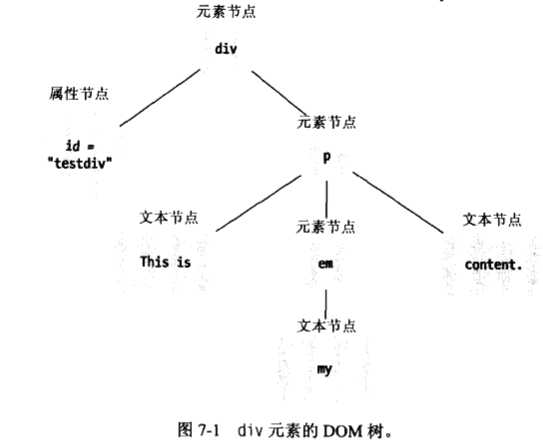
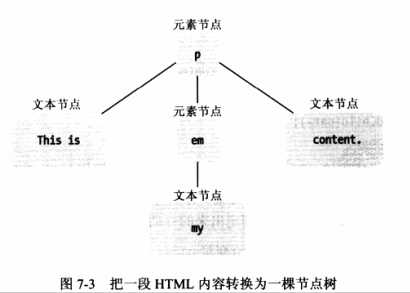
<p>This is <em>my</em> content.</p>

这些html内容对应着一个p元素节点,它本身又包含以下几个子节点
1,一个文本节点,其内容是“This is”
2,一个元素节点,这个元素节点的名字是“em”;这个元素节点还包含着:
(1),一个文本节点,内容是“my”
3,一个文本节点,其内容是“ content.”(第一个字符是空格,最后一个字符是英文句号)。
window.onload = function() {
var para = document.createElement("p");
var txt1 = document.createTextNode("This is ");
para.appendChild(txt1);
var emphasis = document.createElement("em");
var txt2 = document.createTextNode("my");
emphasis.appendChild(txt2);
para.appendChild(emphasis);
var txt3 = document.createTextNode(" content.");
para.appendChild(txt3);
var testdiv = document.getElementById("testdiv");
testdiv.appendChild(para);
}
《DOM Scripting》学习笔记-——第七章 动态创建html内容
标签:doc win parent 动态创建 文档 综合 style font nbsp
原文地址:http://www.cnblogs.com/yangfang228/p/6042348.html