标签:margin 效果 位置 tle 滚动条 idt 错误 尺寸 center
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> p{ width:300px; height:56px; overflow : hidden; text-overflow: ellipsis; display: -webkit-box; display: -webkit-flex; display: flex; display: -webkit-box-flex; -webkit-line-clamp: 3; -webkit-box-orient: vertical; } </style> </head> <body> <p> static:对象遵循常规流。top,right,bottom,left等属性不会被应用。 relative: 对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left属性进行偏移时不影响常规流中的任何元素。 absolute:对象脱离常规流,使用top,right,bottom,left等属性进行绝对定位,盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。fixed:对象脱离常规流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。center:对象脱离常规流,使用top,right,bottom,left等属性指定盒子的位置或尺寸大小。盒子在其包含容器垂直水平居中。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。(CSS3)page:盒子的位置计算参照absolute。盒子在分页媒体或者区域块内,盒子的包含块始终是初始包含块,否则取决于每个absolute模式。(CSS3) sticky: 对象在常态时遵循常规流。它就像是 relative 和 fixed 的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。(CSS3)* CSS3新增属性可能存在描述错误及变更,仅供参考,持续更新 </p> </body> </html>

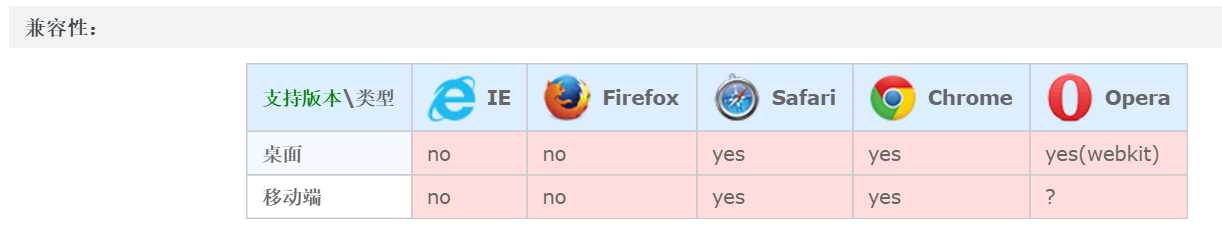
css3实现超过两行文字,超出用三个点显示(兼容性不行,仅供学习)
标签:margin 效果 位置 tle 滚动条 idt 错误 尺寸 center
原文地址:http://www.cnblogs.com/dongxiaolei/p/6043408.html